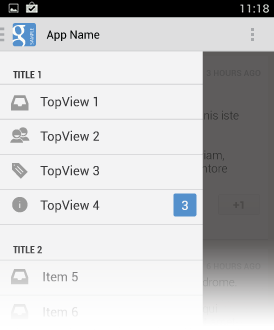
Para implementar um navigation drawer com expandadle list view, você vai precisar basicamente de duas classes:
1- NavigationDrawer: activity principal que conterá o navigation drawer.
2 - AdapterDrawerItem: adapter para modificar o layout padrão do navigation drawer
Primeiramente, vamos criar o adapter do navigation drawer:
AdapterDrawerItem.java
public class AdapterDrawerItem extends BaseExpandableListAdapter {
// Opções que vão compor os itens pai e filho do expandable list
String[] listaPai = {"A","B","C","D"};
String[][] listaFilho ={{"A1","A2"},{"B1"},{"C1","C2","C3"},{"D1"}};
Context context;
public AdapterDrawerItem(Context context) {
this.context = context;
}
@Override
public int getGroupCount() {
// TODO Auto-generated method stub
return listaPai.length;
}
@Override
public int getChildrenCount(int groupPosition) {
// TODO Auto-generated method stub
return listaFilho[groupPosition].length;
}
@Override
public Object getGroup(int groupPosition) {
return listaPai[groupPosition];
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return listaFilho[groupPosition][childPosition];
}
@Override
public long getGroupId(int groupPosition) {
// TODO Auto-generated method stub
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return childPosition;
}
@Override
public boolean hasStableIds() {
// TODO Auto-generated method stub
return true;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
if (convertView == null)
{
LayoutInflater layoutInflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// Crie um layout com um textview para o item que corresponde ao pai
convertView = layoutInflater.inflate(R.layout.adapter_drawer_item_pai,parent,false);
}
TextView pai = (TextView) convertView.findViewById(R.id.textView_drawer_item_pai);
pai.setText(listaPai[groupPosition]);
convertView.setTag(listaPai[groupPosition]);
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
if (convertView == null)
{
LayoutInflater layoutInflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// Crie um layout com um textview para o item que corresponde ao filho
convertView = layoutInflater.inflate(R.layout.adapter_drawer_item_filho,parent,false);
}
TextView filho = (TextView) convertView.findViewById(R.id.textView_drawer_item_filho);
filho.setText(listaFilho[groupPosition][childPosition]);
convertView.setTag(listaFilho[groupPosition][childPosition]);
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return true;
}
}
Agora use o seguinte layout para o navigation drawer
navigation_drawer_layout.xml
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<ExpandableListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#ffff"/>
</android.support.v4.widget.DrawerLayout>
Agora é só implementar a classe NavigationDrawer
NavigationDrawer.java
private AdapterDrawerItem adapterCustomDrawer;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigation_drawer);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerList = (ExpandableListView) findViewById(R.id.left_drawer);
adapterCustomDrawer = new AdapterDrawerItem(this);
mDrawerList.setAdapter(adapterCustomDrawer);
//Listener para clique nos itens pai e filho
mDrawerList.setOnGroupClickListener(this);
mDrawerList.setOnChildClickListener(this);
...
// Clique em um item filho
@Override
public boolean onChildClick(ExpandableListView parent, View v,
int groupPosition, int childPosition, long id) {
// Verifica qual pai foi clicado
switch (groupPosition) {
case 1:
// De acordo com o pai clicado, verifica qual o filho clicado
switch (childPosition) {
case 0:
// Seus métodos
break;
...
default:
break;
}
break;
case 2:
switch (childPosition) {
// De acordo com o pai clicado, verifica qual o filho clicado
case 0:
// Seus métodos
break;
...
default:
break;
}
break;
...
default:
break;
}
return false;
}
// Clique em um item pai
@Override
public boolean onGroupClick(ExpandableListView parent, View v,
int groupPosition, long id) {
switch (groupPosition) {
case 0:
// Seus métodos
break;
case 1:
// Seus métodos
break;
...
default:
break;
}
return false;
}
}