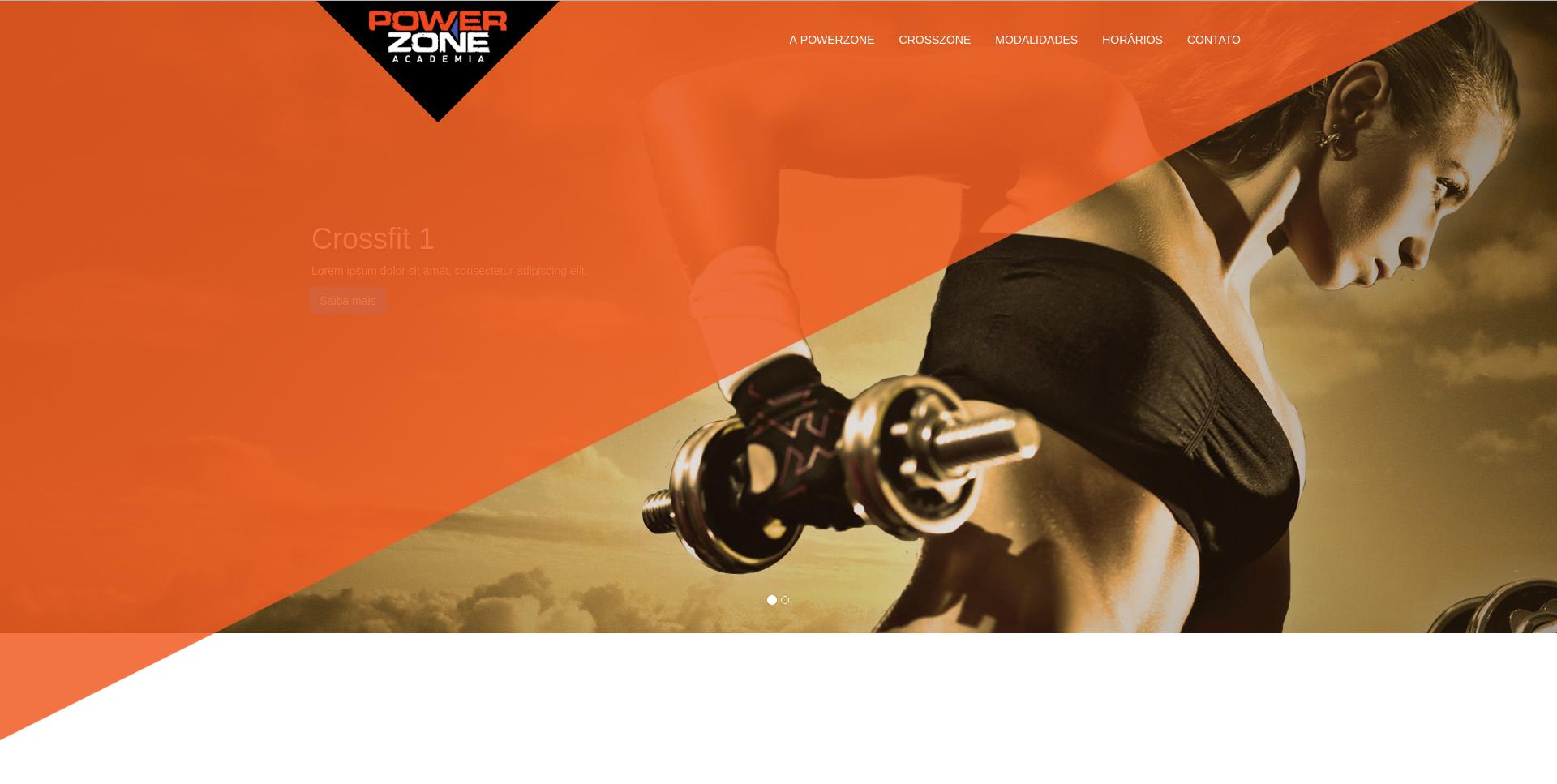
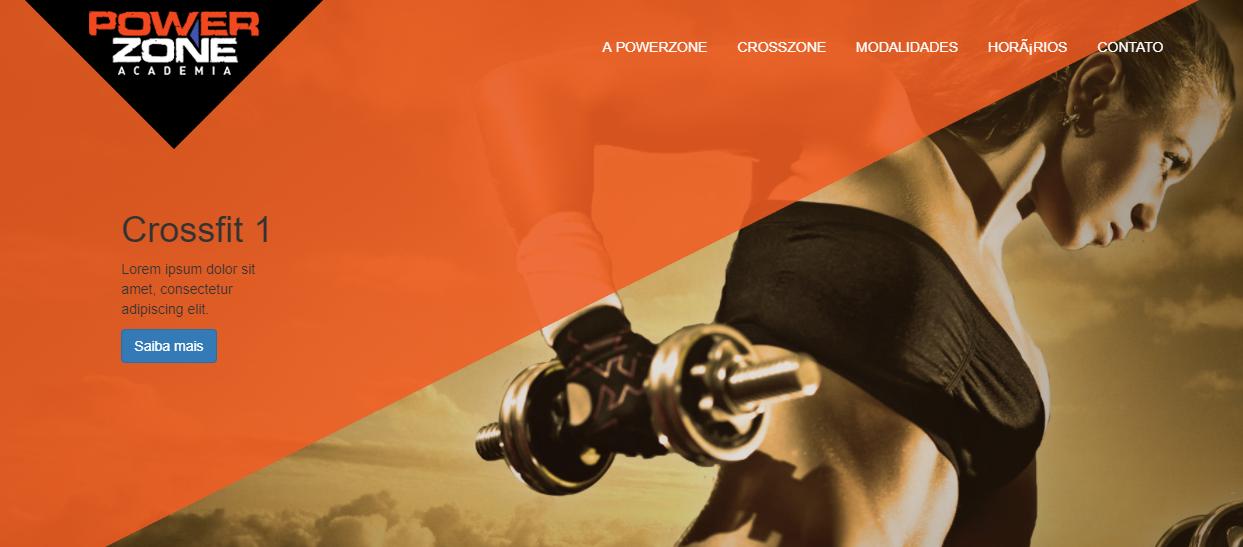
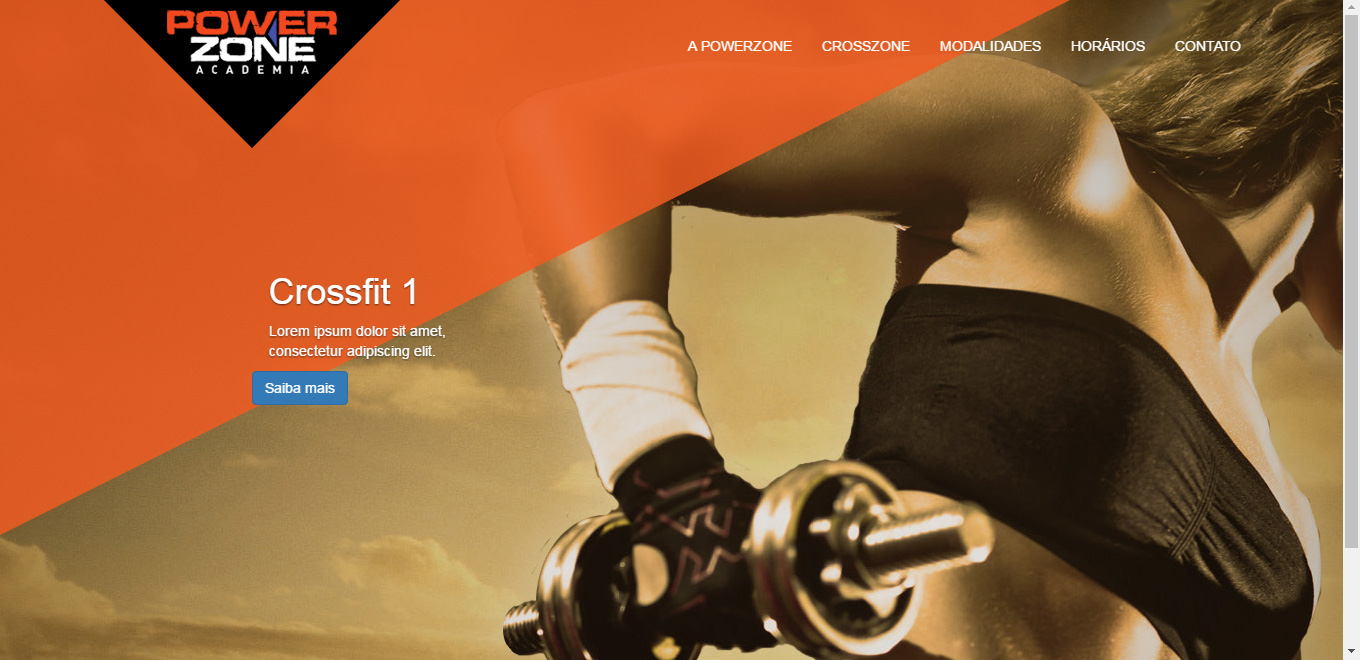
Estou usando o carousel do bootstrap com caption. Entre a imagem do slide e o caption existe uma div com a imagem de um triangulo laranja. Preciso que o caption fique acima do triangulo. Já usei o z-index mas não consigo posicionar esse caption na frente.
