Não conheço um componente pronto que faça isso - seja em HTML5 ou usando alguma biblioteca ou framework. A lógica, no entanto, é bastante simples:
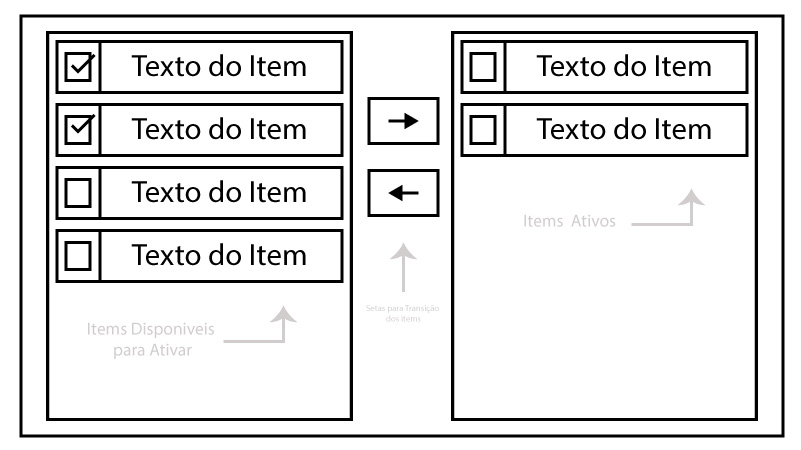
- À esquerda e à direita você tem componentes que permitem seleção múltipla (ex.: um
select com atributo multiple, ou algo mais complexo);
- Ao clicar no botão com a seta pra direita, pega-se todos os elementos selecionados na lista da esquerda e os transfere pra lista da direita;
- Idem pra seta pra esquerda, apenas invertendo as listas.
Aqui está um exemplo simples, usando select multiple (semelhante ao usado no Django):
function mover(fonte, destino) {
var selecionados = fonte.querySelectorAll("option:checked");
for ( var i = 0 ; i < selecionados.length ; i++ ) {
fonte.removeChild(selecionados[i]);
destino.appendChild(selecionados[i]);
}
}
document.querySelector("button.dir").onclick = function() {
mover(document.querySelector("select.esq"),
document.querySelector("select.dir"));
};
document.querySelector("button.esq").onclick = function() {
mover(document.querySelector("select.dir"),
document.querySelector("select.esq"));
};
<div style="display:flex">
<select multiple class="esq">
<option>Item A</option>
<option>Item B</option>
<option>Item C</option>
<option>Item D</option>
<option>Item E</option>
</select>
<div style="display:flex; flex-direction:column">
<button class="dir">▶</button>
<button class="esq">◀</button>
</div>
<select multiple class="dir"></select>
</div>
Então é só adaptar para ficar mais parecido com o que você quer. Nesse segundo exemplo, eu substituí o select multiple por uma lista em que cada item possui um checkbox para marcar a seleção, e usei a funcionalidade de drag-and-drop do jQuery UI para que os itens possam ser movidos também dessa forma:
function mover(fonte, destino) {
var selecionados = fonte.querySelectorAll("li input:checked");
for ( var i = 0 ; i < selecionados.length ; i++ ) {
var li = selecionados[i].parentNode.parentNode;
fonte.removeChild(li);
destino.appendChild(li);
selecionados[i].checked = false;
}
}
document.querySelector("button.dir").onclick = function() {
mover(document.querySelector("ul.esq"),
document.querySelector("ul.dir"));
};
document.querySelector("button.esq").onclick = function() {
mover(document.querySelector("ul.dir"),
document.querySelector("ul.esq"));
};
// Drag-and-drop
$( function() {
$( "#sortable1, #sortable2" ).sortable({
connectWith: ".connectedSortable"
}).disableSelection();
} );
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<div style="display:flex">
<ul id="sortable1" class="esq connectedSortable" style="list-style-type: none;">
<li><label><input type="checkbox"> Item A</label></li>
<li><label><input type="checkbox"> Item B</label></li>
<li><label><input type="checkbox"> Item C</label></li>
<li><label><input type="checkbox"> Item D</label></li>
<li><label><input type="checkbox"> Item E</label></li>
</ul>
<div style="display:flex; flex-direction:column; margin-left: 10px">
<button class="dir">▶</button>
<button class="esq">◀</button>
</div>
<ul id="sortable2" class="dir connectedSortable" style="list-style-type: none;"></ul>
</div>