É A Primeira vez que tento passar parâmetros do ajax para a minha função que está em uma classe no php, por isso pergunto, por que não está funcionando? pesquisando no forum vi que poderia colocar
data: {
var1 = 'var1',
var2 = 'var2',
},
ou repassar pela URL como estou fazendo, mas mesmo dessa forma não obtive sucesso.. o php fala que as variáveis não existem, abaixo o codigo
Ajax - Código foi corrigido - Aqui funciona!
/* Função de Busca - Galeria de Imagens AJAX */
function buscar($tamanho){
var pasta = $('#pasta').val();
// utilizando o split para quebrar o diretorio e receber somente o nome da pasta
var dirimg = pasta.split("/galeriaimg/");
var tamanho = $tamanho;
var data = {
tamanho: tamanho,
diretorio: dirimg[1],
}
$.ajax({
type: 'POST',
dataType: 'json',
url: '/wpauditoria/painel-admin/include/galeriaimg/galeria.php',
// url: '/wpauditoria/inc/class/Galeriaimg_crud.php?diretorio='+dirimg+'/&tam='+tamanho,
data:data,
success: function(result){
$.each(result, function(key, value){
var container = '<div class="col-md-4" id="col-'+key+'">';
container += '<div class="img-wrap">';
container += '<img src="/wpauditoria/images/'+tamanho+'/galeriaimg/'+dirimg[1]+'/'+value+'" class="img-return" alt="galeria" "/>';
container += '<a href="#" class="btn btn-default btn-sm delete" onclick="excluir('+key+')"><i class="fa fa-trash"></i></a>';
container += '</div>';
container += '<input type="hidden" name="imagemgaleria['+key+'][endereco]" value="/galeriaimg/'+dirimg[1]+'/'+value+'" />';
container += '<input type="text" placeholder="Título" name="imagemgaleria['+key+'][titulo]" class="form-control inputgaleria" />';
container += '<textarea name="imagemgaleria['+key+'][descricao]" placeholder="Descricao" class="form-control inputgaleria" ></textarea>';
container += '</div>';
$('#galeriaimg').append(container);
});
/* monstrando os botoes que foram ocultados.*/
$('.oculto').show();
$('.group').remove();
}
});
}
Classe :
Class Galeriaimg_crud {
public function __construct() {
//
}
///////////////////////////////// FUNÇÃO PARA TRATAR OS ARQUIVOS DO DIRETORIO///////////////////////
// Função que verifica que verifica se todos os retornos são arquivos e retira os invalidos
function verifica($param){
if (!is_dir($param)){
return $param;
}
}
///////////////////////////////// FUNÇÃO PARA OBTER OS ARQUIVOS DO DIRETORIO///////////////////////
public function arquivos(){
$diretorio = $_POST["diretorio"];
$tam = $_POST["tamanho"];
// repassando o caminho para a variavel
$dir = $_SERVER['DOCUMENT_ROOT']."/wpauditoria/images/$tam/galeriaimg/$diretorio";
// escaneando o diretorio através do scandir
$files = scandir($dir);
// realizando um filtro no retorno dos dados do diretorio
$result = array_filter($files, 'Galeriaimg_crud::verifica');
// codificando o retorno através do json_encode
// retorno do conteudo
return json_encode($result);
}
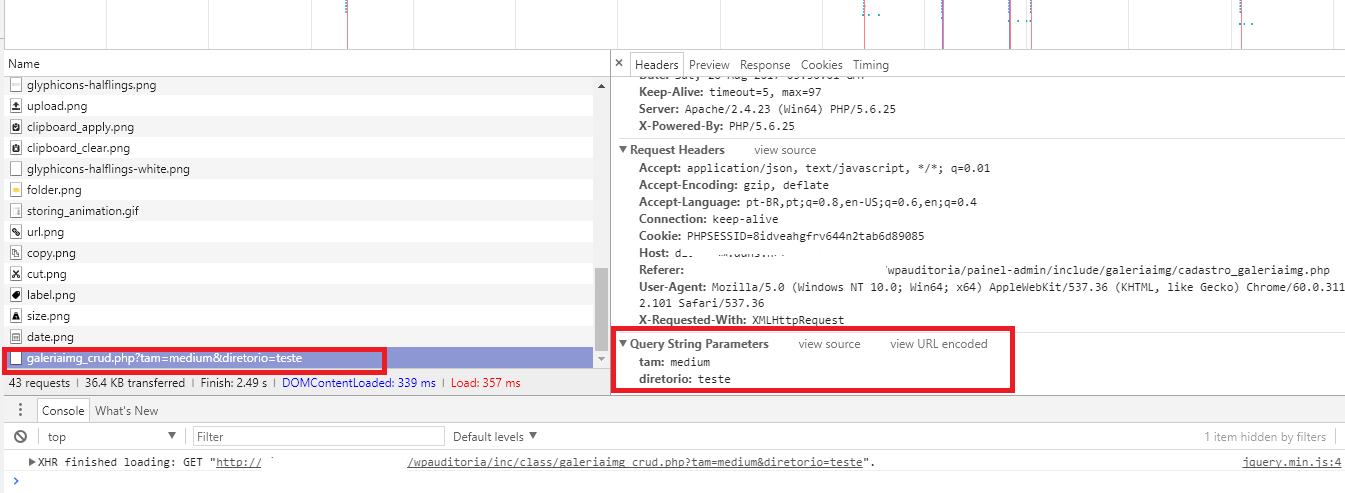
Para Debugar estou chamando a classe através de um botão da seguinte forma. O Código foi alterado para Get em vez de post mas mesmo assim não funcionou (Atualizei aqui...)
<?php
if (isset($_GET['cadastrar'])){
$galeriaimg_crud = new Galeriaimg_crud();
$result = $galeriaimg_crud->arquivos();
var_dump($result);
}
?>

GETmas o método doajaxestá definido comoPOSTisso jamais vai funcionar.