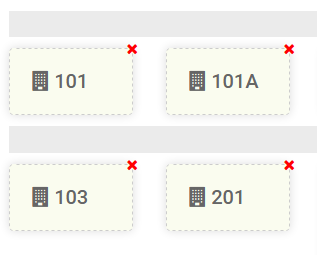
Não estou conseguindo posicionar meu elemento no topo e ao final direito da div. Veja que minha div está de cor levemente amarelada, e meu elemento "x" em vermelho. Este "x" é o que quero posicionar.
.ExcluirRelativePosition {
position: absolute;
top: -10px;
left: 115px;
}
Gostaria de saber como posicionar meu elemento independente do tamanho da Div, pois minha div varia de tamanho, então meu position: absolute; precisa trabalhar com algo dinâmico e não por pixels como a maioria dos exemplos disponíveis.