Tenho o seguinte Panel:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Header</h3>
</div>
<div class="panel-body">
<div class="panel-info">
<div class="panel-heading">Qual seu gênero ?</div>
<div class="panel-body" style="background-color:red; text-align:center">
<img src="../Icons/man.png" title="Homem" style="cursor:pointer"/>
<img src="../Icons/woman.png" title="Mulher" style="cursor:pointer"/>
</div>
</div>
</div>
</div>
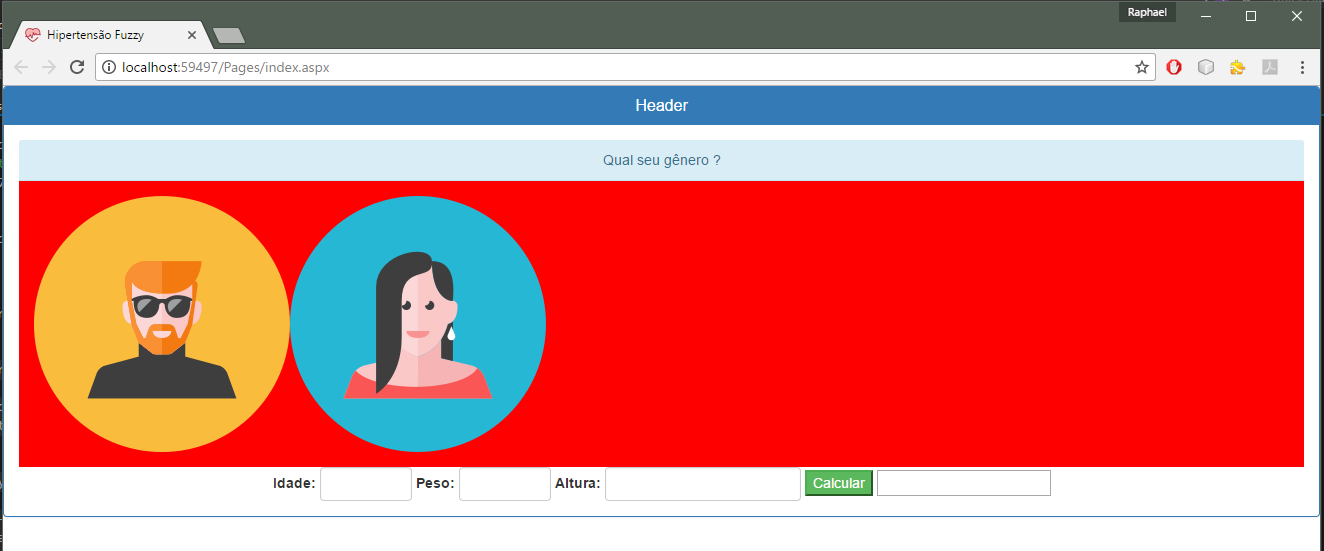
O código acima, monta o Panel dessa forma :

Gostaria de alinhar as duas imagens no centro da tela. No meu arquivo CSS fiz da seguinte maneira:
.panel {
text-align:center;
}
img {
text-align:center;
}
O alinhamento funcionou apenas para a classe .panel, e a classe .img não teve o mesmo resultado. Como devo fazer para alinhar as imagens também ?