Já abri uma questão dessa aqui e um usuário do site me ajudou, e sanou minhas dúvidas. Porém, ao tentar utilizar o código novamente que ele me apresentou, o mesmo esta apresentando erros. Ele me apresentou o código com Estados, e eu modifiquei para Bairros (código limpo pois as informações serão colocadas ainda.)
O código é o seguinte:
<script>
(function() {
'use strict';
angular
.module('appBairros', []);
angular
.module('appBairros')
.controller('BairroController', BairroController);
BairroController.$inject = [];
function BairroController() {
var bairro = this;
bairro.opcoes = [];
iniciar();
function iniciar() {
bairro.opcoes = [];
bairro.opcoes.push({nome: "Botafogo", informacoes: "Botafogo é um bairro que começa com B"});
bairro.opcoes.push({nome: "Madureira", informacoes: "Madureira é um bairro que começa com M"});
bairro.seleciona = bairro.opcoes[0];
}
}
})();
<div ng-app="appBairros">
<div ng-controller="BairroController as bairro">
<label class="bairros">Selecione o Bairro para exibir as informações que deseja.</label>
<select ng-options="opcao.nome for opcao in bairro.opcoes" ng-model="bairo.selecionado"></select>
<br>
<br>
{{bairro.selecionado.informacoes}}
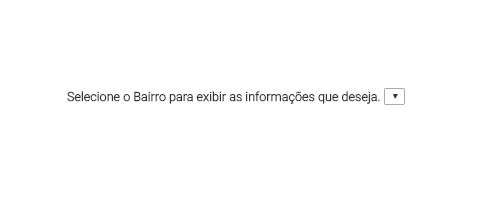
E quando eu executo o meu código, ele apresenta dessa forma: