O usuário acessará uma tela em HTML, onde terá algumas perguntas e cada pergunta terá 3 ou 4 opções de respostas no formato de botão.
Quando ele clicar no botão, o botão muda de cor. De azul, fica vermelho. E assim por diante, no final a tela estará toda marcada com as opções do cliente.
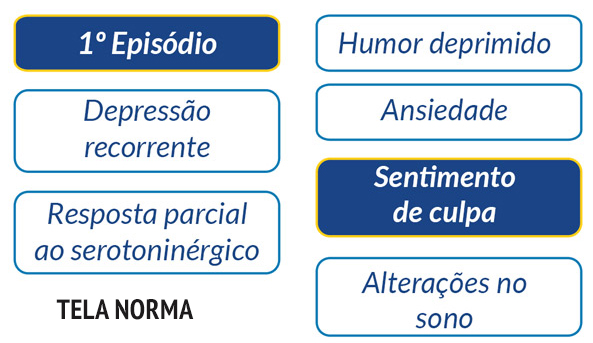
EXEMPLO A PRIMEIRA TELA
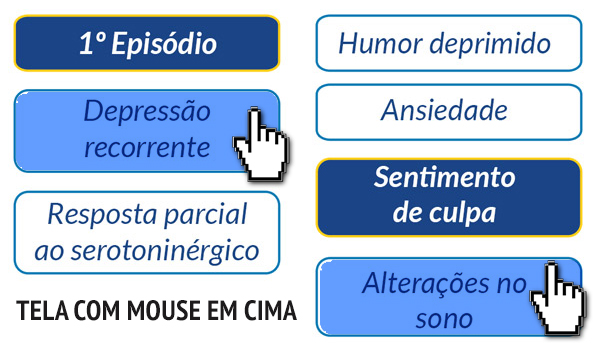
EXEMPLO COM O MOUSE PASSANDO POR CIMA DO BOTÃO
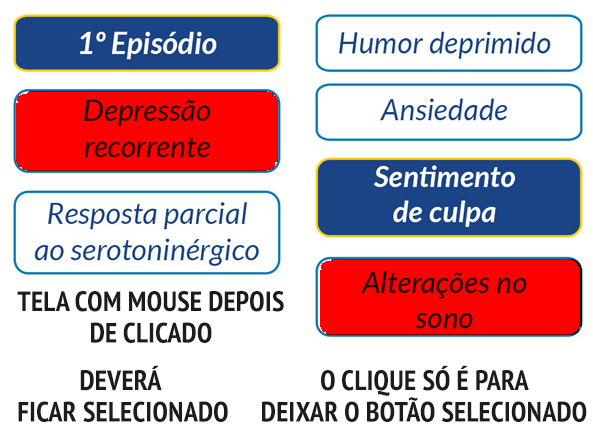
EXEMPLO DEPOIS DE CLICADO, ELE DEVERÁ FICAR NA COR VERMELHA, OU SEJA, MOSTRANDO VISUALMENTE QUAL FOI A OPÇÃO SELECIONADA DO CLIENTE.