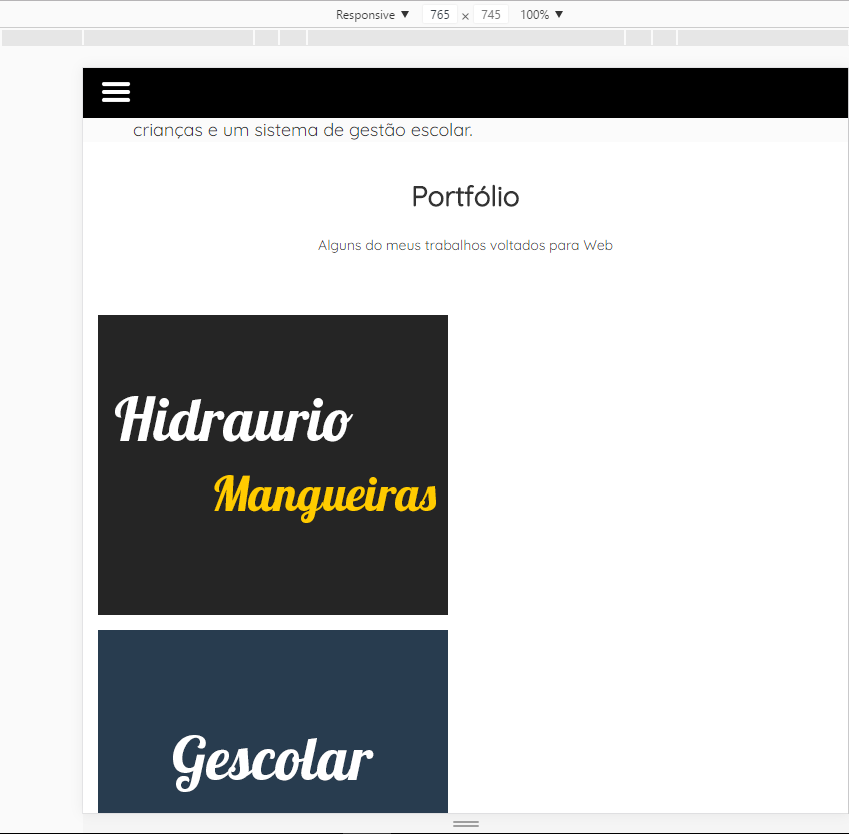
Tenho 3 imagens, elas ficam alinhadas certinhas, mas a partir da resolução do print abaixo elas começam a ser exibidas uma abaixo da outra mesmo tendo espaço para serem exibidas, no máximo, uma ao lado da outra e a terceira em baixo. Não sei se me fiz entender, mas estou tentando buscar um comportamento como o desse template aqui: http://www.uipasta.com/wordpress-preview/rolling/
HTML:
<section class="container" id="portfolio">
<div class="row">
<div class="col-md-12 text-center">
<h1 class="">Portfólio</h1>
<h3 class="subtitle">Alguns do meus trabalhos voltados para Web</h3>
</div>
</div>
<div class="row ">
<div class="col-md-4 col-sm-4 col-xs-12">
<figure>
<img src="img/hidrau.png" alt="Hidraurio Mangueiras Hidraulicas">
<figcaption>
<a href="http://hidrauriomangueiras.com.br" target="_blank"><button >Visitar</button></a>
<a href="https://github.com/tiagosilveiraa/hidraurio" target="_blank"><button >Github</button></a>
</figcaption>
</figure>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<figure>
<img src="img/gescolar.png" alt="Sistema de Gestão Escolar">
<figcaption>
<a href="http://tiagotestes.esy.es/Gescolar" target="_blank"><button >Visitar</button></a>
<a href="https://github.com/tiagosilveiraa/gescolar" target="_blank"><button >Github</button></a>
</figcaption>
</figure>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<figure>
<img src="img/gescolar.png" alt="Sistema de Gestão Escolar">
<figcaption>
<a href="http://tiagotestes.esy.es/Gescolar" target="_blank"><button >Visitar</button></a>
<a href="https://github.com/tiagosilveiraa/gescolar" target="_blank"><button >Github</button></a>
</figcaption>
</figure>
</div>
</div>
</section>