UX é uma sigla que significa "Experiência do Usuário" (User Experience, no original em inglês). Ela se refere a um campo de estudo dentro da Interação Humano-Computador (IHC) que busca entender como ocorrem as percepções e respostas das pessoas ao utilizarem sistemas computacionais com a intenção de criar produtos que, além de fáceis, úteis e seguros, sejam também cativantes, engajadores e divertidos de usar. Para tal ela usa conhecimento multidisciplinar, incluindo as áreas da Psicologia, do Design e da Engenharia.
A definição formal da UX (aqui em tradução livre) vem do item 2.15 da norma ISO 9241-210:2010(en) (Ergonomics of human-system interaction — Part 210: Human-centred design for interactive systems):
"as percepções e respostas de uma pessoa que resultam do uso ou da
antecipação do uso de um produto, sistema ou serviço"
UX vs Usabilidade x UI
A Usabilidade é o conceito mais tradicional dentro da IHC. Ela trata da facilidade de uso de um produto por um utilizador humano. Por isso inclui aspectos de:
- Ergonomia: O indivíduo é capaz de usar o produto pelo período intencionado sem desconforto? Os controles se ajustam adequadamente aos seus membros? As informações são transmitidas de forma que sejam perceptíveis pelos seus sentidos?
- Segurança: O produto induz o indivíduo a erro? O produto previne que erros sejam cometidos? Erros cometidos podem ser facilmente tratados?
- Praticidade: Os objetivos a serem alcançados são claros? Há feedback apropriado sobre as ações realizadas? A tarefa intencionada é fácil de ser executada? Se sim, o quão efetiva é a sua execução em alcançar os objetivos?
- Entre outros....
Já a UX trata da relação subjetiva entre produto e utilizador. Os objetivos são criar produtos que sejam agradáveis, divertidos, motivadores, esteticamente aprazíveis, que permitam a expressão da criatividade, e que recompensem e estimulem o utilizador emocionalmente. Isso é buscado ao se considerar os fatores humanos do utilizador, além de um mero componente físico e cognitivo em um sistema.
