padding e margin
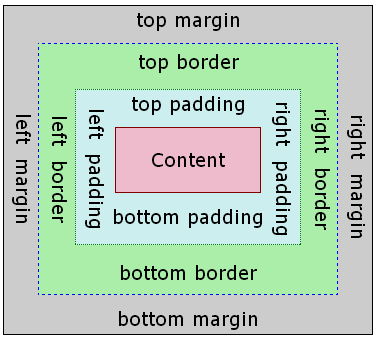
1 - Content (Conteúdo) - A parte mais interna da caixa. O conteúdo pode ser uma imagem, texto, cabeçalho ou qualquer outra coisa.
2 - Padding (Preenchimento) - O espaço interno entre o conteúdo e a borda da sua caixa.
3 . Border (Borda) - O perímetro da caixa. As bordas podem ser invisíveis ou podem ser uma linha colorida grossa como a verde na foto acima.
4 - Margin (Margem) - O espaço externo (ou falta de espaço) ao redor da caixa.
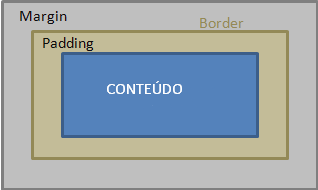
imagem comparando padding e margin
O preenchimento pode ser definido como zero pixels e acima. Ele pode alterar o tamanho de seu próprio elemento e afetar o quanto de uma cor de preenchimento ou imagem de plano de fundo é visível dentro de uma caixa.
As margens, por outro lado, são essencialmente barreiras invisíveis em torno de uma caixa. Eles definem como um elemento interage com elementos adjacentes ou a borda de uma tela. As margens podem ser definidas como zero e acima, como preenchimento. Mas, ao contrário do preenchimento, as margens também podem ser definidas como automáticas e podem até ter valores negativos.