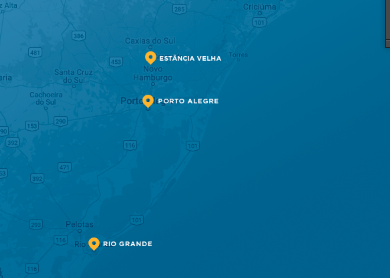
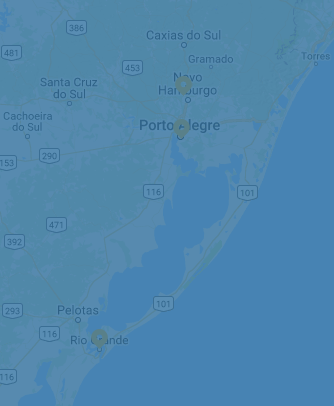
Tenho um background com opacity .5 por cima do meu mapa. Gostaria de saber se tem como colocar os marcadores de localização por cima desse background, ou se tem uma forma melhor de fazer isso (Sem que seja com position absolute):
Esse é o problema que estou tendo:
Esse é meu JS:
function myMap() {
var pin = 'Content/img/local.png';
var mapProp= {
center:new google.maps.LatLng(-30.3372663,-50.8609875),
zoom:7,
scrollwheel: false,
motionTracking: false
};
var map=new google.maps.Map(document.getElementById("map"),mapProp);
var poa = new google.maps.Marker({
map: map,
draggable: true,
animation: google.maps.Animation.DROP,
position: {lat: -30.0551953, lng: -51.2015547},
icon: pin,
});
var ev = new google.maps.Marker({
map: map,
draggable: true,
animation: google.maps.Animation.DROP,
position: {lat: -29.649637, lng: -51.173016},
icon: pin
});
var rg = new google.maps.Marker({
map: map,
draggable: true,
animation: google.maps.Animation.DROP,
position: {lat: -32.0323527, lng: -52.0969908},
icon: pin
});
}