Estou com um projeto e esse projeto foi todo feito do zero em meu PC, entretanto quando levei o meu projeto para outro PC que tinha uma resolução de monitor totalmente diferente do meu, as imagens e certos textos que coloquei ficaram fora do local que deviriam ficar.
Alguém tem alguma solução pra esse problema?
Alguma forma de que independente da resolução as imagens e textos apareçam de certa forma, pois tive dando uma olhada se já tinha alguma solução pra esse problema e tem só que para Android(Layout diferente em outro dispositivo) mas estou trabalhando com o Windows e como tem uma forma para Android pode ter para Windows.
OBS:já tentei colocar a imagem de diferentes formas, implementando ela no body do HTML com a tag "img" e pelo CSS com o "background" achando que meu erro foi na forma de colocar a imagem mas independente da forma que foi colocada esse problema permanece.
Meu arquivo HTML:
<div id="image-rodape">
<img src="imagens/rodape.png" />
<p class="texto_rodape">By: Matheus Wallace ©Copyright,TIPI 02/EBEP Maceió. Todos os direitos reservados.</p>
</div>
Meu arquivo CSS:
div#image-rodape img {
position: absolute;
display: block;
top: 1235px;
left: 390px;
margin-bottom: 10px;
}
OBS2: Estou trabalhando no meu layout com imagens, tanto na parte do menu como no sidebar, no meu rodapé e os textos colocados no mesmos ficam todos saindo do local quando a resolução do monitor é diferente.
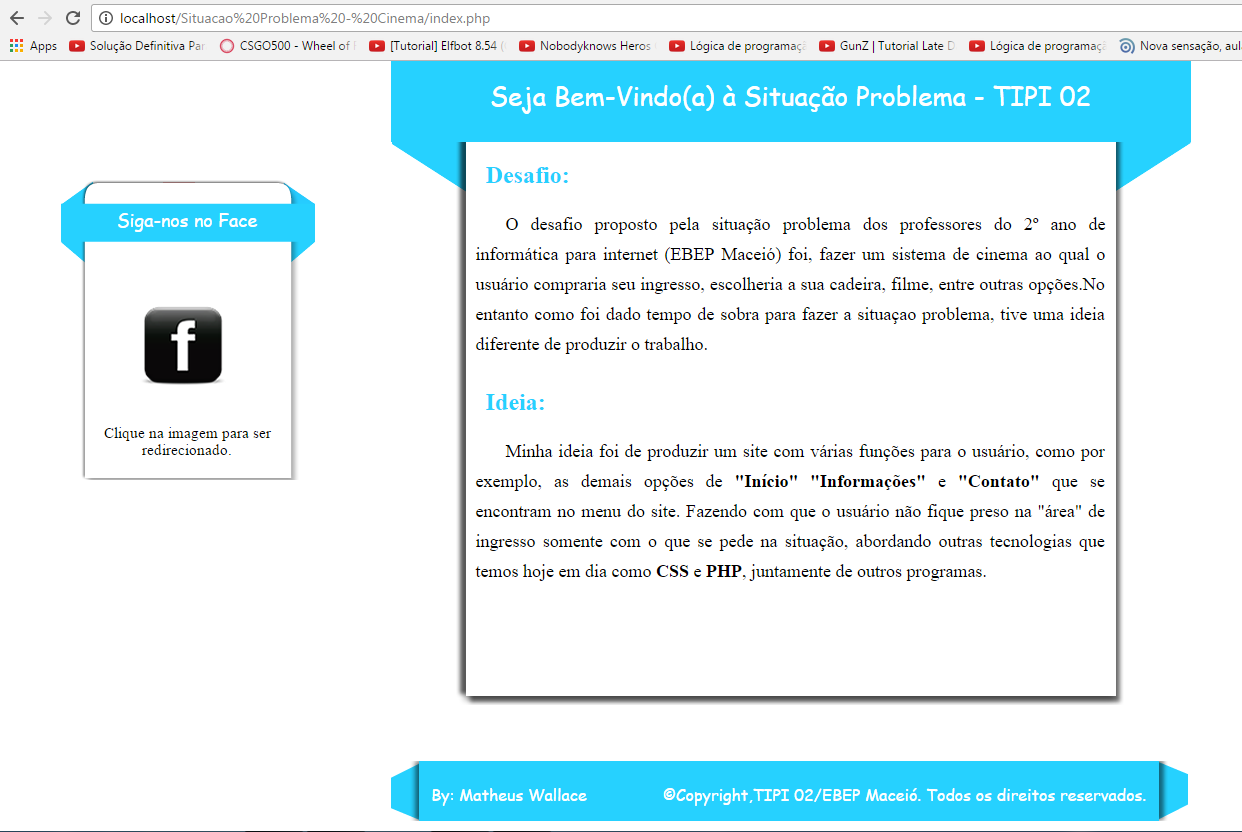
Imagem no meu PC:
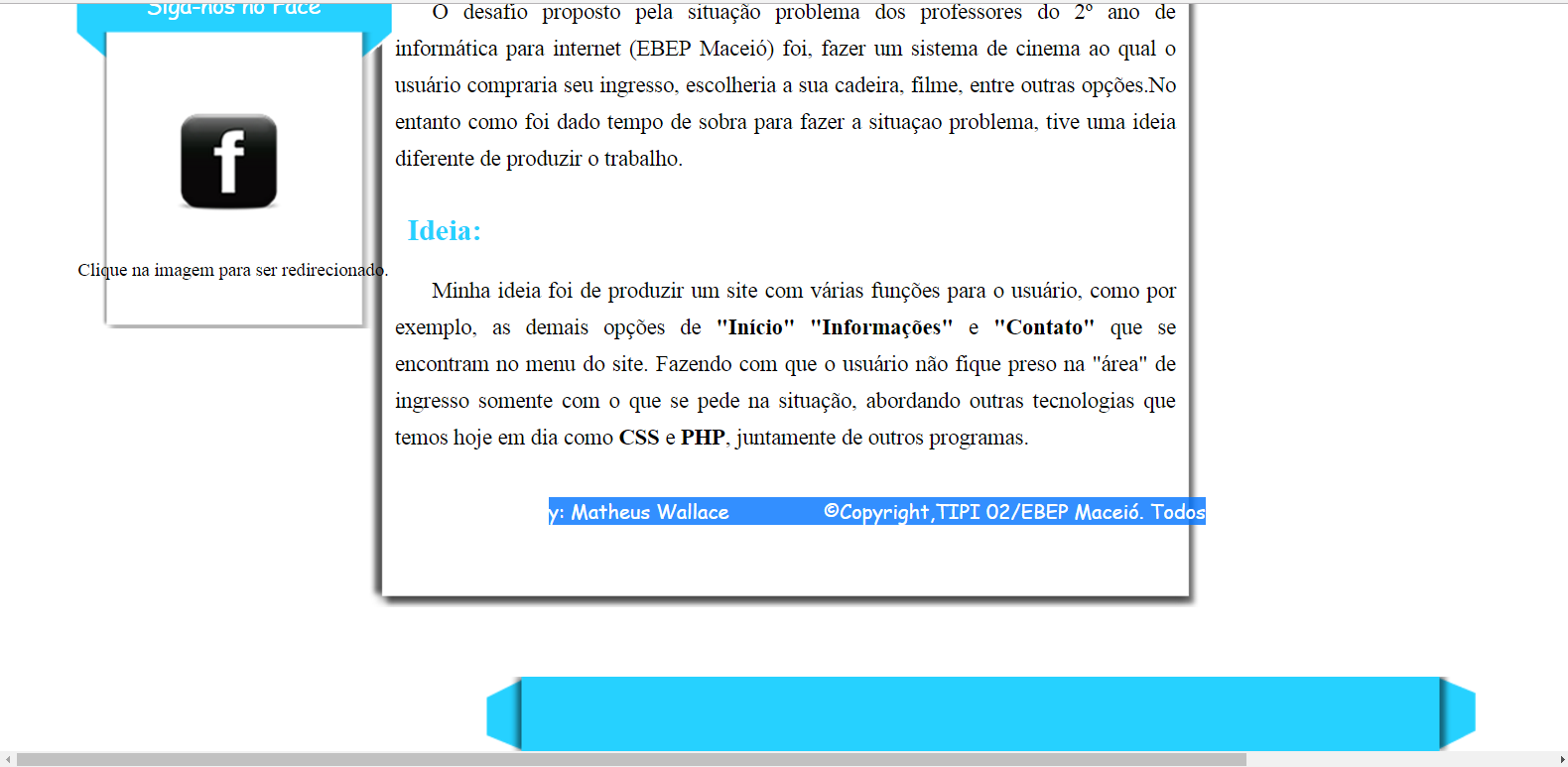
Imagem em outro PC: