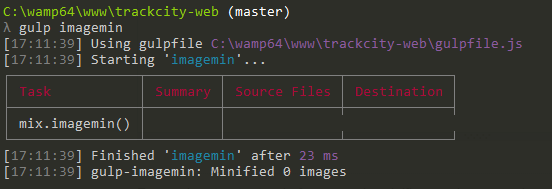
estou tentando fazer o gulp minificar as imagens do meu projeto. Meu projeto é o laravel 5.3 e estou usando a lib laravel-elixir-imagemin do gulp para minificar, só que quando dou o comando gulp imagemin aparece o seguinte resultado:
Veja que ele não reconhece a pasta resources/assets/images de origem e diz que não minificou nenhuma imagem. Enfim, já tentei diversas configurações para o gulp e nada.
Segue o código:
const elixir = require('laravel-elixir');
const gulp = require('gulp');
const watch = require('gulp-watch');
require('laravel-elixir-imagemin');
elixir.config.sourcemaps = true;
elixir(function (mix) {
mix.sass('app.scss');
mix.imagemin();
mix.scripts(
[
'vendor/jquery.js',
'vendor/bootstrap.js',
'script.js'
],
'public/js/app.js');
});