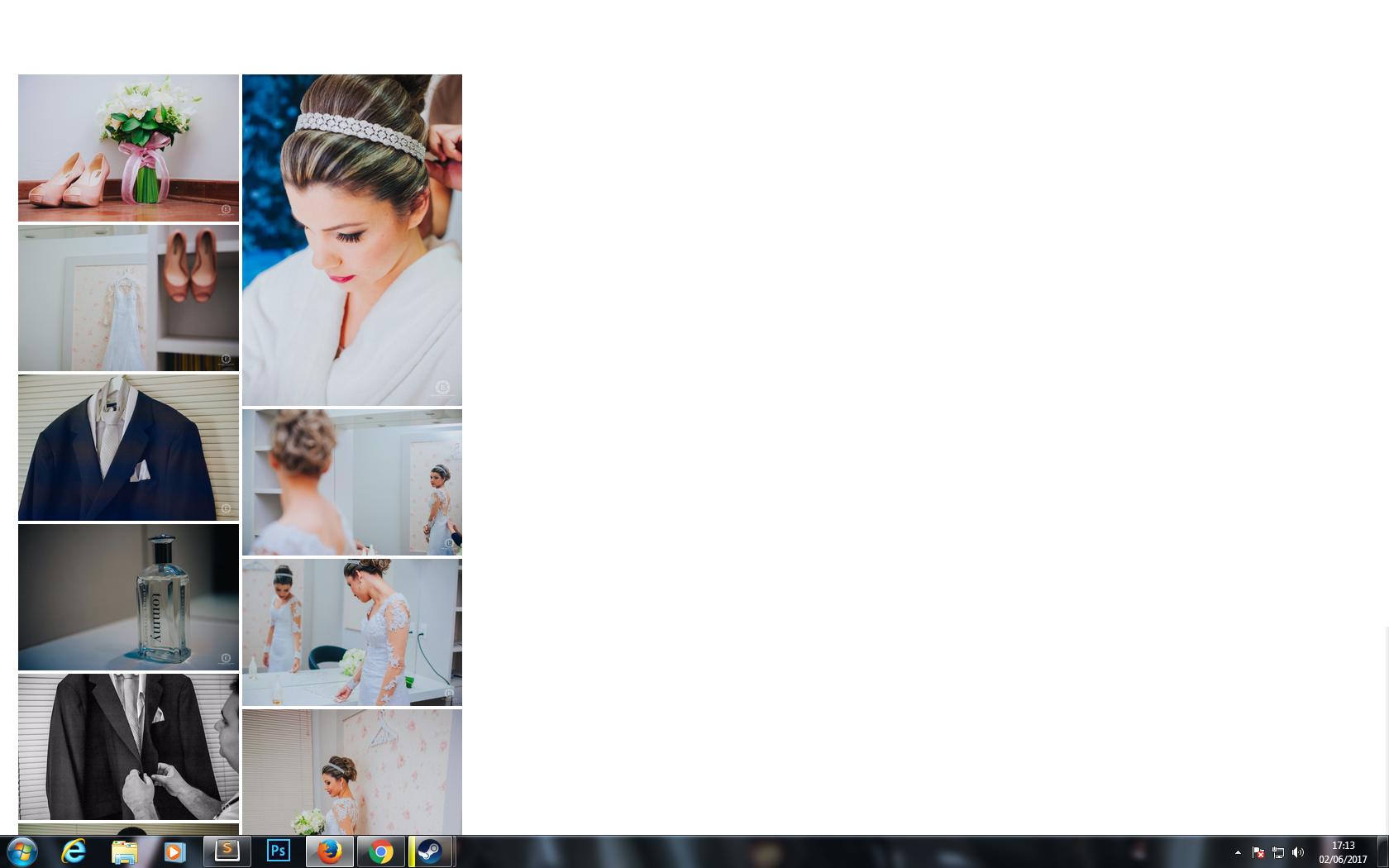
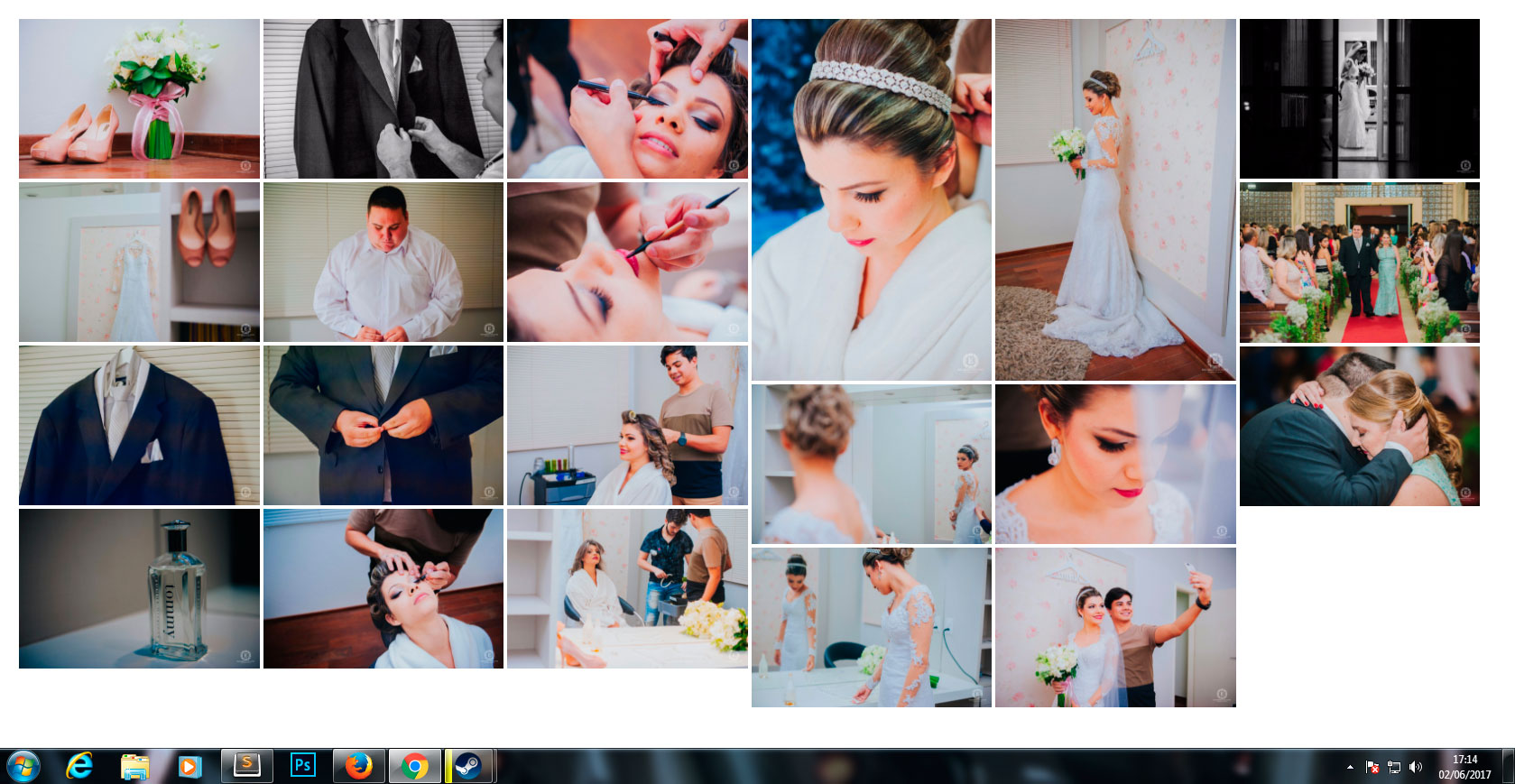
por que o atributo css column-count nao funciona no mozilla firefox segue abaixo como esta ficando no google chrome e no mozilla firefox
como faço para que no mozilla firefox fique igual ao google chrome?
codigo:
CSS
.imagem{
width: 100%;
height: 100%;
margin-top: 4px;
min-width: 0rem;
float: left;
overflow: hidden;
background-color: none;
position: relative;
text-align: center;
cursor: default;
margin-bottom: 0;
box-shadow: none;
border: none;
}
.img{
width: 100%;
padding-right: 2px;
padding-left: 2px;
-moz-break-inside: avoid;
-webkit-break-inside: avoid;
break-inside: avoid;
}
#container{
padding-left: 0;
padding-right: 0;
-webkit-column-count: 6;
-moz-column-count: 6;
column-count: 6;
}
HTML
<div class="col-md-12 col-lg-12" id="container">
<div class="img">
<div class="imagem">
<img class="img-responsive" src="caminho das img">
</div>
</div>
</div>
como eu faço para que no firefox fique igual ao chrome?