Tenho um $('form').on('submit', function()); e dentro dele gostava de fazer uma chamada de uma funcção que corre um ajax e retorna um array de dados. no entanto ao guardar o retorno da função numa variável a mesma fica "undifined" não é possivel fazer o que quero?
Segue o código exemplo:
Fom submit:
$('#form_independentes').on('submit', function(event) {
let curso_id = 1;
let ficheiros = getDocuments_(curso_id);
// variavél ficheiro fica como undefined
});
Função getDocuments_ :
function getDocuments_(id_curso){
$.ajax({
url: '/candidaturas/documents/'+id_curso,
type: 'GET',
dataType: 'json',
success: function( _response ){
//este console log mostra um array de objetos
console.log(_response.documents)
return _response.documents;
},
error: function( _response ){
Materialize.toast('Opps ocorreu um erro. por favor atualize a página e volte a tentar', 4000, 'red');
return false;
}
});
}
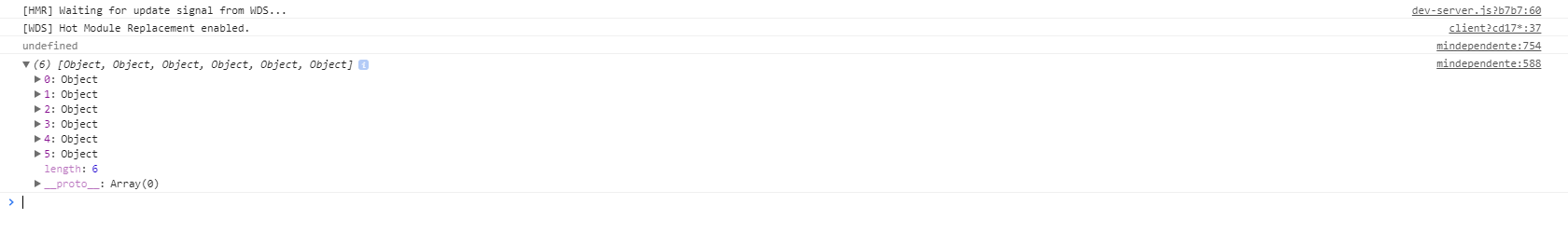
Segue também um print da consola a mostrar o undefined e o array de objetos

ajaxvocê está pegando as informações do PHP e passando as informações usando ojson_enconde($array)?