Estou utilizando a opção frozen column, como está na documentação, da seguinte forma:
jQuery(grid_selector).jqGrid({
url:urllst,
datatype: 'json',
height: 'auto',
width: 'auto',
ignoreCase: true,
colNames:['UF','Macro região','Região','Cód.Municipio','Nome','População','Cód.Status','Cód.Perfil','Partido Prefeito','Partido Vice','Ativo ?' ], // PONTO DE ALTERAÇÃO
colModel:[ // PONTO DE ALTERAÇÃO
{name:"uf",index:"uf", width:100, sorttype:'text', viewable: true, frozen: true,
stype:'text',
formoptions:{elmprefix:'*', label: 'UF:', rowpos:1, colpos:1},
editable:true,
editrules: {required: true},
edittype: 'custom',
classes: 'c',
editoptions: {style: "text-transform: uppercase",
'custom_element' : macro_uf_element,
'custom_value' : macro_uf_value,
},
searchoptions: {
sopt:['eq','ne','lt','le','gt','ge','bw','in','ni','ew','en','cn','nc']
}
},
e logo depois:
rowNum:11,
rowList:[10,20,30],
caption: "Frozen Header",
shrinkToFit: false,
jQuery(#TABELA).jqGrid('setFrozenColumns');
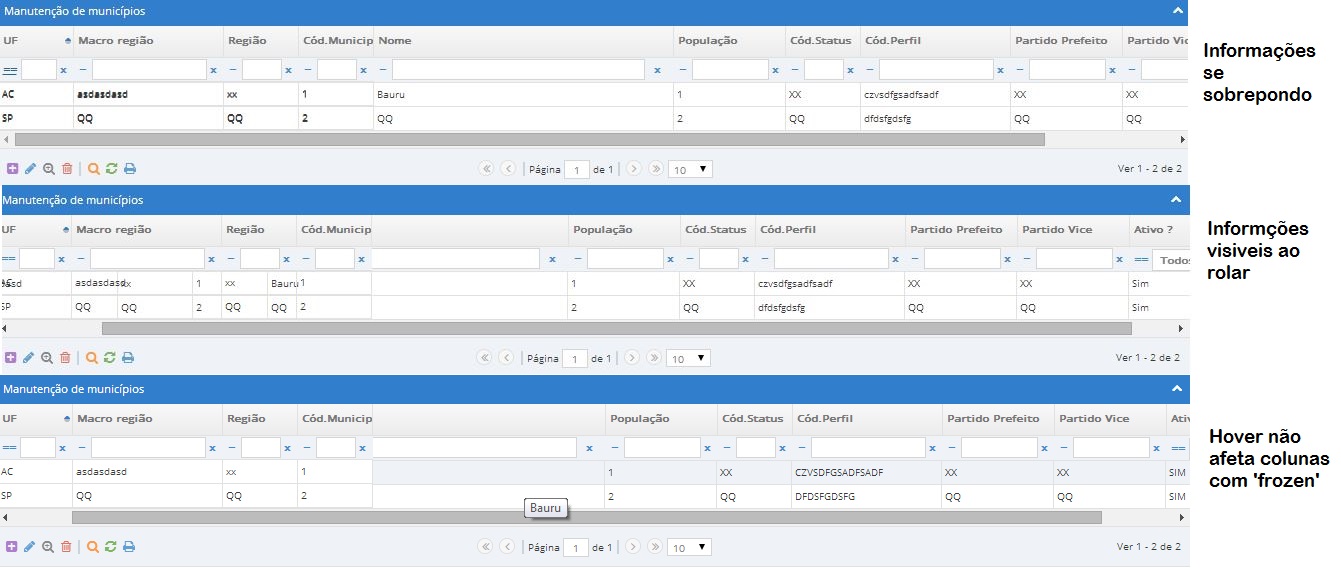
O "congelamento" funciona, porém os dados ficam duplicados, um por cima do outro na rolagem, então defini background com css, funciona porém nesse caso o hover e selection não funcionam nas colunas congeladas.
Foto: