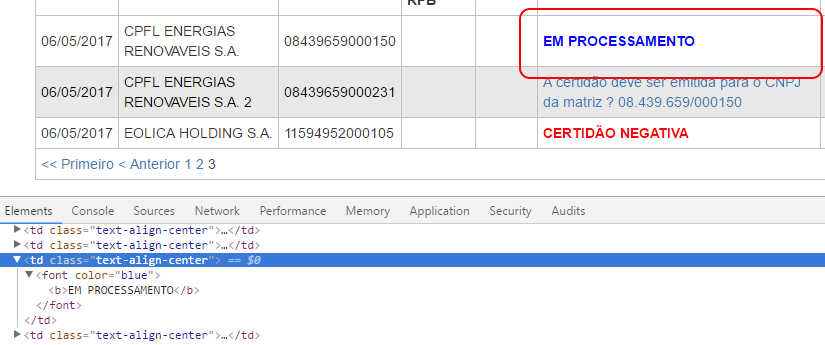
Esse é o WebGrid e preciso mudar a cor de fundo da Celula preenchida "EM PROCESSAMENTO": para Vermelho:
CSS
<style type="text/css">
.grid {
margin: 4px;
border-collapse: collapse;
width: 100%;
}
.head {
background-color: #E8E8E8;
font-weight: bold;
color: #FFF;
}
.grid th, .grid td {
border: 1px solid #C0C0C0;
padding: 5px;
}
.alt {
background-color: #E8E8E8;
color: #000;
}
</style>
Eu monto as colunas do WebGrid desse jeito no code behid:
List<WebGridColumn> columns = new List<WebGridColumn>();
foreach (DataColumn col in dt.Columns)
{
columns.Add(new WebGridColumn()
{
ColumnName = col.ColumnName,
Header = col.ColumnName,
Format = (item) =>
{
if (valor == "EM PROCESSAMENTO")
{
return new HtmlString("<font color='blue'><b>EM PROCESSAMENTO</b></font>"); //Pintar o fundo da Celula em vermelho.
}
}
});
});