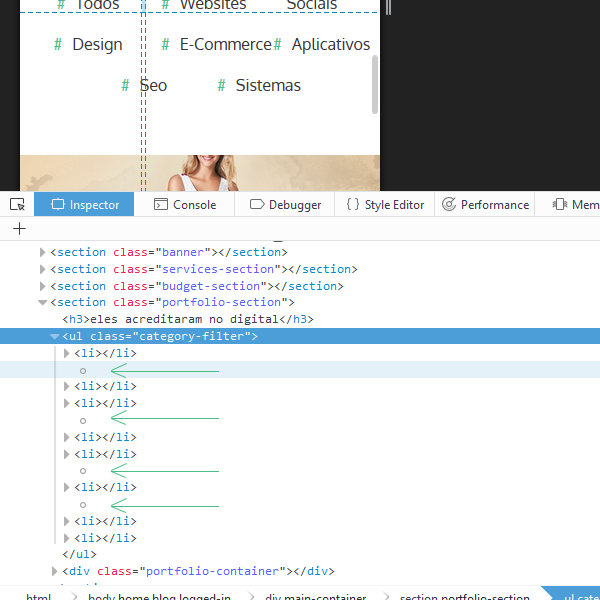
Gostaria de saber o que são esses círculos inseridos entre alguns elementos com display inline-block no mozilla firefox, pois eles ocupam espaço e atrapalham o layout.
1 Resposta
Quando se usa display: inline-block e os elementos (div, span, etc) tem espaços entre eles, o browser (não só o firefox) acrescente 4px de espaço entre os elementos, isso é algo que vem sendo discutido a muitos anos e anda não implementaram uma propriedade CSS que remova isso usando inline-block, mas há várias formas de resolver isso.
Algumas delas:
Não deixar espaços entre os elementos:
<div>div inline-block 1</div><div>div inline-block 2</div>
Comentar os espaços
<div>div inline-block 1</div><!--
--><div>div inline-block 2</div>
Usar margens negativas, etc...
Para mais informações veja essa postagem:
https://css-tricks.com/fighting-the-space-between-inline-block-elements/
O que eu utilizo atualmente que pra mim é a melhor opção, é uma fonte da Adobe chamada Adobe Blank, que remove esse "Carectere", então você declara na div pai a fonte Adobe Blank, e nas divs filhas você declara a fonte que desejar.