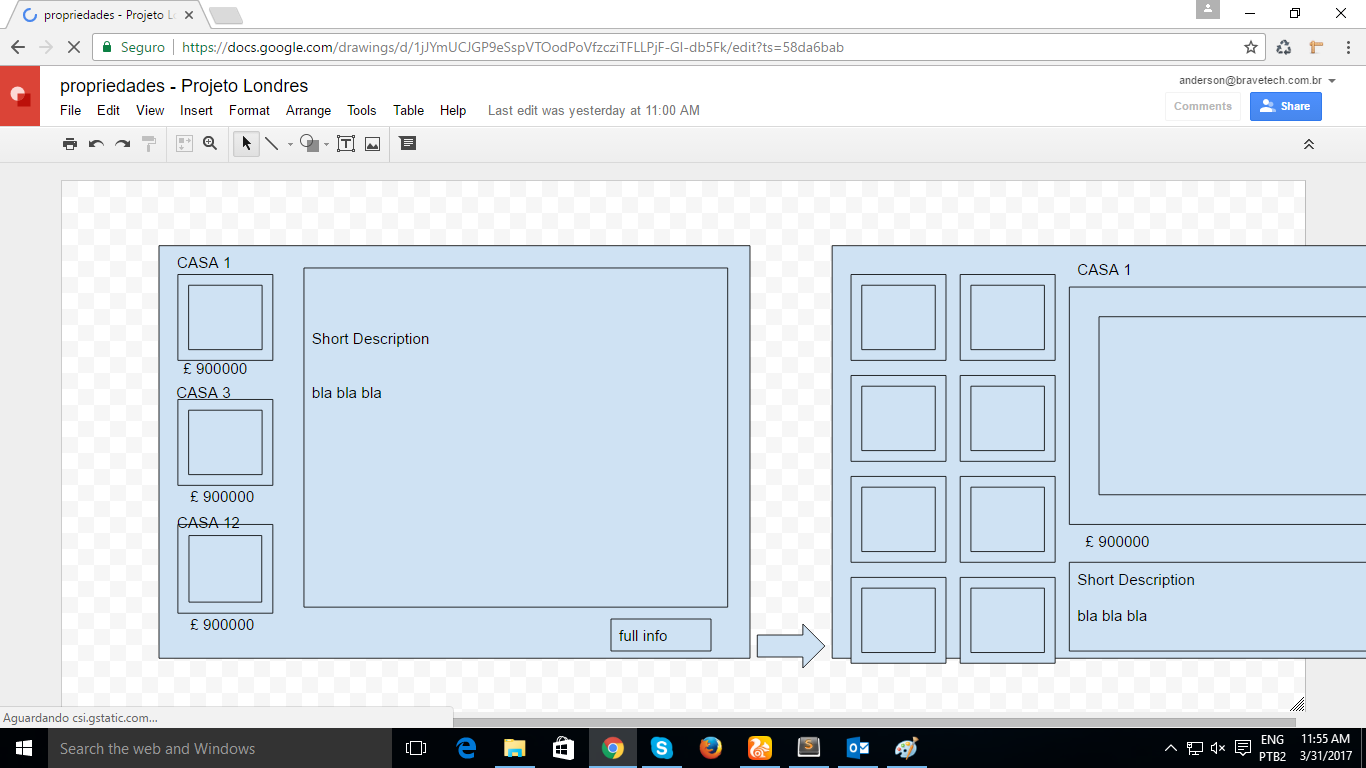
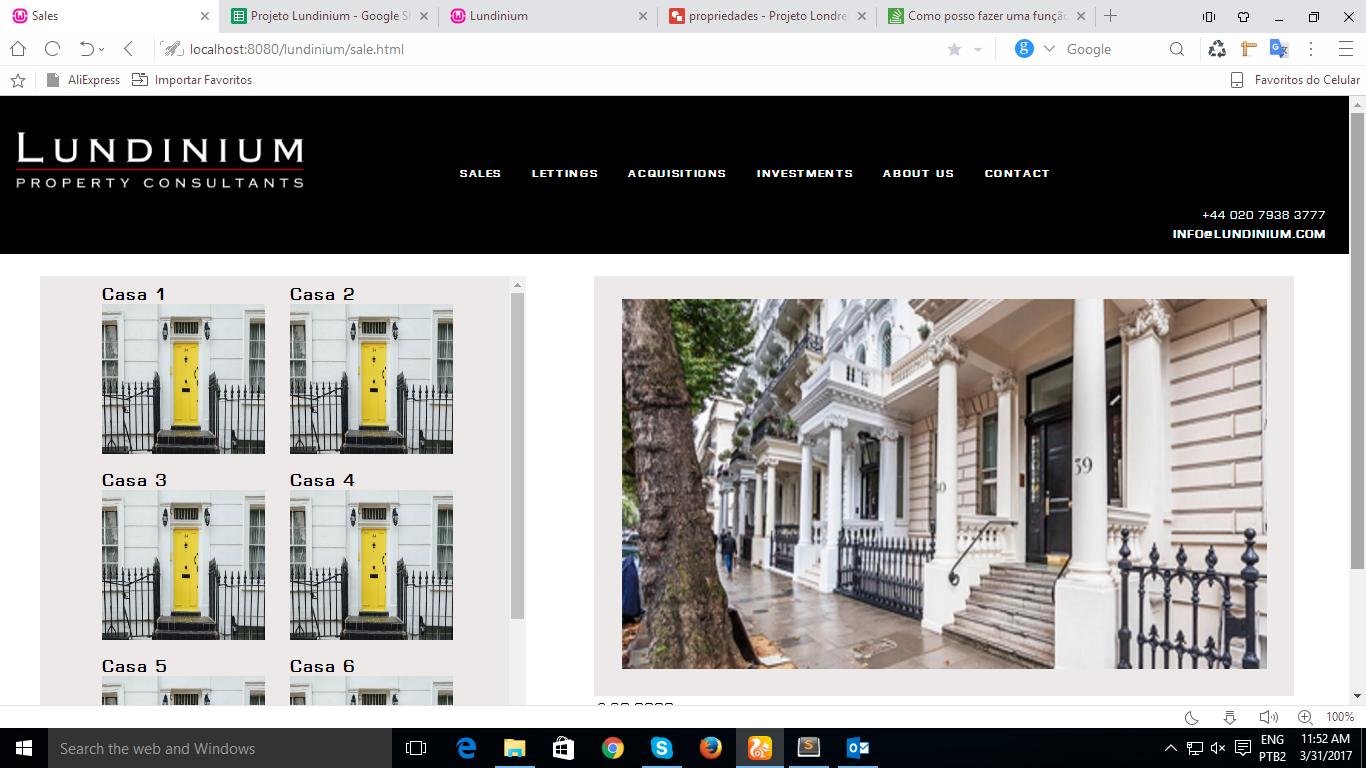
Tenho que fazer o seguinte projeto da primeira imagem, vai mostrar uma coluna de propriedades(casas) e quando eu clicar em uma na direita vai mostrar a descrição da casa... se eu quiser ver mais detalhado clico em full info e a coluna que era só uma irá virar 2 e ao invés de mostrar as casas disponiveis irá mostrar as imagens da casa clicada... Resolvi começar a fazer logo pela parte espandida(tela 2), na imagem 2 ja está o projeto mais ou menos, como posso fazer para quando o cliente clicar na foto da primeira coluna a mesma carregar na div com a imagem maior (coluna a direita)? E estou fazendo do modo certo? tem como fazer na mesma pagina isso do cliente clicar em full info e eu só fazer a coluna ficar maior? Desculpem o transtorno sou estagiario kkk, segue o código abaixo da imagem, tenho que fazer isso utilizando js?
body{
padding: 0;
margin: 0;
}
#ofertas{
float:left;
height: 513px;
background-color: #EEE9E9;
position: relative;
overflow-y: scroll;
margin-left: 3%;
width: 36%;
}
#ofertas ul li {
list-style: none;
display: inline-block;
}
.margin-oferta{
position: relative;
display: inline-block;
width:163px;
height: 169px;
padding: 0;
margin: 2% auto;
margin-left: 5%;
}
.margin-oferta h4{
margin-bottom: 0;
}
.venda{
position: relative;
height: 150px;
width: 163px;
background: blue;
display: inline-block;
padding: 0;
margin-top: 0;
}
.venda img{
width: 163px;
height: 150px;
}
.bar-right{
display: block;
margin-top: 0;
width: 60%;
height: auto;
float: right;
}
.description{
width: 87%;
height: auto;
margin: 1% auto 2%;
background-color: #EEE9E9;
}
.margin-out{
