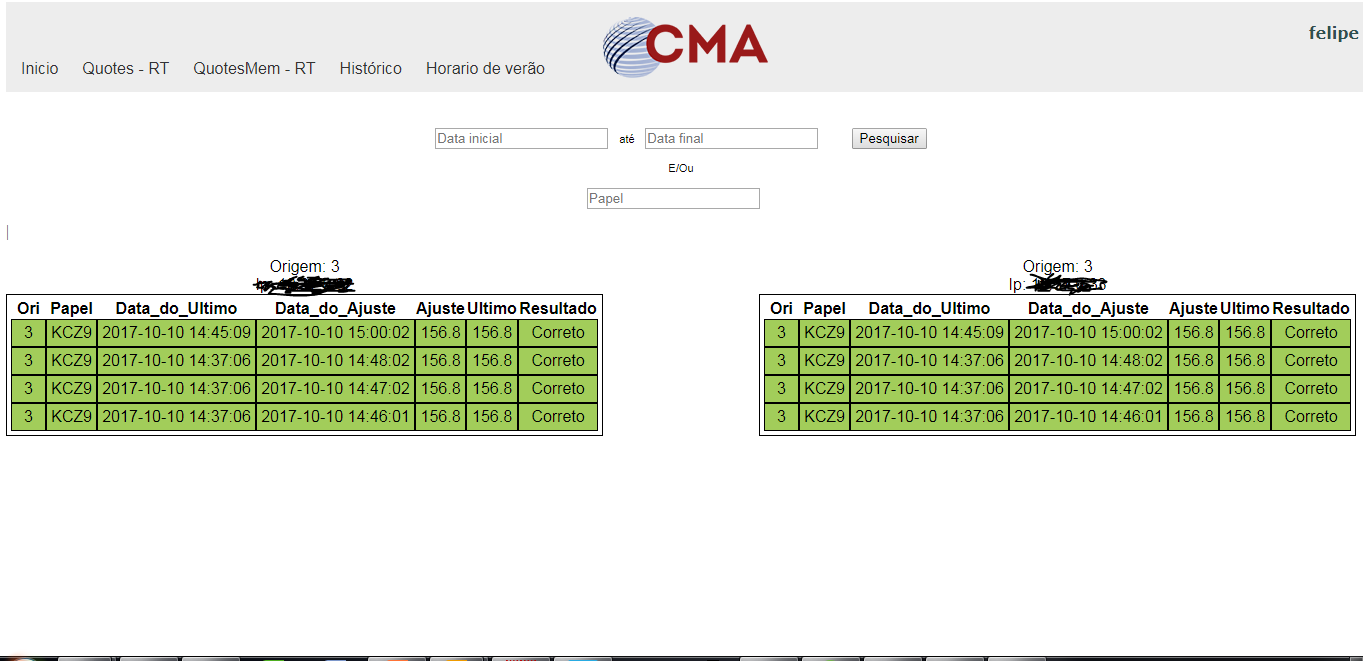
Estou com uma página página em php que busca pelo mysql dados e mostra em uma tabela:
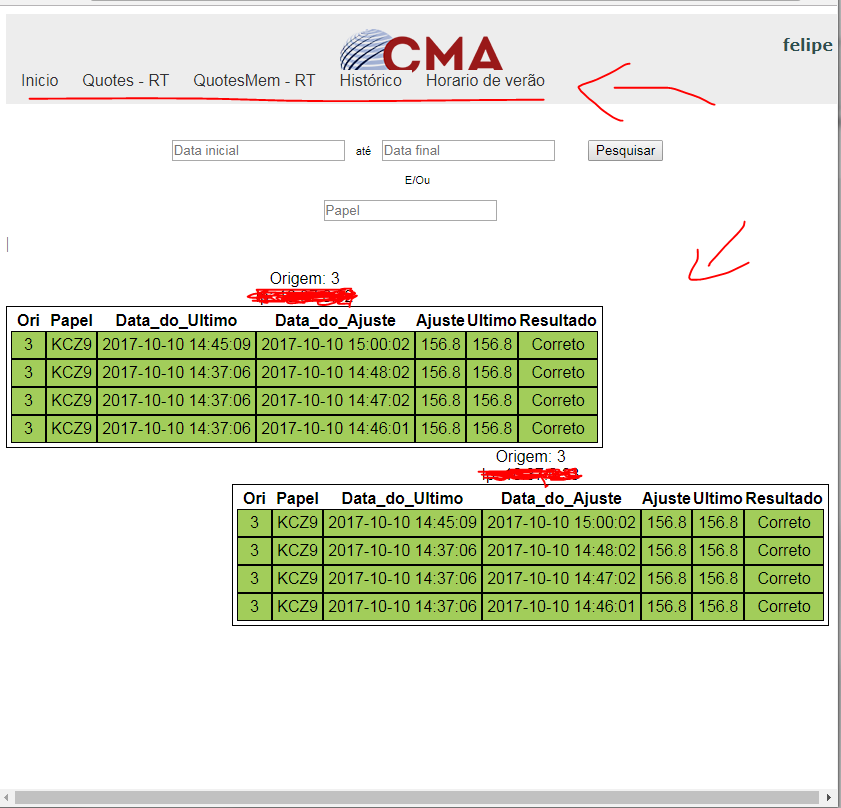
Entretanto, quando diminuo a janela, as tabelas e o cabeçalho se "desorganizam", dessa forma:
Como faço para "travar" as tabelas e que eles não mudem de posição de acordo com o tamanho da janela?
Segue o CSS usado na tabela:
<style>
table.sss1 {
font-family: arial;
padding: 4px;
text-align: center;
float:left;
border: 1px solid;
border-spacing: inherit;
}
table.sss2 {
font-family: arial;
padding: 4px;
text-align: center;
float:right;
border: 1px solid;
border-spacing: inherit;
}
td {
padding: 4px;
font-family: arial;
font-size:100%;
/*width: 21.93%;*/
height: 2px;
border: 1px solid;
border-color: black;
}
tr {
background: white;
}
</style>
Segue o código do cabeçalho:
#menu ul {
padding:5px;
margin:0px;
background: url(logo-cma.png) center no-repeat ;
background-color: #EDEDED;
list-style: none;
width:99.85%;
height: 80px ;
}
#menu ul li { display: inline; }
#menu ul li a {
font-family: arial;
padding: 2px 10px;
display: inline-block;
background-color: #EDEDED;
color: #333;
text-decoration: none;
border-bottom:3px solid #EDEDED;
transition: background-color 1s , color 1s , border-bottom 1s;
transition-timing-function: ease-out;
}
#menu ul li a:hover {
background-color:#D6D6D6;
color: #6D6D6D;
border-bottom:5px solid #991919;
}
<link rel="stylesheet" type="text/css" href="cabecalho.css">
<style>
yp {
font-family: verdana;
font-weight: bold;
color: darkslategrey;
text-align: right;
}
</style>
<nav id="menu">
<ul>
<yp><?php echo '<p>'.$logado.'</p>'; ?></yp>
<li><a href="http://10.24.0.42/felipe_projetos/">Inicio</a></li>
<li><a href="index.php">Quotes - RT</a></li>
<li><a href="QuotesMem.php">QuotesMem - RT</a></li>
<li><a href="historico.php">Histórico</a></li>
<li><a href="check_hour.php">Horario de verão</a></li>
<!--<li><a href="#">Em breve</a></li>
<li><a href="#">Em breve</a></li>-->
</ul>
</nav>