HTML:
<!DOCTYPE html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>@yield('title')</title>
<!-- Styles -->
<link href="{{ asset('assets/css/bootstrap.min.css') }}" rel="stylesheet">
<link href="{{ asset('assets/css/style.css') }}" rel="stylesheet">
</head>
<body>
<header>
<img class="triangulo" src="{{ asset('storage/triangulo.png') }}">
<div class="container">
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<img class="img-responsive logo" src="{{ asset('storage/logo.png') }}">
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">A Powerzone</a></li>
<li><a href="#">Crosszone</a></li>
<li><a href="#">Modalidades</a></li>
<li><a href="#">Horários</a></li>
<li><a href="#">Contato</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</header>
<main>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<div class="carousel-caption">
<div class="container-caption">
<h1>Crossfit 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<button class="btn btn-primary">Saiba mais</button>
</div>
</div>
</div>
<div class="item">
<div class="carousel-caption">
<div class="container-caption">
<h1>Crossfit 2</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<button class="btn btn-primary">Saiba mais</button>
</div>
</div>
</div>
</div>
</div>
</main>
<footer>
</footer>
<script src="{{ asset('assets/js/jquery.min.js') }}"></script>
<script src="{{ asset('assets/js/bootstrap.min.js') }}"></script>
</body>
</html>
CSS:
.triangulo {
position: absolute;
top: 0;
left: 0;
z-index: 10;
width: 80%;
height: 90%;
opacity: 0.85;
}
.logo {
max-width: 75%;
}
@media (min-width: 768px) {
.triangulo {
position: absolute;
top: 0;
left: 0;
z-index: 10;
width: 95%;
height: auto;
opacity: 0.85;
}
.logo {
max-width: 100%;
}
}
/*=============Menu=============*/
.navbar-default {
border: none;
background-color: transparent;
z-index: 20;
}
.navbar-default .navbar-nav>li>a {
color: #ffffff;
text-transform: uppercase;
}
.navbar-right {
margin-top: 2%;
}
.navbar-toggle {
border: none;
}
.navbar-default .navbar-toggle .icon-bar {
background-color: #D6521E;
width: 25px;
height: 3px;
}
.navbar-default .navbar-toggle:focus, .navbar-default .navbar-toggle:hover {
background-color: transparent;
}
.navbar-default .navbar-collapse, .navbar-default .navbar-form {
background-color: #000000;
}
@media (min-width: 768px) {
.navbar-default .navbar-collapse, .navbar-default .navbar-form {
background-color: transparent;
}
}
/*=============Slide=============*/
.carousel-inner {
height: 500px;
}
@media (min-width: 768px) {
.carousel-inner {
height: 780px;
}
}
.item {
width: 100%;
height: 100%;
}
.item:nth-child(1) {
background: url("../../storage/img1.jpg") no-repeat center center;
background-size: cover;
}
.item:nth-child(2) {
background: url("../../storage/img1.jpg") no-repeat center center;
background-size: cover;
}
@media (min-width: 768px) {
.item:nth-child(1) {
background: url("../../storage/img1.jpg") no-repeat center center;
background-size: 1920px 780px;
}
.item:nth-child(2) {
background: url("../../storage/img1.jpg") no-repeat center center;
background-size: 1920px 780px;
}
}
.carousel-caption {
top: 30%;
z-index: 20 !important;
}
@media (min-width: 768px) {
.container-caption {
width: 30%;
height: 100%;
}
.carousel-caption h1 {
text-align: left;
}
.carousel-caption p {
text-align: left;
}
.carousel-caption button {
margin-left: -74%;
}
}
Projeto completo: https://drive.google.com/file/d/0B-A6QRqdIHcxRjVGeXRVU1pOX2c/view?usp=sharing