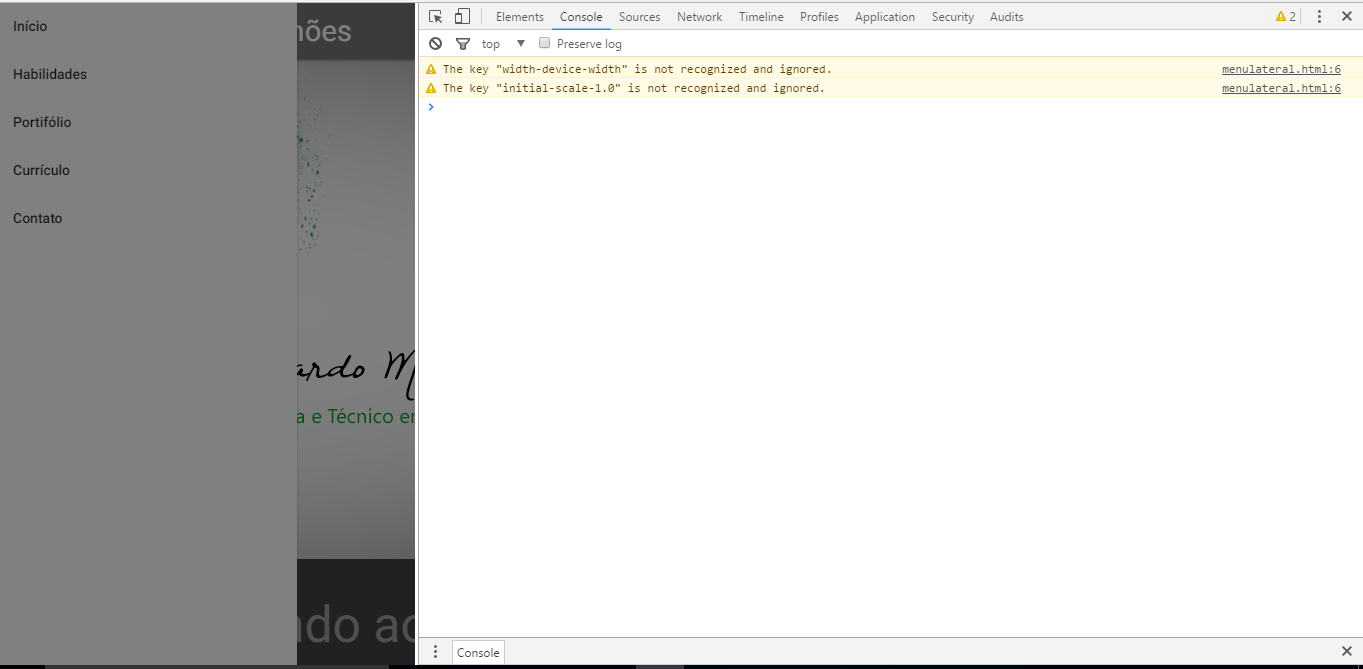
Bom dia, estou tentando fazer um menu responsivo para meu portfólio, estou usando o do materialize mas quando coloco ele fixo o side-nav da versão mobile buga, fica todo escuro e não da para clicar nos itens, aqui está a imagem de como fica quando está com a classe navbar-fixed
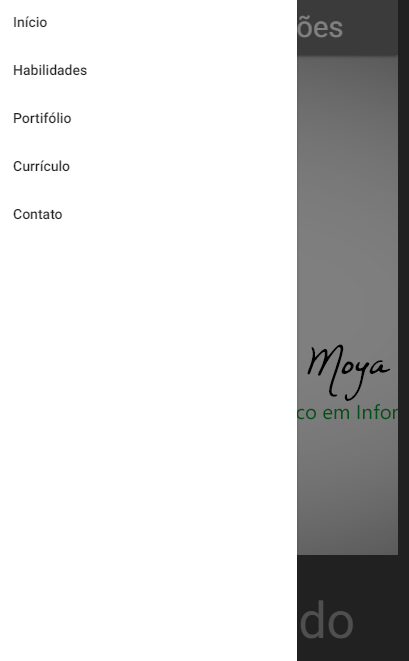
e aqui está uma imagem para mostrar como funciona normalmente sem colocar ele fixo
para fazer este menu eu assisti este vídeo: 2.- Tutorial Materialize: NAVBAR do canal Brajan Montes Perez no youtube, não coloquei o link pq se não não tem como colocar o código html
meu código aqui (retirei o corpo)
menulateral
<link rel="stylesheet" href="css/materialize.min.css">
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<div class="row">
<div class="navbar-fixed">
<nav>
<div class="nav-wrapper grey darken-1">
<a href="#!" class="brand-logo">Eduardo Moya Simões</a>
<a href="#" data-activates="mobile-demo" class="button-collapse"><i class="material-icons">menu</i></a>
<ul class="right hide-on-med-and-down">
<li><a href="">Início</a></li>
<li><a href="">Habilidades</a></li>
<li><a href="">Portifólio</a></li>
<li><a href="">Currículo</a></li>
<li><a href="">Contato</a></li>
</ul>
<ul class="side-nav" id="mobile-demo">
<li><a href="">Início</a></li>
<li><a href="">Habilidades</a></li>
<li><a href="">Portifólio</a></li>
<li><a href="">Currículo</a></li>
<li><a href="">Contato</a></li>
</ul>
</div>
</nav>
</div>
<script src="js/jquery-3.1.1.js"></script>
<script src="js/materialize.min.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
$('.parallax').parallax();
});
</script>
<script>
$( document ).ready(function(){
$(".button-collapse").sideNav();
})
</script>