Colegas.
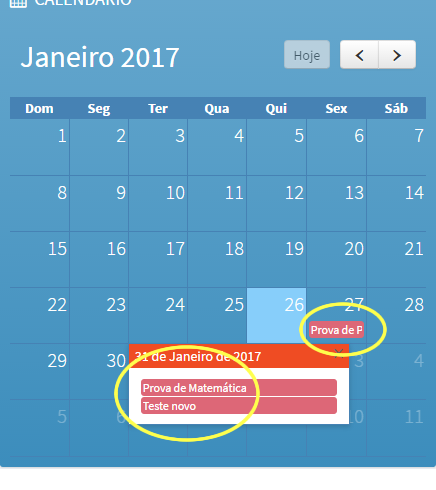
Estou usando o Fullcalendar em uma aplicação e os eventos consegui cadastrar usando o PHP/Mysql. Porém gostaria criar links nesses eventos que aparecem no calendário e que ao clicar nesses links fossem direcionados para uma página específica com a descrição desses eventos. Isso é possível no Fullcalendar? Veja a imagem abaixo marcado em amarelo:
Aproveitando, quero compartilhar com vocês esse link. Ele tem um exemplo de como fazemos para cadastrar, editar e excluir eventos no Fullcalendar usando o PHP/mysql e Bootstrap. CRUD com PHP/Mysql no FullCalendar com Bootstrap