tenho duas DIVs para abrir um popup específico, cada uma. Conforme imagem abaixo:
Abaixo o HTML que monta as duas DIVs.
<?php
// Sessão ainda não iniciada ou usuário inválido
if ( ( ! isset( $_SESSION[ 'usuario' ] ) ) or ( $_SESSION[ 'usuario' ] == '' ) ) {
?>
<!-- Div de login ou cadastro -->
<div class="col-md-3 col-sm-3">
<!-- Botão do login -->
<div class="btn-cart-md">
<a class="cart-link" href="#">
<!-- Image -->
<img class="img-responsive" src="img/user.png" alt="" />
<!-- Heading -->
<h4>Olá!</h4>
<span>Entre ou cadastre-se.</span>
<div class="clearfix"></div>
</a>
<ul class="cart-dropdown fundo-popup" role="menu">
<!-- Botão para fazer login -->
<li>
<div class="cart-item">
<a class="btn btn-danger" href="login.php">Entrar</a>
</div>
</li>
<!-- Link para registro do novo cliente -->
<li>
<div class="cart-item texto-centralizado">
<a href="register.php">Não é cliente? Cadastre-se</a>
</div>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</div>
<?php
// Exibindo informações do carrinho
} else {
?>
<!-- Div de login ou cadastro -->
<div class="col-md-3 col-sm-3">
<!-- Button Kart -->
<div class="btn-cart-md">
<a class="cart-link" href="#">
<!-- Image -->
<img class="img-responsive" src="img/user.png" alt="" />
<!-- Heading -->
<h4>Bem-vindo</h4>
<span> <?php echo $_SESSION[ 'nome' ] ?> </span>
<div class="clearfix"></div>
</a>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</div>
<?php
}
?>
<!-- Div do carrinho de compras -->
<div class="col-md-3 col-sm-3">
<!-- Button Kart -->
<div class="btn-cart-md">
<?php
// Sessão ainda não iniciada ou usuário inválido
if ( ( ! isset( $_SESSION[ 'usuario' ] ) ) or ( $_SESSION[ 'usuario' ] == '' ) ) {
?>
<a class="cart-link" href="#">
<!-- Image -->
<img class="img-responsive" src="img/cart.png" alt="" />
<!-- Heading -->
<h4>Meu carrinho</h4>
<span>Nenhum item.</span>
<div class="clearfix"></div>
</a>
<?php
// Exibindo informações do carrinho
} else {
?>
<a class="cart-link" href="#">
<!-- Image -->
<img class="img-responsive" src="img/cart.png" alt="" />
<!-- Heading -->
<h4>Meu carrinho </h4>
<span>3 itens (R$48.90)</span>
<div class="clearfix"></div>
</a>
<ul class="cart-dropdown fundo-popup" role="menu">
<li>
<!-- Cart items for shopping list -->
<div class="cart-item">
<!-- Item remove icon -->
<a href="#">
<i class="fa fa-times"></i>
</a>
<!-- Image -->
<img class="img-responsive img-rounded" src="img/nav-menu/nav1.jpg" alt="" />
<!-- Title for purchase item -->
<span class="cart-title">
<a href="#">Exception Reins Evocative</a>
</span>
<!-- Cart item price -->
<span class="cart-price pull-right red">$200/-</span>
<div class="clearfix"></div>
</div>
</li>
<li>
<!-- Cart items for shopping list -->
<div class="cart-item">
<!-- Item remove icon -->
<a href="#">
<i class="fa fa-times"></i>
</a>
<!-- Image -->
<img class="img-responsive img-rounded" src="img/nav-menu/nav2.jpg" alt="" />
<!-- Title for purchase item -->
<span class="cart-title">
<a href="#">Taut Mayoress Alias Appendicitis</a>
</span>
<!-- Cart item price -->
<span class="cart-price pull-right red">$190/-</span>
<div class="clearfix"></div>
</div>
</li>
<li>
<!-- Cart items for shopping list -->
<div class="cart-item">
<!-- Item remove icon -->
<a href="#">
<i class="fa fa-times"></i>
</a>
<!-- Image -->
<img class="img-responsive img-rounded" src="img/nav-menu/nav3.jpg" alt="" />
<!-- Title for purchase item -->
<span class="cart-title">
<a href="#">Sinter et Molests Perfectionist</a>
</span>
<!-- Cart item price -->
<span class="cart-price pull-right red">$99/-</span>
<div class="clearfix"></div>
</div>
</li>
<li>
<!-- Detalhes do carrinho -->
<div class="cart-item">
<a class="btn btn-info" data-toggle="modal" href="#shoppingcart1">Detalhes</a>
</div>
</li>
<li>
<!-- Sair -->
<div class="cart-item">
<a class="btn btn-danger" id="btn-sair">Sair</a>
</div>
</li>
</ul>
<?php
}
?>
<div class="clearfix"></div>
</div>
<div class="clearfix"></div>
</div>
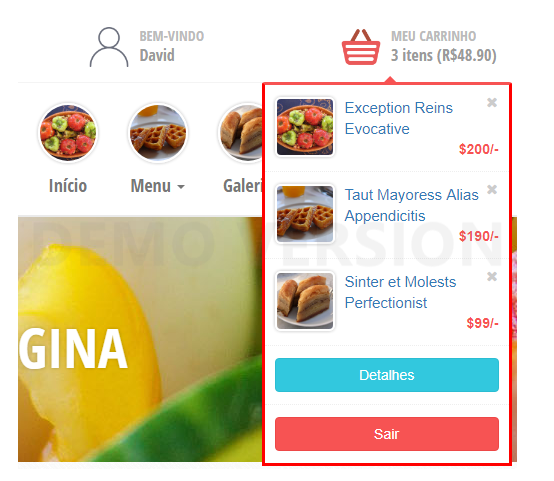
Como vocês podem ver, cada div da imagem acima abre um popup diferente, abaixo do respectivo ícone (deveria abrir). Porém, quando clico tanto na DIV de usuário quanto na DIV do carrinho o mesmo popup é aberto (sempre abaixo do ícone do carrinho), conforme imagem abaixo:
Alguém poderia me ajudar me apontando o erro? Cada DIV deveria abrir um popup diferente (abaixo do respectivo ícone), conforme HTML.
OBS: Estou utilizando um template baseado no bootstrap.