Tenho um formulário escrito em php com conexão a um banco administrado pelo phpMyAdmin.
O QUE DEVERIA ACONTECER:
Os dados inseridos no formulário deveriam ser cadastrados aparecendo um alert de "salvo com sucesso" e voltando para a página anterior.
O QUE ESTÁ ACONTECENDO:
Ao tentar cadastrar, até redireciona pra página responsável por cadastrar e mostrar o alert, mas a página está em branco, não aparece nenhum alert, não volta pra página anterior e nem cadastra as informações no banco.
FORMULÁRIO:
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h1 style="
margin-top:100px;">Cadastro de Formações</h1>
<p> </p>
<p class="lead"></p>
<ul class="list-unstyled">
<form id="cadastro" name="cadastro" method="post" action="banco/updateF.php" style="
text-align: left;
margin-top:50px;">
<div class="col-lg-12">
<div class="form-group" style="
text-align: left;">
<label for="NOME">Nome: </label>
<input type="text" required class="form-control" id="NOME" name="NOME" placeholder="Nome da formação">
</div>
</div>
<div class="col-lg-12">
<div class="form-group" method="post" style="
text-align: left;">
<label for="CARGA">Carga Horária: </label>
<input type="text" required class="form-control" id="CARGA" name="CARGA" placeholder="Carga horária da formação">
</div>
</div>
<div class="col-lg-12">
<div class="form-group" method="post" style="
text-align: left;">
<label for="OBJETIVO">Objetivo: </label>
<input type="text" required class="form-control" id="OBJETIVO" name="OBJETIVO" placeholder="Objetivo da formação">
</div>
<div class="form-group" method="post" style="
text-align: left;">
<label for="CONTEUDO">Conteúdo da programático: </label>
<textarea class="form-control" id="CONTEUDO" rows="3" name="CONTEUDO" placeholder="Conteúdo programático da formação"></textarea>
</div>
<div class="">
<button type="submit" class="btn btn-primary btn-lg btn-block">Salvar</button>
</div>
<div class="alert alert-info" role="alert">
<strong>Hey! </strong> Antes de realizar o cadastro, certifique-se de que não se esqueceu de nada! :)
</div>
</div>
</form>
</ul>
</div>
</div>
</div>
A CONEXÃO:
<?php
mysql_connect("localhost","root","") or die ("erro na conexao com o banco de dados!");
mysql_select_db("db_formacao");
?>
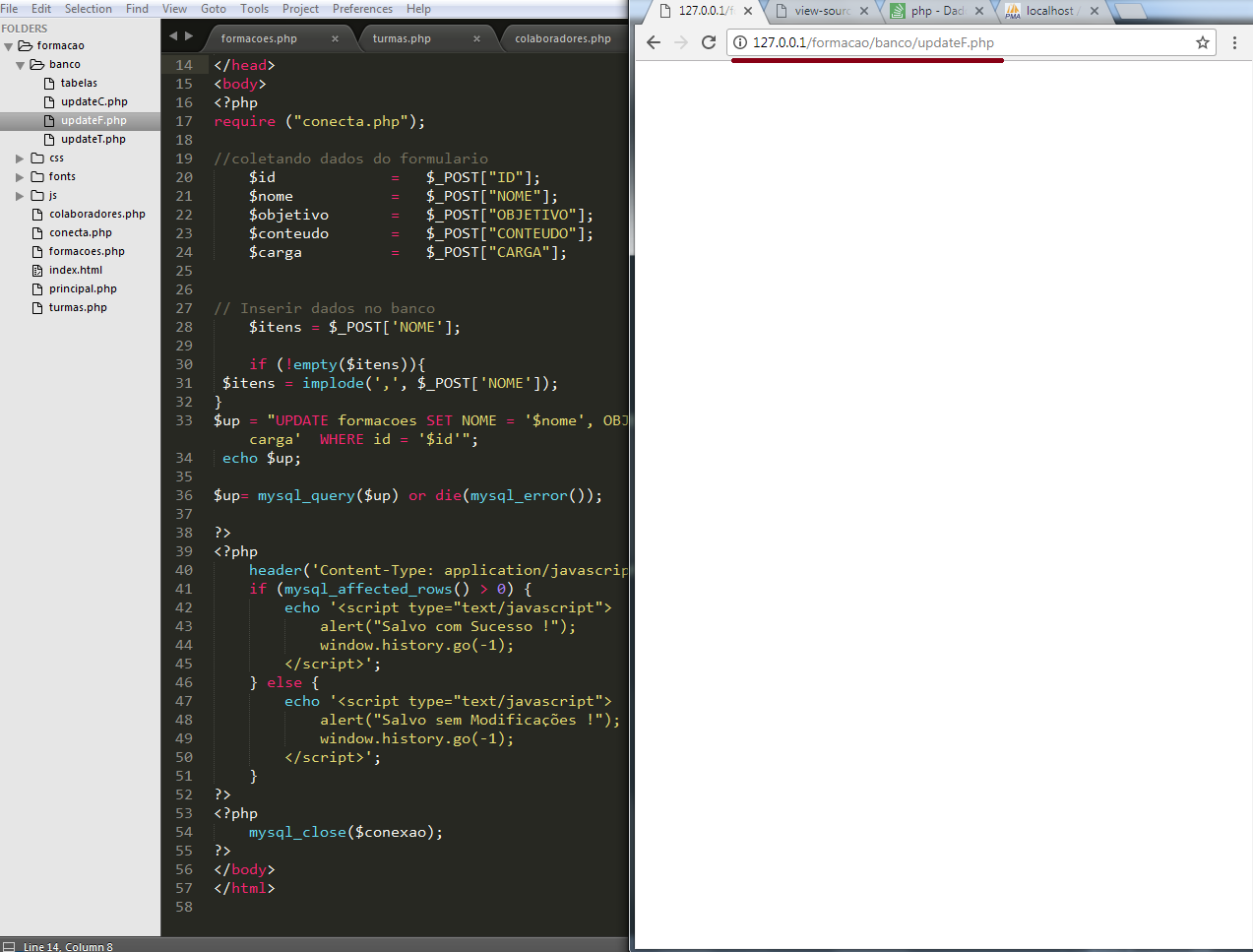
O UPDATE:
<!-- Envia dados do formulario de edicao pro banco de dados -->
<!--TESTE DE BANCO -->
<?php
require ("conecta.php");
//coletando dados do formulario
$nome = $_POST["NOME"];
$carga = $_POST["CARGA"];
$objetivo = $_POST["OBJETIVO"];
$conteudo = $_POST["CONTEUDO"];
// Inserir dados no banco
$itens = $_POST['NOME'];
if (!empty($itens)){
$itens = implode(',', $_POST['NOME']);
}
$up = "UPDATE turmas SET NOME = '$nome', CARGA = '$carga', OBJETIVO = '$objetivo', CONTEUDO = '$conteudo'";
echo $up;
$up= mysql_query($up) or die(mysql_error());
?>
<?php
if (mysql_affected_rows() > 0) {
echo '<script type="text/javascript">
alert("Salvo com Sucesso !");
window.history.go(-1);
</script>';
} else {
echo '<script type="text/javascript">
alert("Salvo sem Modificações !");
window.history.go(-1);
</script>';
}
?>
Quando tento exibir o código fonte dessa página em branco pelo navegador só aparecem os comentários da página update.
Não sou muito experiente, mas pelo que eu estudei, não parece nada errado. Se puderem me indicar os erros, agradeceria bastante. :)