Fazer a parte inclinada apenas com HTML e CSS pode levar a gambiarras que:
- vão voltar para te assombrar quando você tiver que dar manutenção;
- vão dar trabalho para ficarem minimamente não-ofensivas aos olhos em todos os tipos de telas e dispositivos.
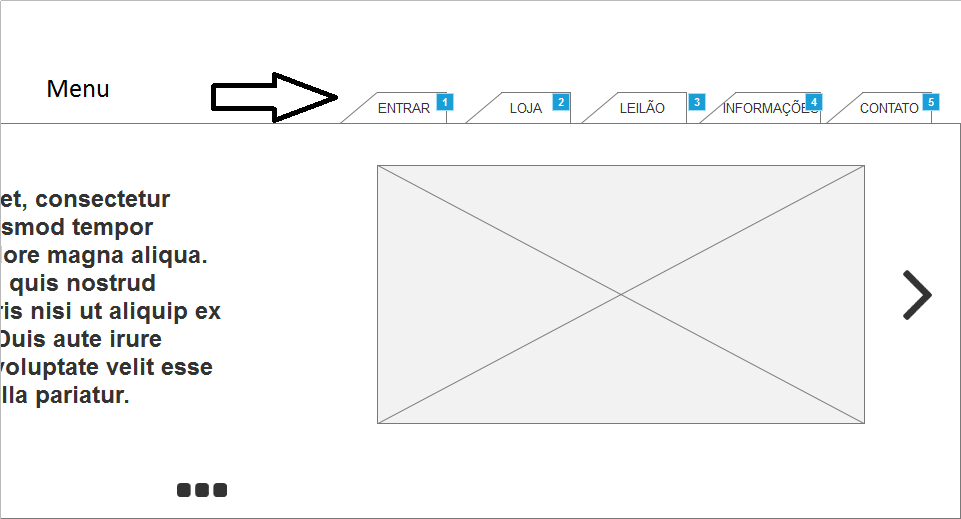
Acho que para um caso simples desse não é problema - é até recomendável - utilizar imagens para fazer a parte inclinada das abas.
Apenas faça algo do tipo:
<tag>Item de menu</tag>
Onde tag é o tipo elemento que você achar melhor (div, li etc.)
E preencha os atributos min-width, margin, padding, text-align, background-color e background-image da li ao seu gosto.
Daí você usa uma .gif ou um .png como imagem de fundo alinhada à esquerda do elemento, e dá um fundo da mesma cor.