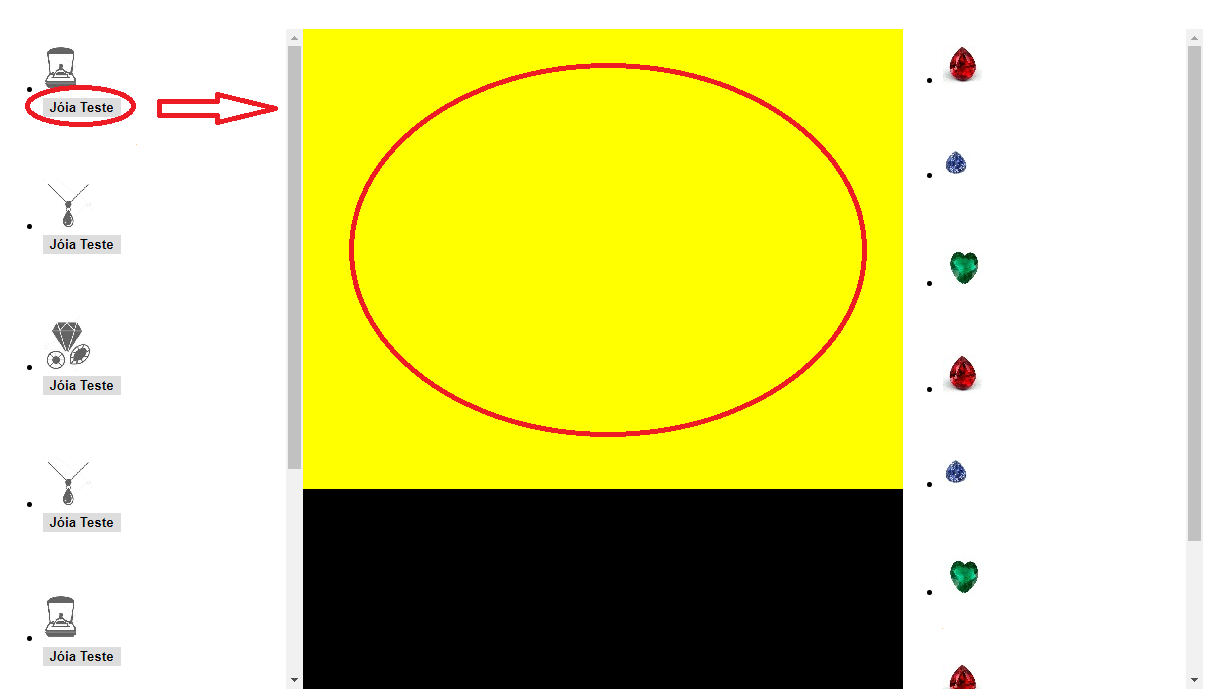
Estou criando um sistema Drag and Drop para montar uma peça. Minha dúvida é a seguinte:

Ao clicar nesse botão circulado, preciso que a imagem do ícone referente ao botão apareça ampliada na área amarela. Alguma ideia de como fazer? (Lembrando que não sou experiente na área)