Tenho o seguinte método abaixo:
public NotificationCompat.Builder createNotification(Context context) {
Intent intent = new Intent(this, MapsActivity.class);
PendingIntent pIntent = PendingIntent.getActivity(this, (int) System.currentTimeMillis(), intent, 0);
NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
boolean running = true;
builder = new NotificationCompat.Builder(context)
.setContentText("conteúdo")
.setContentTitle("titulo")
.setSmallIcon(R.drawable.ic_today_black_24dp)
.setAutoCancel(false)
.setOnlyAlertOnce(true)
.setOngoing(running)
.setContentIntent(
PendingIntent.getActivity(context, 10,
new Intent(context, MapsActivity.class)
.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP),
0)
)
.addAction(running ? R.drawable.ic_stop_black_24dp
: R.drawable.ic_play_arrow_black_24dp,
running ? "Pause"
: "play",
pIntent)
.addAction(R.drawable.ic_stop_black_24dp, "Stop",
pIntent);
notificationManager.notify(0, builder.build());
return builder;
}
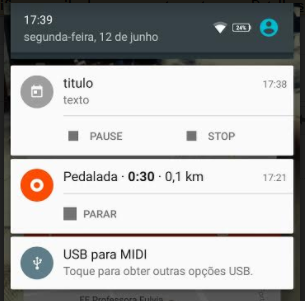
No qual lança uma notificação na barra de status, como mostra abaixo na primeira notificação:
Para laçar a notificação faço desta forma:
NotificationCompat.Builder notification = createNotification(this);
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
mNotificationManager.notify(0, notification.build());
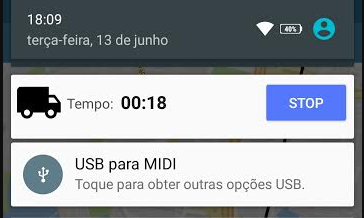
Gostaria de criar um Chronometer em uma notificação, exatamente como aparece na notificação do Strava (segunda notificação da imagem), como mostra acima.
Como criar um Chronometer em uma notificação?


RemoveViewnão daria? Apesar de nunca ter usado eu chutaria que vale um teste.