Primeiro vou lhe indicar um serviço, todavia o motivo da resposta é explicar algo sobre os favicons que poderá lhe ser útil.
"Hospedagem" (Host) favicons
Pesquisando encontrei esta http://www.iconj.com/icon_generator.php, além de "hospedar" ele também converte sua imagem para ícone.
Ícones e Imagens como favicon
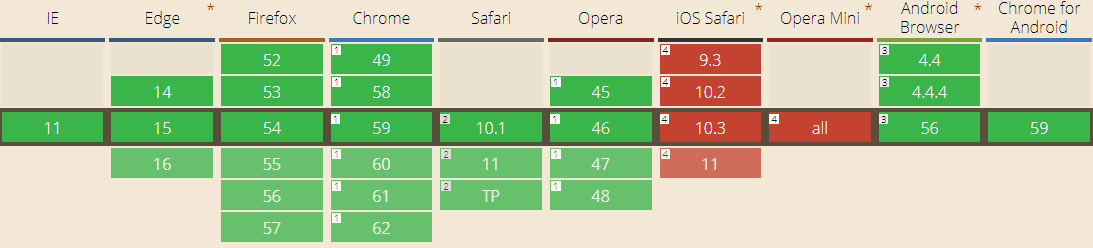
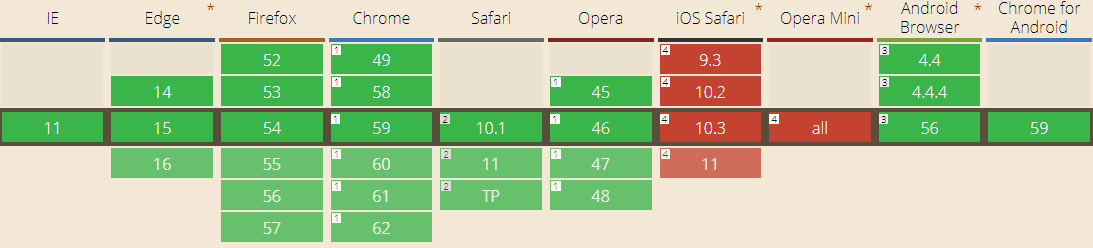
Navegadores antigos costumavam usar apenas .ico, isto quando suportado, pois existiam navegadores que nem suportavam, então a preferencia sempre foi usar este formato, no entanto a maioria dos navegadores modernos como pode ver na lista suportam png: http://caniuse.com/#feat=link-icon-png

Ou seja, o .ico não é mais a única opção, você pode hospedar em diferentes sites ou usar diferentes domínios para armazenar imagens .png e apontar elas no seu site:
<link rel="icon" type="image/png" href="http://3rd.site.com/img/favicon.png">
iOS Safari e os favicons
Você deve ter notado que os favicons não estão disponíveis no Safari para iOS, nem mesmo o formato .ico, no entanto o Safari tem uma tag link própria para ícones quando você salva nos favoritos ou para o "Home" e é compatível com muitas versões do Android, são as tags:
<link rel="apple-touch-icon" href="icone-grande.png"> quando adicionar aos favoritos ou adicionar ao Home (junto aos aplicativos)
<link rel="apple-touch-icon-precomposed" href="icone-grande.png"> o -precomposed faz com que o ícone não recebe o efeito de "gloss" no ícone.
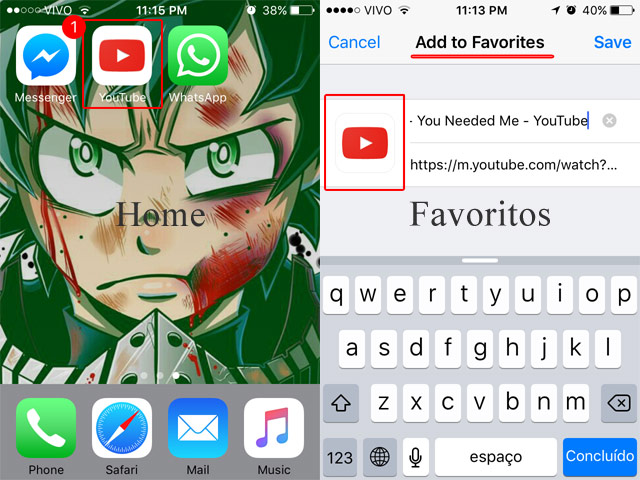
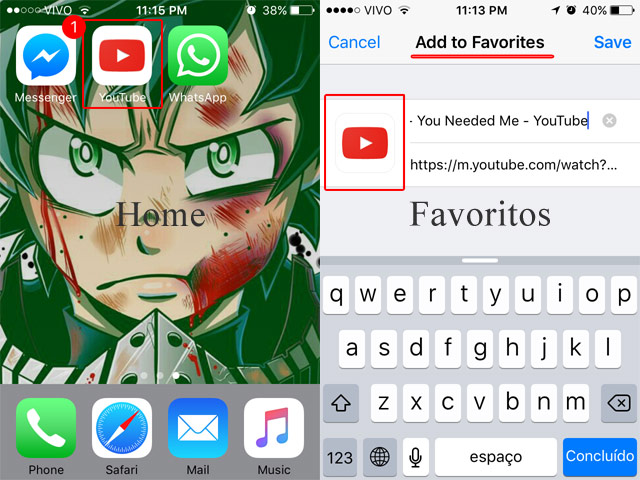
As imagens devem ser PNG conforme a documentação, esses ícones ficam semelhante a isto (exemplo usando o site do Youtube) na Home (esquerda) e na hora de adicionar aos favoritos ou a "lista de leitura" (direita):

Nota: na verdade eu acho que reconhece sim <link rel="icon">, apesar do caniuse dizer que não, mas a imagem fica "feia", no entanto funciona (ao menos aonde testei) se não tiver o apple-touch-icon definido.


.icoe na segunda aba que deveria hospedar ele manda um link que redireciona pro favicon deles mesmos. ( O link to Stf ajudou ! )