A Usabilidade então faz parte da UX? Claro que sim. Produtos utilizáveis não serão necessariamente prazerosos, mas um produto que não é fácil de utilizar dificilmente fornecerá uma experiência agradável. Aliás, já foi demonstrado que para que as pessoas possam apreciar um produto, elas primeiro precisam obter altos níveis de eficiência, efetividade e satisfação (no sentido de atingir seus objetivos com o produto), e isso tudo requer que ao menos elas sejam capazes de entender como um produto funciona.
E a UI (User Interface), onde entra? Bom, o design de interfaces também é uma área importante, e que faz muita interseção com a usabilidade e a UX. Isso é natural, afinal a interface é o meio pelo qual o utilizador usa o sistema. Um botão precisa não somente ser funcional (isto é, fazer o que deve ser feito quando for clicado), mas também ser fácil de ser entendido como um botão (usabilidade) e auxiliar na produção de uma experiência agradável (ser bonito faz parte da UX). De qualquer forma, o design de interface se trata mais de um aspecto de construção (isto é, de engenharia), pois é a implementação que suporta o que é estudado e avaliado pela usabilidade e pela UX.
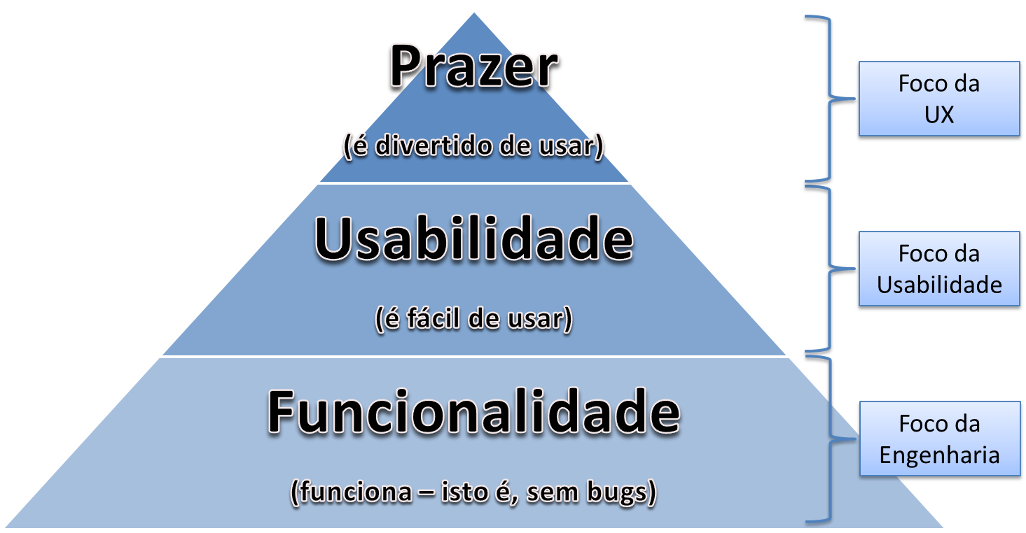
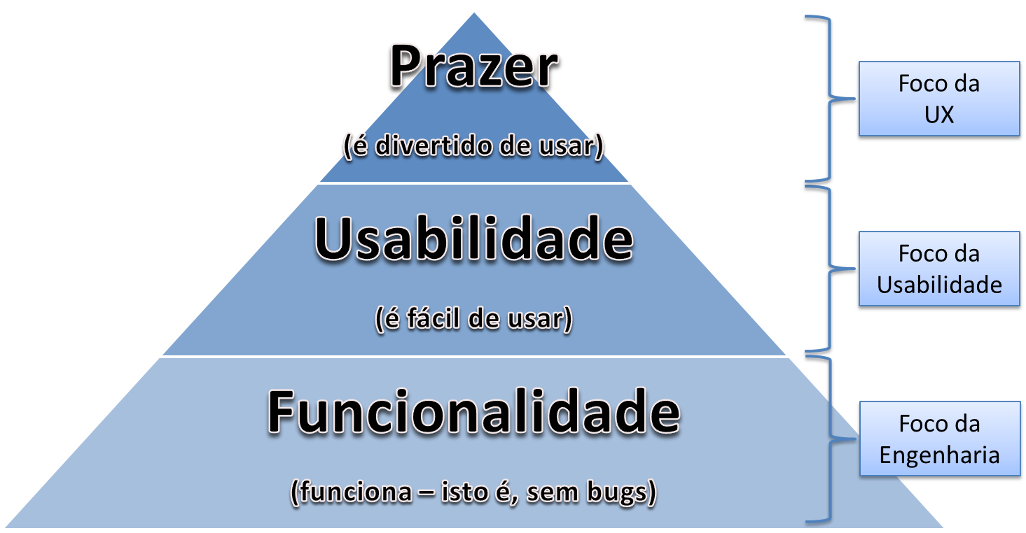
Por isso, UI e usabilidade são estágios necessários para se alcançar a UX (a fonte do gráfico é o livro Designing Pleasurable Products):

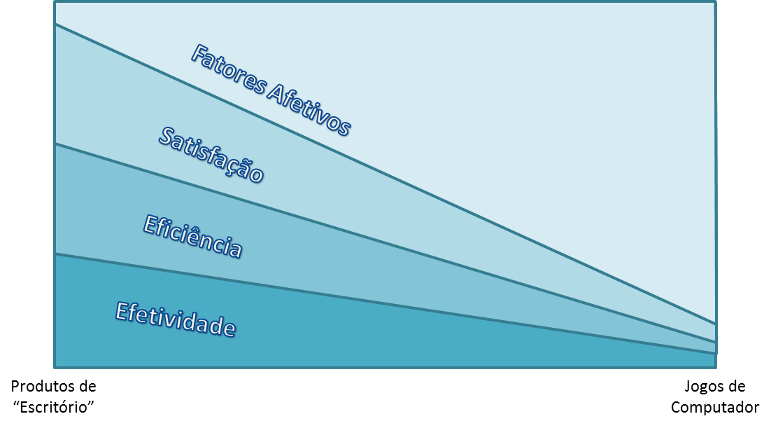
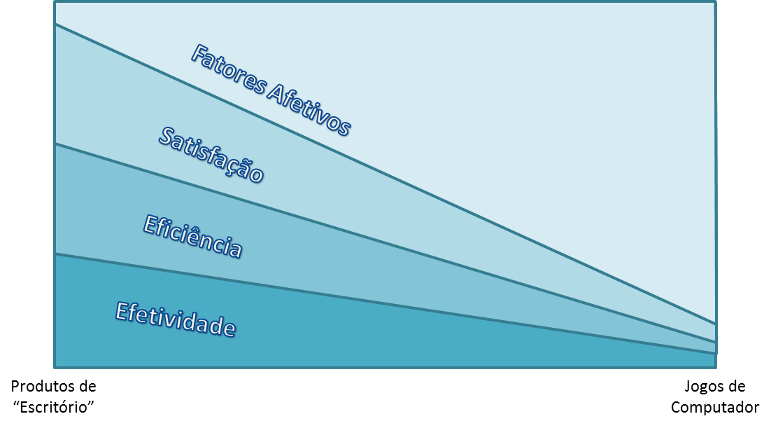
Observe que essas fronteiras não são necessariamente exatas. Cada tipo de produto pode requer mais ou menos relevância em um aspecto específico. Na imagem abaixo, baseada no mesmo texto referenciado anteriormente, o eixo horizontal vai de produtos mais "sérios" (do tipo que se usa em escritórios para resolver problemas) a produtos menos "sérios" (do tipo de jogos digitais). As duas categorias inferiores são relativas ao design de interfaces e à usabilidade, pois tratam de fazer um produto que primeiramente funciona (efetividade), em segundo lugar funciona da melhor maneira possível (eficiência). A terceira categoria ainda trata da usabilidade, pois satisfação também é a ausência de desconforto e a facilidade de se utilizar. Mas já permite o caminho para a categoria superior, que é diretamente ligada às preferências, memórias e demais fatores afetivos do utilizador.