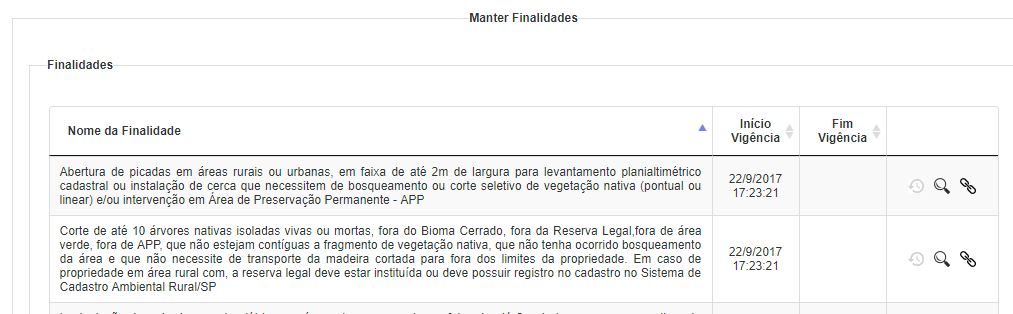
Eu gostaria em meu sistema Crud ASP.NET fazer com que uma imagem na forma de cadeado ficasse desabilitado quando um determinado perfil de usuário logar no sistema, o nome desse controller abaixo se chama ManterFinalidadeController

A minha ideia é a seguinte, aproveitar e guardar em Session as informarções que estão na Controller LogginController.cs e chamar na ManterFinalidadeController, porém eu montei a primeira parte do acesso ao atributo da classe que vem vazio e queria saber como traze-la, segue abaixo o código do ManterFinalidadeController:
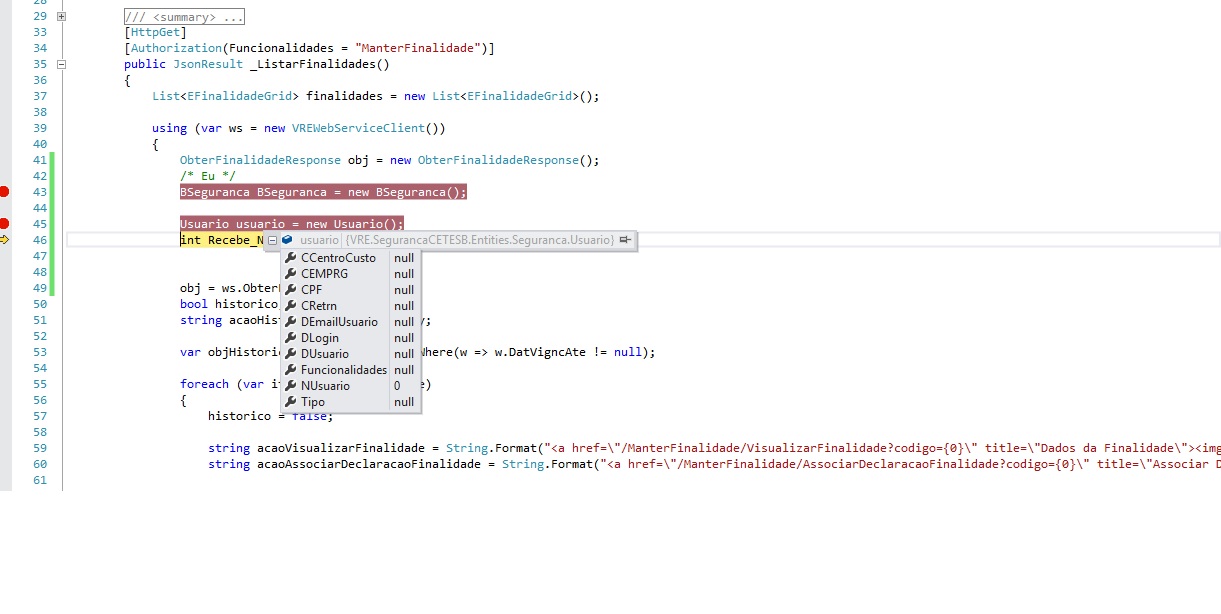
public JsonResult _ListarFinalidades() { List finalidades = new List();
using (var ws = new VREWebServiceClient())
{
ObterFinalidadeResponse obj = new ObterFinalidadeResponse();
/* Eu */
BSeguranca BSeguranca = new BSeguranca();
Usuario usuario = new Usuario();
int Recebe_NMUsuario = usuario.NUsuario;
obj = ws.ObterFinalidade(false);
bool historico;
string acaoHistorico = string.Empty;
var objHistorico = obj.Finalidade.Where(w => w.DatVigncAte != null);
foreach (var item in obj.Finalidade)
{
historico = false;
string acaoVisualizarFinalidade = String.Format("<a href=\"/ManterFinalidade/VisualizarFinalidade?codigo={0}\" title=\"Dados da Finalidade\"><img src=\"/Content/images/detalhes.png\" style=\"cursor: pointer;\" width=\"16px\" border=\"0\"></a>", item.CodFinld);
string acaoAssociarDeclaracaoFinalidade = String.Format("<a href=\"/ManterFinalidade/AssociarDeclaracaoFinalidade?codigo={0}\" title=\"Associar Declaração - Finalidade\"><img src=\"/Content/images/associar.png\" style=\"cursor: pointer;\" width=\"16px\" border=\"0\"></a>", item.NumFinld);
foreach (var x in objHistorico)
{
if (x.CodFinld == item.CodFinld)
historico = true;
}
if (historico)
acaoHistorico = "<img src=\"/Content/images/historico.png\" style=\"cursor: pointer;\" title=\"Visualizar Histórico\" width=\"16px\" border=\"0\" class=\"accordion\">";
else
acaoHistorico = "<img src=\"/Content/images/historico_off.png\" title=\"Visualizar Histórico\" width=\"16px\" border=\"0\">";
if (item.DatVigncAte == null)
{
finalidades.Add(new EFinalidadeGrid()
{
CodFinld = item.CodFinld,
DesFinld = item.DesFinld,
DatVigncDe = item.DatVigncDe,
DatVigncAte = item.DatVigncAte,
HtmlAcoes = String.Format("{0} {1} {2}", acaoHistorico, acaoVisualizarFinalidade, acaoAssociarDeclaracaoFinalidade)
});
}
}
}
return Json(new
{
Retorno = finalidades
}, JsonRequestBehavior.AllowGet);
}
Na proxima imagem, quero capturar o valor do atributo NUsuario que é igual a 16783 para perfil técnico e comparar com a linha 60 se for perfil técnico, mostra a imagem desabilitada, senão habilita caso for outro perfil:
Alguém pode me ajudar, o que esta faltando para trazer os dados preenchidos na imagem 2?
Obrigado pessoal