margin:0 auto;
background-color: #EEE9E9;
height: 420px;
width: 700px;
}
#preco{
margin-left: 7%;
margin-bottom: 0;"
}
.image-house{
position: relative;
margin: 0 auto;
height: 370px;
width: 645px;
}
.image-house img{
position: relative;
margin: 3.5% auto;
height: 370px;
width: 645px;
}<div id="ofertas">
<ul>
<div class="margin-oferta">
<h4>Casa 1</h4>
<div class="venda">
<img src="img/2.jpg">
</div>
</div>
<div class="margin-oferta">
<h4>Casa 2</h4>
<div class="venda">
<img src="img/2.jpg">
</div>
</div>
<div class="margin-oferta">
<h4>Casa 3</h4>
<div class="venda">
<img src="img/2.jpg">
</div>
</div>
<div class="margin-oferta">
<h4>Casa 4</h4>
<div class="venda">
<img src="img/2.jpg">
</div>
</div>
<div class="margin-oferta">
<h4>Casa 5</h4>
<div class="venda">
<img src="img/2.jpg">
</div>
</div>
<div class="margin-oferta">
<h4>Casa 6</h4>
<div class="venda">
<img src="img/2.jpg">
</div>
</div>
<div class="margin-oferta">
<h4>Casa 7</h4>
<div class="venda">
<img src="img/2.jpg">
</div>
</div>
<div class="margin-oferta">
<h4>Casa 8</h4>
<div class="venda">
<img src="img/2.jpg">
</div>
</div>
</ul>
</div>
<div class="bar-right">
<div class="margin-out">
<div class="image-house">
<img src="img/avatar4.jpg">
</div>
</div>
<p id="preco">£ 90 0000 </p>
<div class="description">
<p> This house is recommended for those who have a big family. it's very big and handsome<br>
This house is recommended for those who have a big family. it's very big and handsome<br>
This house is recommended for those who have a big family. it's very big and handsome<br>
This house is recommended for those who have a big family. it's very big and handsome</p>
</div>
</div>