O aumento de tamanho de qualquer elemento em uma página WEB se deve a utilização do padding, o padding nada mais é que o espaço interno do elemento, ou seja, quando se aplica um padding de 50px, o elemento sofrerá um aumento de 50px para top, rigth, bottom e left.
Existem dois modos de manter a proporção do elemento ao adicionar um padding, estarei citando-os abaixo:
Primeiro
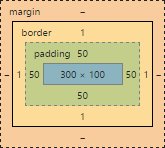
Escolher um valor final para minha div 300px por 100px definindo o espaçamento interno, levando em consideração que o espaçamento aumentará em todos os lados o elemento principal, ou seja, se o elemento possuir 300 de largura, logo ele valerá 400, pois 50 de topo e 50 de direita base 400, o mesmo é valido para a altura, então devemos subtrair 50 do valor que desejamos, neste caso queremos uma div com 300px e 100px, ficará assim.
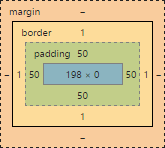
div.d1 {
width: 200px;
height: 0px;
/*É necessário por o height como 0px, pois se deixa vazio, ele assumirá um valor automático, e estragará o trabalho, eu deixei 0px
pois ele assume 50 de padding, o que já soma 100px da original*/
padding: 50px;
border: 1px solid black;
}
div.d2 {
width: 300px;
height: 100px;
box-sizing: border-box;
padding: 50px;
border: 1px solid red;
}
<div class="d1">Ajsutando manualmente.</div>
<br>
<div class="d2"> Com Border-Box </div>
<br>
Segundo
box-sizing: border-box;a qual é um estilo aplicado aos elementos, mantendo a proporção original de cada um, assim não reajustando o seu tamanho com o padding.
Observação: Vale ressaltar que o border: 1px solid black, consome 1px de cada lado do elemento, ou seja, o width passa a ser 302px;



divinterna? Há algum outro elemento?paddingadiciona espaçamento interno ao elemento, enquantomargimexterno. Ambos mantém as dimensões definidas porwidtheheighte adicionam o espaçamento. Se utilizarmargime inspecionar, verás que as dimensões serão mantidas.paddingseja subtraído dowidtheheight? Se for isso, será necessário fazer manualmente, definindowidth: 200px, pois com opadding: 50px, o total será de300px.