Estou tentando fazer o calculo do frete dos correios via javascript, porem quando faço o teste não puxa os dados e me retorna o erro
XMLHttpRequest cannot load http://ws.correios.com.br/calculador/CalcPrecoPrazo.asmx/CalcPrecoPrazo?nCd…&nVlDiametro=0&sCdMaoPropria=s&nVlValorDeclarado=200&sCdAvisoRecebimento=s. Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
Segue abaixo a função em js que estou usando.
function calcWsCorreios{
var sendjson = {
"nCdEmpresa":"",
"sDsSenha":"",
"nCdServico":"41106",
"sCepOrigem":"37540000",
"sCepDestino":"37540000",
"nVlPeso":"1",
"nCdFormato":"1",
"nVlComprimento":"20",
"nVlAltura":"5",
"nVlLargura":"15",
"nVlDiametro":"0",
"sCdMaoPropria":"s",
"nVlValorDeclarado":"200",
"sCdAvisoRecebimento":"s"
}
$.ajax({
type: "GET",
contentType: "application/json; charset=utf-8",
url:
"http://ws.correios.com.br/calculador/CalcPrecoPrazo.asmx/CalcPrecoPrazo",
data: sendjson,
dataType: "json",
success: function (data) {
console.log(data);
},
error:function (data,err) {
console.log(data);
console.log(err);
},
});
}
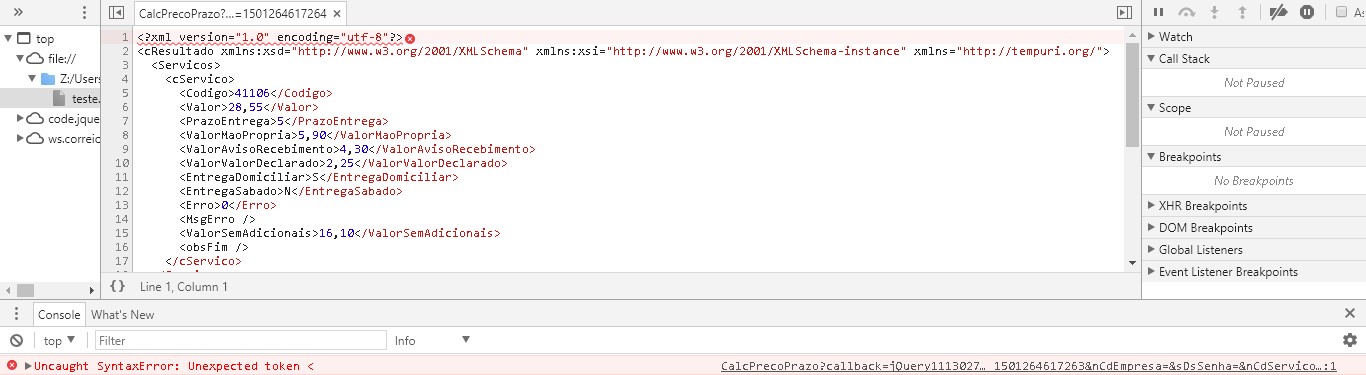
Se mudo o dataType para "jsonp" ele me retorna o xml porem não sei como poderia pegar essa informação:
Uncaught SyntaxError: Unexpected token <