Bom dia,
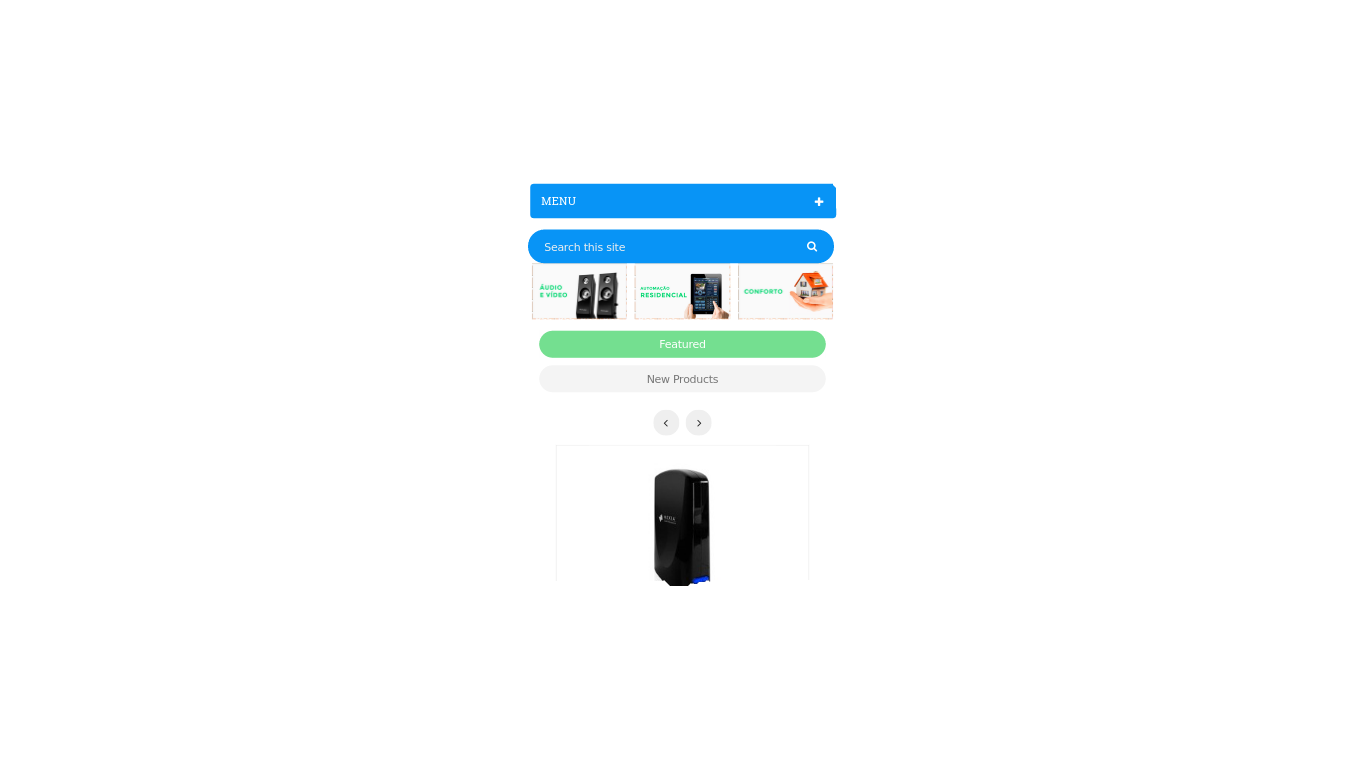
Estou usando o PrestaShop. Preciso que aquelas imagens do print fiquem uma embaixo da outra, quando diminuir a resolução ou quando for acessada de um dispositivo móvel, pois assim elas ficam ilegíveis. Seria apenas deixa-las uma a baixo da outra, não sei se media querie resolveria. Grato pela ajuda.