Tenho este código
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type='text/javascript' src="js/jquery.autocomplete.js"></script>
<link rel="stylesheet" type="text/css" href="js/jquery.autocomplete.css" />
<script type="text/javascript">
$().ready(function() {
$("#course").autocomplete("autocomplete.php", {
width: 300,
matchContains: true,
mustMatch: true,
minChars: 0,
//multiple: true,
highlight: false,
//multipleSeparator: ",",
selectFirst: true
});
});
</script>
<input type="text" name="course" id="course" size="100"/><br><br><br>
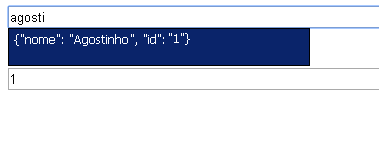
<input type="text" name="id" id="id" size="100">Que gera este resultado:
E tenho dois input text nele.
É possível notar que quando o usuário pressiona alguma tecla, a função chama o arquivo autocomplete.php que retorna um resultado em json.
{"nome": "Agostinho", "id": "1"}
O que eu preciso agora:
Queria distribuir os resultados:
nome e id em inputs diferentes.
O nome ir para o campo course e o id ir para o campo id
Como eu poderia proceder neste caso?