Estou pegando do bando resultados de uma pesquisa e exibindo em uma div usando column count
width:800px; -webkit-column-count: 3;-moz-column-count: 3;column-count: 3;
porem preciso que a coluna seja fechada no final da frase ou em algum tipo de coringa.

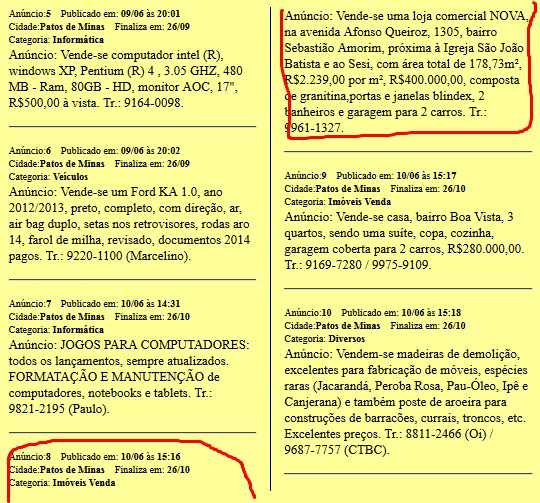
o anuncio é exibido sem que esteja inteiro, precisava que fosse exibido o bloco de anuncio depois sim o proximo bloco ir para a outra coluna