É de se perceber que em diversas IDE's existem alguns atalhos para indentar o código. Como por exemplo:
Eclipse(Win): Ctrl + Shift + F
Android Studio(Win): Ctrl + Alt + L
Como todos* sabem, presumo eu, a indentação organiza visualmente o código de forma que os blocos dependentes fiquem alinhados, facilitando o entendimento e leitura.
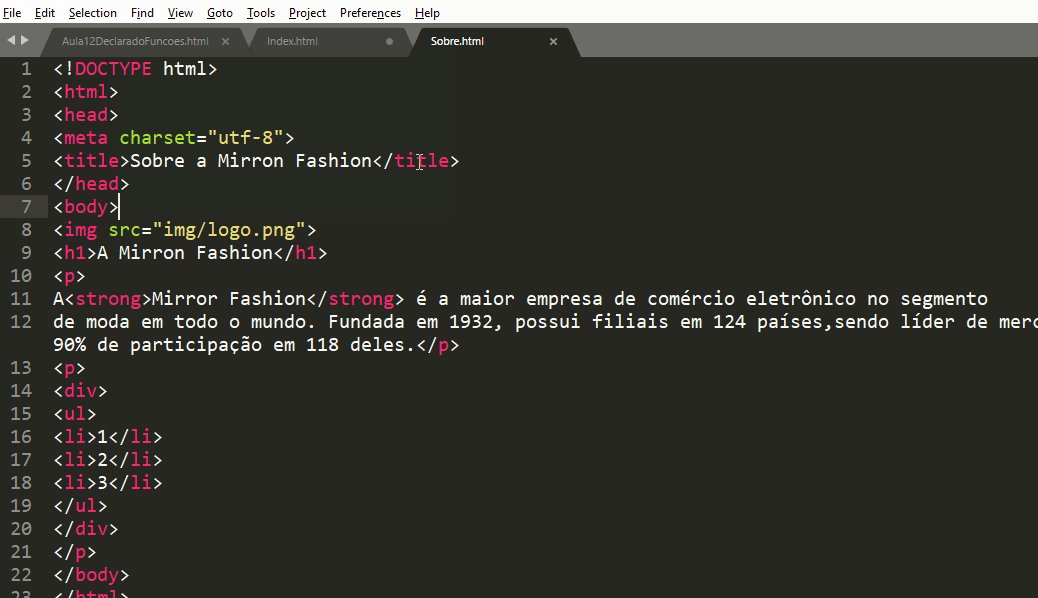
Um exemplo do código abaixo sem indetação:
