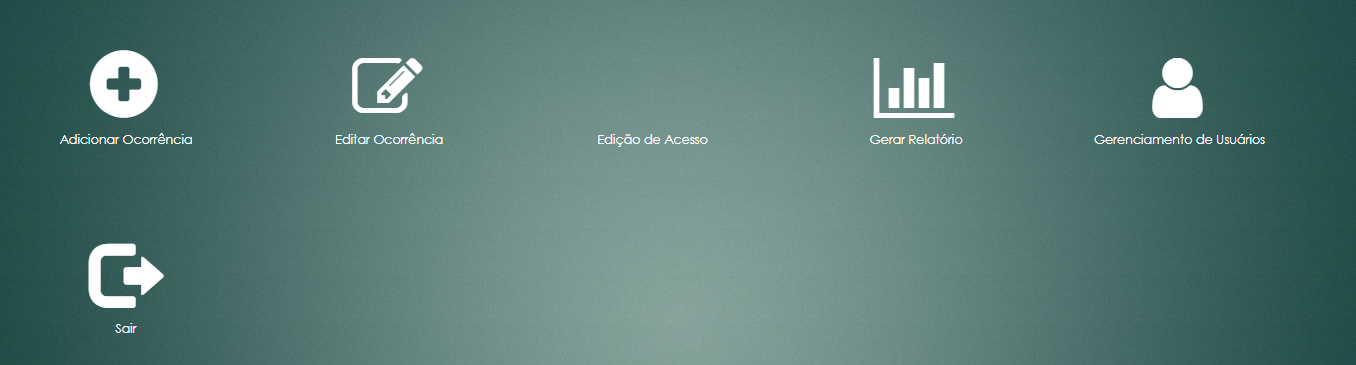
Alguns ícones da classe como por exemplo, fa fa-user aparecem dentro do sistema, mas outros ícones como fa fa-user-circle-o que possuem o hífen não aparecem. Segue abaixo a imagem, como podem perceber está sem ícone Edição de Acesso:
Código CSS:
body{
margin: 0;
padding: 0;
border: 0;
background-image: url("../img/fundo.jpg");
}
h4{
font-family: century gothic;
color: white;
font-size: 90%;
font-weight: lighter;
}
h1{
font-family: Lucida Calligraphy, arial;
float:center;
text-align: center;
color: rgba(0,255,0,0.9);
font-size: 300%;
margin-top: 0;
padding-bottom: 1%;
background-color: rgba(0,0,0,0.7);
font-weight: bolder;
text-shadow: 2px 2px #000;
}
i.glyphicon, i.fa{
font-size: 500%;
color: white;
text-align: center;
}
.caixa{
display: inline-block; /* o inline-block deixa na mesma linha horizontal */
position: relative;
text-align: center;
cursor: pointer;
width: 15%;
margin: 2%;
padding: 1%;
border-radius: 5%;
border: none;
}
#relatorio:hover, #ocorrencia:hover, #edita_ocorrencia:hover, #usuarios:hover, #sair:hover, #usuario_edit:hover {
transform: scale(1.1);
background-color: rgba(0,200,0,0.8);
}
Código HTML necessário:
<h1>Coga</h1>
<div class="caixa" id="ocorrencia" title="Adicionar Ocorrência." onclick="window.location = 'index.php';">
<i class="glyphicon glyphicon-plus-sign"></i>
<br>
<h4>Adicionar Ocorrência</h4>
</div>
<div class="caixa" id="edita_ocorrencia" title="Editar Ocorrência." onclick="window.location = 'editar_ocorrencia.php';">
<i class="fa fa-pencil-square-o fa-5x"></i>
<br>
<h4>Editar Ocorrência</h4>
</div>
<div class="caixa" id="usuario_edit" title="Alteração de Login ou Senha!" onclick="window.location = 'editar_ocorrencia.php';">
<i class="fa fa-address-card fa-5x"></i> <!-- **Não dar certo aqui!** -->
<br>
<h4>Edição de Acesso</h4>
</div>
<div class="caixa" id="relatorio" title="Gerar Relatório." onclick="window.location = 'relatorio.php';">
<i class="fa fa-bar-chart-o fa-5x"></i>
<br>
<h4>Gerar Relatório</h4>
</div>
<div class="caixa" id="usuarios" title="Gerenciamento de Usuários" onclick="window.location = 'gerencia_usuarios.php';">
<i class="fa fa-user fa-5x"></i>
<br>
<h4>Gerenciamento de Usuários</h4>
</div>
<div class="caixa" id="sair" title="Sair." onclick="window.location = 'sair.php';">
<i class="glyphicon glyphicon-log-out"></i>
<br>
<h4>Sair</h4>
</div>
Arquivos importados:
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/estilo_menu.css"><!-- Página CSS -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<script type="text/javascript" src="./jquery/jquery.min.js"></script>
<script type="text/javascript" src="./jquery/bootstrap.min.js"></script>
Nenhum erro é informado pelo navegador.
A princípio o código consegue mostrar os ícones, mas não mostra aquele que pelo qual possui hífen.