Quem faz o meio de campo é o Servlet.
Primeiramente, vamos dar nome as coisas. Nenhum projeto é pequeno demais que não possa ser usado o padrão de projeto MVC, que é a abreviação de Model - View - Controller, e isso quer dizer que seu projeto deve ter esses três elementos.
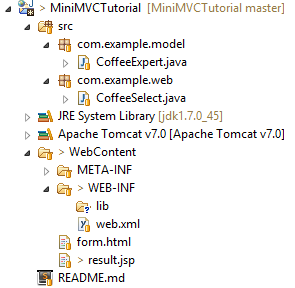
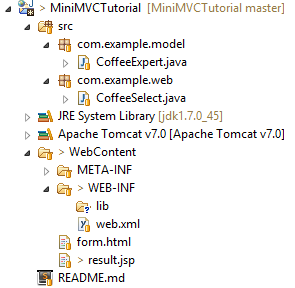
Sua aplicação deve estar assim:
Model: IndexJava.java
(tomei a liberdade de capitalizar a primeira letra da sua classe para seguir o padrão de nomenclatura do Java que diz que classes devem começar com maiúsculos)
View: resultado.jsp
não confunda com seu index, que pode ser .html
Controller: MeuController.java
(apenas um exemplo de nome, sugiro que você coloque algo mais intuitivo dependendo do que se trata sua aplicação)
O Controller é o que chamamos de Servlet, e o Servlet é uma classe Java. No exemplo acima chamei o Servlet de MeuController.java. Ele, sendo uma classe Java, consegue se comunicar normalmente com seu Model, como disse que sabe Java há algum tempo creio que não terá dificuldades nessa parte.
Para uma classe Java ser um Servlet ela deve estender HttpServlet (ou alguma outra classe que é uma subclasse na hierarquia da interface Servlet, mas isso não vem ao caso). Aconselho colocar essa classe em um pacote separado do seu Model para ficar bem clara a distinção.
Seu Servlet, por ter estendido a classe HttpServlet terá a possibilidade de sobrescrever os métodos doGet() e doPost() (dentre outros, que geralmente não são usados), que tem os parametros HttpServletRequest e HttpServletResponse. Esses dois parâmetros recebem dois objetos como argumento, e quem chama esse método é o Container (Tomcat), que também é o responsável por criar os objetos em questão, consequentemente, o Container tem uma referência deles, e ao atualizá-los em sua classe Servlet o Container terá conhecimento dessas modificação. É assim que você comunica suas classes Model com seu View.
Você ainda precisa fazer com que seu View saiba onde o endereço do seu Servlet, uma forma flexível de fazer isso é mapeando o caminho do Servlet através do Deployment Descriptor, que é um arquivo XML.
Para que sua página inicial se comunique com os métodos doGet() e doPost() do seu Servlet você deve fazer um <form> em um arquivo .html e submeter direcionando para seu Servlet, exemplo:
<form method=POST action=SelectCoffee.do>
Ao clicar no botão submit você enviará uma requisição do tipo POST para seu Servlet, logo, seu método doPost() será acionado, se você não tiver implementado o doPost() no seu Servlet você receberá um erro ao tentar submeter o formulário.
Se você fizer seu form assim:
<form action=SelectCoffee.do>
Ele será do tipo GET, que é o tipo padrão. Para funcionar corretamente você precisará ter implementado o método doGet() em seu Servlet.
SelectCoffeee.do é o nome que eu escolhi dar para o Servlet, ele é redirecionado para a classe indicada no Deployment Descriptor.
Traduzindo toda essa teoria em prática, aqui vai um exemplo para você usar como guia:

Esse modelo eu criei com base do capítulo 3 do livro "Head First - Servlets & JSP", que é meu objeto de estudo.
E o conteúdo dos arquivos é:
CoffeeExpert.java
package com.example.model;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServlet;
public class CoffeeExpert extends HttpServlet {
private static final long serialVersionUID = 1L;
public List<String> getBrands(String type) {
List<String> brands = new ArrayList<>();
if(type.toLowerCase().equals("dark")) {
brands.add("Toco");
brands.add("3 Corações");
brands.add("Pilão");
}
else if(type.toLowerCase().equals("cappuccino")) {
brands.add("3 Corações");
brands.add("Nescafé");
}
else if(type.toLowerCase().equals("expresso")) {
brands.add("Do bar");
brands.add("Da loja de carros");
}
return brands;
}
}
CoffeeSelect.java
package com.example.web;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.example.model.CoffeeExpert;
public class CoffeeSelect extends HttpServlet {
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request,
HttpServletResponse response) throws IOException, ServletException {
String t = request.getParameter("type");
CoffeeExpert ce = new CoffeeExpert();
List<String> result = ce.getBrands(t);
//--- LET THE FUN BEGIN! ---//
request.setAttribute("styles", result);
RequestDispatcher view = request.getRequestDispatcher("result.jsp");
view.forward(request, response);
}
}
web.xml (deployment descriptor)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<servlet>
<servlet-name>Ch3 Coffee</servlet-name>
<servlet-class>com.example.web.CoffeeSelect</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Ch3 Coffee</servlet-name>
<url-pattern>/SelectCoffee.do</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>form.html</welcome-file>
</welcome-file-list>
</web-app>
form.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<h1 align=center>Coffee Selection Page</h1>
<form method=GET action=SelectCoffee.do>
<p>Select coffee type:</p>
Type:
<select name=type size=1>
<option>Dark
<option>Cappuccino
<option>Expresso
</select>
<center><input type=submit></center>
</form>
</body>
</html>
result.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1" import="java.util.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Meu JSP</title>
</head>
<body>
<h1 align=center>Coffee Recomendations JSP</h1>
<p>
<%
@SuppressWarnings("unchecked")
List<String> styles = (List<String>) request.getAttribute("styles");
for(String s: styles) {
out.print("<p>Try > " + s + "</p>");
}
%>
</p>
</body>
PS: no livro era Beer ao invés de Coffee, mas eu mudei por não achar muito apropriado em um ambiente de trabalho :)
Recebendo um vetor no Servlet
No exemplo acima eu usei:
String t = request.getParameter("type");
Para receber o valor do select que está no html inicial:
<select name=type size=1>
Para pegar um vetor ao invés de um valor único basicamente você deve trocar o getParameter() por getParameterValues(). Veja exemplo:
<form method=GET action=Vector.do>
<p>Select more than one option:</p>
<input type=checkbox name=info value="opcao 1">op1
<input type=checkbox name=info value="segunda opcao">op2
<input type=checkbox name=info value=terceira>op3
<input type=checkbox name=info value="ultima opcao">op4
<center><input type=submit></center>
</form>
Servlet:
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String[] info = req.getParameterValues("info");
for(String s: info) {
System.out.println(s);
}
}
Selecionando as quatro opções o programa imprime no console:
opcao 1
segunda opcao
terceira
ultima opcao
Repare que eu adicionei mais um Servlet no Deployment Descriptor, e sua URL é "Vector.do".