<div class="navbar-header">
<button type="button"
class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">SB Admin</a>
</div>
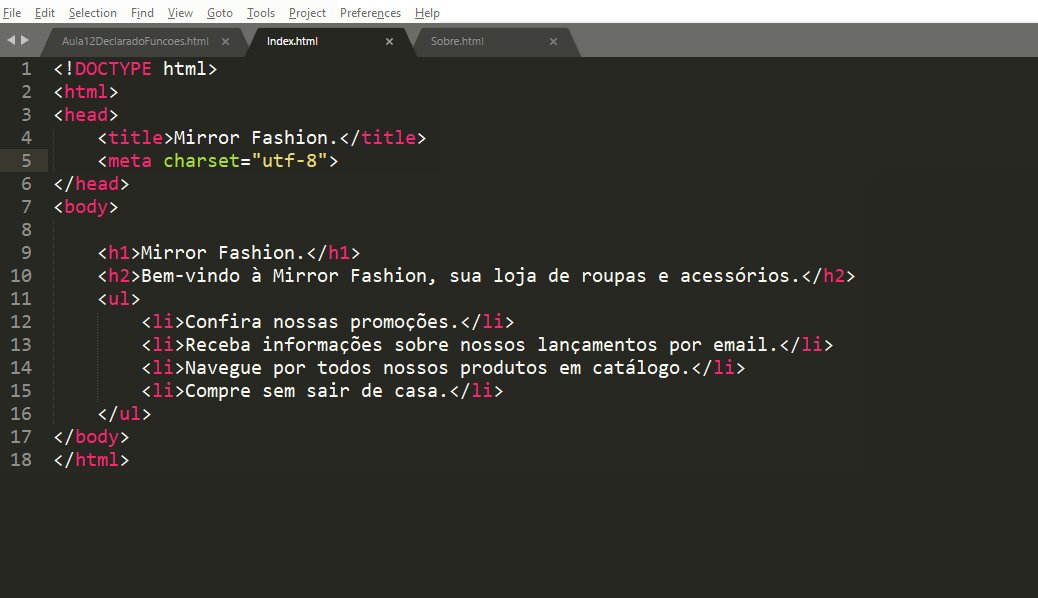
Agora com indentação:
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">SB Admin</a>
</div>
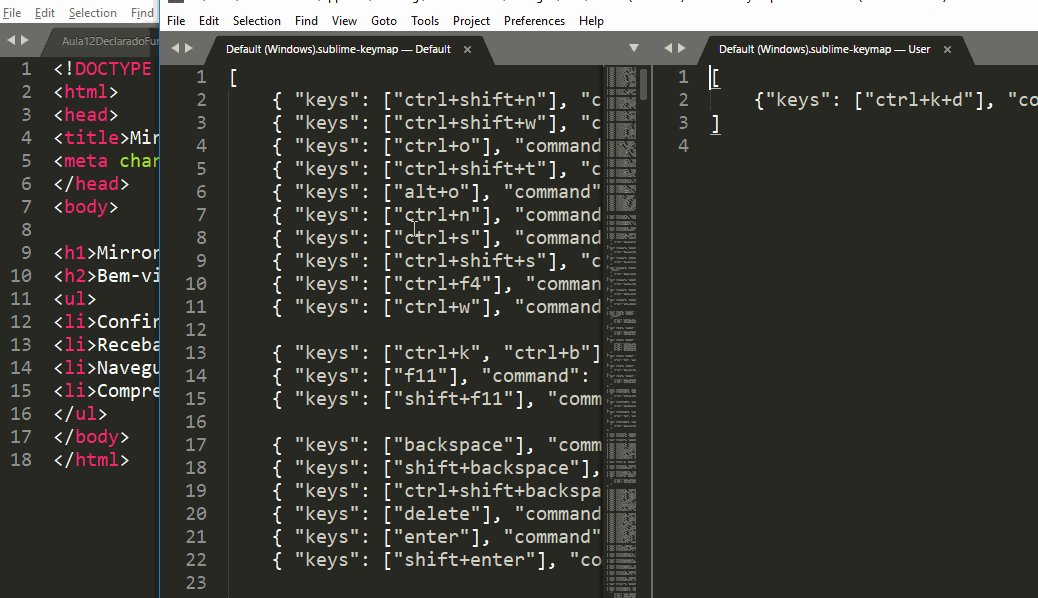
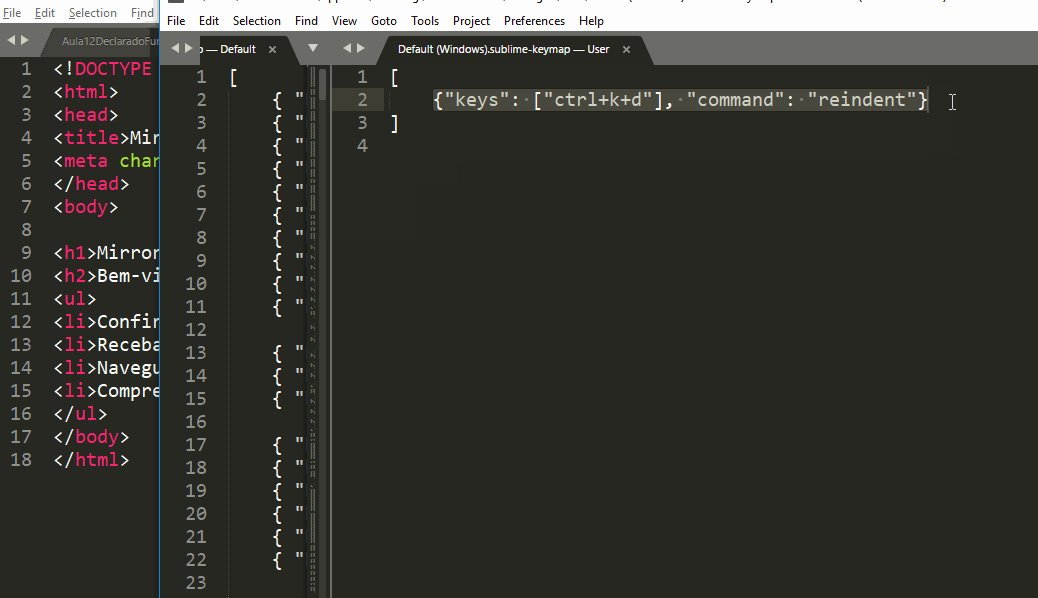
Existe algum atalho ou "macete" para indentar o código no Sublime 3?