Estou fazendo um jogo da velha em React.js que utiliza o algoritmo Minimax para produzir as jogadas da IA. Esse algoritmo, pelo que vi, está demorando entre 600ms ~ 1000ms para retornar uma jogada nos primeiros estágios do jogo. Esse tempo não seria problema se não fosse pelo fato de que eu não estou conseguindo fazer com que a jogada da IA aconteça depois do click handler que ocorre quando o jogador humano clica em um quadrado para fazer sua jogada. Resultando em o usuário clicando no quadrado e o browser "travando" até o algoritmo terminar.
Board.js
class Board extends React.Component{
constructor(props){
super(props);
this.state ={
whosTurn: this.props.playerSymbol,
gameState: new GameState(Array(9).fill(null))
}
}
handleSquareClick(index){
let board = this.state.gameState.board;
if(board[index] === null){
board[index] = this.state.whosTurn;
this.setState({
whosTurn: Math.abs(this.state.whosTurn - 1),
gameState: new GameState(board)
});
}
}
componentDidUpdate(prevProps, prevState){
if(this.state.whosTurn !== this.props.playerSymbol){
// Aqui é a função que "trava" minha execução
let newGameState = this.state.gameState.minimax();
this.setState({
gameState: newGameState
});
}
}
render(){
// Renderiza o jogo de acordo com o this.state.gameState
}
}
Não sei muito de React ainda, mas pelo que eu li na documentação, o método componentDidUpdate() vem depois do render() no ciclo de vida do componente, sendo assim, o click do jogador humano não deveria já ter sido renderizado?
Um exemplo +/- visual:
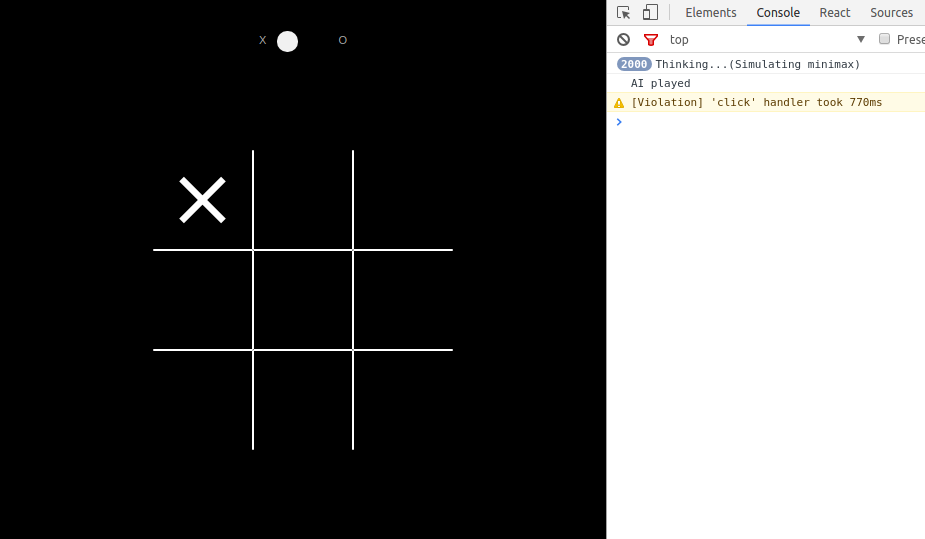
Vez do jogador humano
Quando ele clica, um for-loop é acionado para simular o algoritmo pensando. Perceba que o símbolo dele não foi renderizado ainda
Ao terminar o loop o simbolo finalmente é renderizado. E vem aquele warning de graça ainda
Agradeço qualquer ajuda possível.



componentDidUpdatepara fazer nova chamada do algoritmo. Seria melhor uma callback dosetState, mas com um jsFidddle seria melhor para perceber como tens agora.