Gente estou fazendo o site politicadascidades.com.br e quando mudo para o design responsivo me deparo com isso
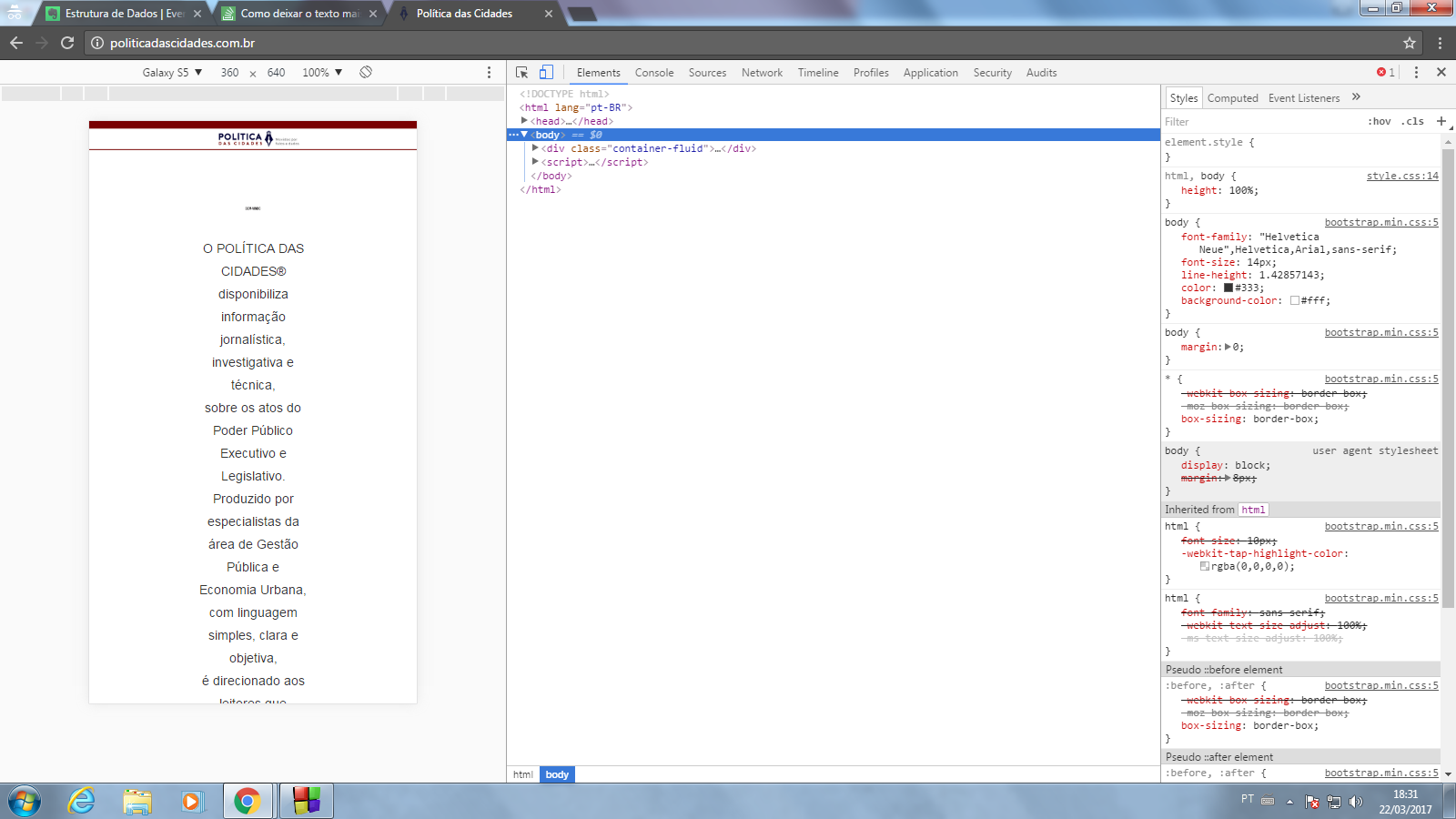
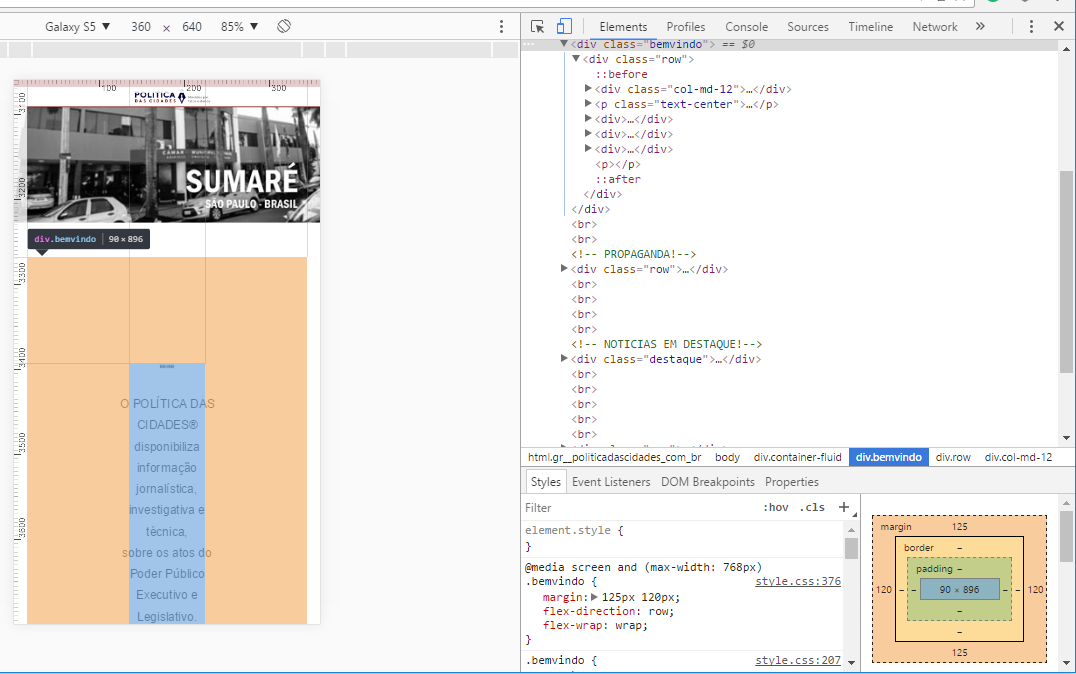
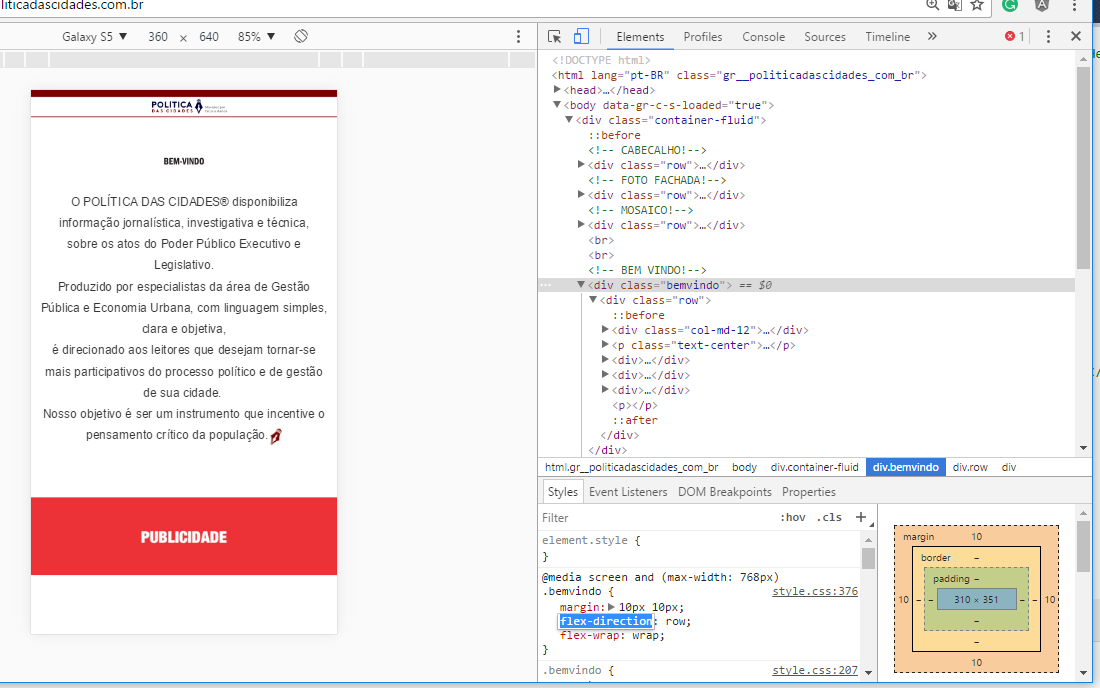
Essa é a tela de bem vindo em versão desktop, o texto está com align="center" e tudo ok conforme pedido. Porém na versão responsiva o texto ficou muito esquisito e a imagem "Bem Vindo" diminuiu como na imagem abaixo dessa.

Na versão responsiva o texto perdeu a qualidade como podem ver, alguém poderia me explicar o motivo?
Não sei se pelo F12 consegue mas o site é politicadascidades.com.br