Boa tarde !
Estou com uma dúvida em relação a manipulação de valores de div's...
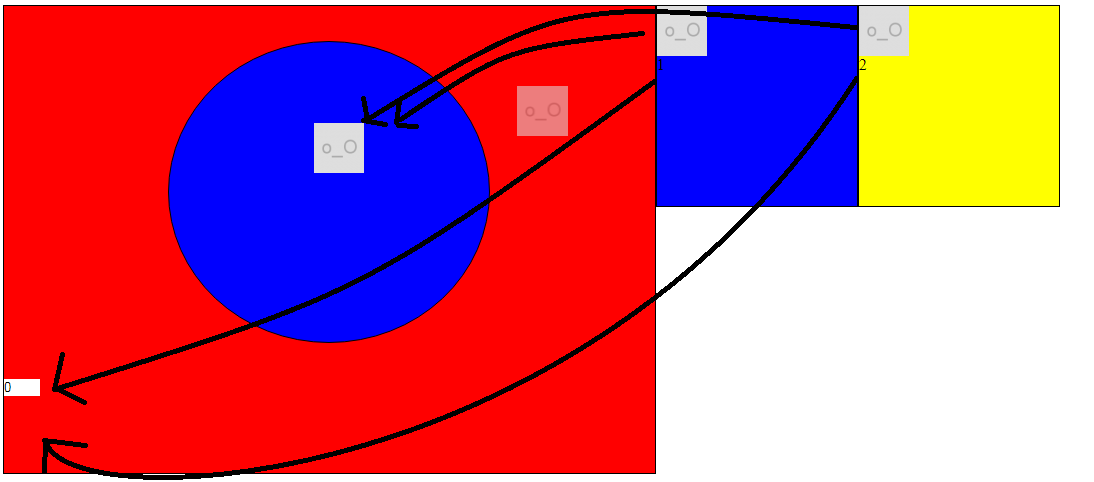
Ao arrastar uma imagem da div fundo1 (azul) ou a fundo2 (amarela) para div conteudo, gostaria que os valores presente dentro da div fundo1 (ou fundo2)
fosse para o textbox como na imagem a seguir:
 Se for a imagem da div azul, o textbox ficará com o valor 1
Se for a imagem da div azul, o textbox ficará com o valor 1
Se for a imagem amarela, ficará com o valor 2.
Estou com problemas ao reconhecer o valor da div valorFundo1 (valor 1) e valorFundo2 (valor 2) dentro das div's e apresenta-la no textbox
Perdão a ignorância qualquer coisa e obrigado !!
//Drag'n Drop functions
var elementCounter = 0; // Para designar a ID do elemento dropado.
function allowDrop(ev) {
if (ev.target.getAttribute("droppable") == "false") {
ev.dataTransfer.dropEffect = "none"; // dropping is not allowed
ev.preventDefault();
} else {
ev.dataTransfer.dropEffect = "all"; // drop it like it's hot
ev.preventDefault();
}
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
ev.dataTransfer.effectAllowed = "copy";
}
function drop(ev, div) {
ev.preventDefault();
var x = ev.clientX;
var y = ev.clientY;
var data = ev.dataTransfer.getData("text");
var copyimg = document.createElement("img");
var original = document.getElementById(data);
var altura = document.getElementById("drag1").height;
var largura = document.getElementById("drag1").width;
var c = x - largura;
var d = y - altura;
copyimg.src = original.src;
div.appendChild(copyimg);
if (original.parentNode.id == "conteudo") {
if (ev.target.tagName == "IMG") { // Se a imagem estiver dropando em uma imagem
console.log(ev.target.tagName);
original.parentNode.removeChild(original);
copyimg.id = "dropped_elem" + (++elementCounter);
copyimg.setAttribute("style", "position: fixed; top: " + (y - 50) + "px; left:" + (x - 70) + "px;");
copyimg.setAttribute('draggable', true);
copyimg.setAttribute('ondragstart', "drag(event)");
} else { // Se não, é porque a imagem está sendo dropada em uma div
original.parentNode.removeChild(original);
copyimg.id = "dropped_elem" + (++elementCounter);
copyimg.setAttribute("style", "position: fixed; top: " + (y - 50) + "px; left:" + (x - 50) + "px;");
copyimg.setAttribute('draggable', true);
copyimg.setAttribute('ondragstart', "drag(event)");
}
} else {
if (ev.target.tagName == "DIV") { // Se a imagem está sendo movimentada dentro da div conteudo
copyimg.id = "dropped_elem" + (++elementCounter);
copyimg.setAttribute("style", "position: fixed; top: " + (y - 50) + "px; left:" + (x - 50) + "px;");
copyimg.setAttribute('draggable', true);
copyimg.setAttribute('ondragstart', "drag(event)");
} else { // Se não, é porque está sendo dropada na IMG
console.log(ev.target.tagName);
copyimg.id = "dropped_elem" + (++elementCounter);
copyimg.setAttribute("style", "position: fixed; top: " + (y - 50) + "px; left:" + (x - 70) + "px;");
copyimg.setAttribute('draggable', true);
copyimg.setAttribute('ondragstart', "drag(event)");
}
}
}.conteudo-externo {
width: 55%;
height: 60%;
z-index: 3;
background: red;
border: 1px solid;
float: left;
}
.conteudo {
width: 320px;
height: 300px;
border-radius: 50%;
border: 1px solid #000;
z-index: 5;
background: blue;
margin: 35px auto;
}
.img {
z-index: 1;
width: 130px;
height: 130px background-position:center;
opacity: 0.5;
}
#fundo1 {
width: 200px;
height: 200px;
z-index: 3;
background: blue;
border: 1px solid;
float: left;
}
#fundo2 {
width: 200px;
height: 200px;
z-index: 3;
background: yellow;
border: 1px solid;
float: left;
}
}<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- Biblioetca JQuery -->
</head>
<body>
<div class="conteudo-externo" id="conteudo-externo">
<div id="conteudo" class="conteudo" ondrop="drop(event, this)" ondragover="allowDrop(event)">
</div>
<input id="totalizador" name="totalizador" class="text" size="1" type="text" readonly="true" value="0" maxlength="999999" style=";border:0px solid #fff" /> <br>
</div>
<div id="fundo1">
<img id="drag1" src="http://a.deviantart.net/avatars/i/n/indistinguishable.png?2" draggable="true" ondragstart="drag(event)" alt="" />
<div id="valor1" class="valFundo1"> 1 </div>
</div>
<div id="fundo2">
<img id="drag2" src="http://a.deviantart.net/avatars/i/n/indistinguishable.png?2" draggable="true" ondragstart="drag(event)" alt="" />
<div id="valor2" class="valFundo2"> 2 </div>
</div>
</body>
</html>