Pessoal tenho um projeto com o apache cordova rodando no visual studio, quando tento fazer uma conexão web service me retorna o erro abaixo
ReferenceError: $ is not defined at ChildScope.Teste [as WS] (controllers.js:15) at fn (eval at compile (ionic.bundle.js:27643), :4:197) at ionic.bundle.js:65429 at ChildScope.$eval (ionic.bundle.js:30400) at ChildScope.$apply (ionic.bundle.js:30500) at HTMLAnchorElement. (ionic.bundle.js:65428) at defaultHandlerWrapper (ionic.bundle.js:16792) at HTMLAnchorElement.eventHandler (ionic.bundle.js:16780) at triggerMouseEvent (ionic.bundle.js:2953) at tapClick (ionic.bundle.js:2942) (anonymous) @ ionic.bundle.js:26799 (anonymous) @ ionic.bundle.js:23512 $apply @ ionic.bundle.js:30505 (anonymous) @ ionic.bundle.js:65428 defaultHandlerWrapper @ ionic.bundle.js:16792 eventHandler @ ionic.bundle.js:16780 triggerMouseEvent @ ionic.bundle.js:2953 tapClick @ ionic.bundle.js:2942 tapTouchEnd @ ionic.bundle.js:3069 _simulateTouchEvent @ ripple.js:47 _translateMouseEvent @ ripple.js:47
Codigo JS e HTML
angular.module('app.controllers', [])
.controller('loginCtrl', function ($scope, $ionicPopup)
{
$scope.WS = function Teste() {
var webserUrl = "http://example/service.asmx";
var soapRequest =
'<?xml version="1.0" encoding="utf-8"?> \
<soap:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/"> \
<soap:Body> \
<ListarTodosPlanosMarbeg xmlns="http://www.example.com.br" /> \
</soap:Body> \
</soap:Envelope>';
$.ajax({
type: "POST",
url: webserUrl,
contentType: "text/xml",
dataType: "xml",
data: soapRequest,
success: SuccessOccur,
error: ErrorOccur
});
};
function SuccessOccur(data, status, req) {
if (status == "success")
alert(req.responseText);
}
function ErrorOccur(data, status, req) {
alert(req.responseText + " " + status);
}
})<ion-view title="Login" id="page1" style="background-color:#FFFFFF;">
<ion-content padding="true" scroll="false" class="has-header" ng-controller="loginCtrl">
<script src="../Scripts/jquery-3.1.0.js"></script>
<div>
<img src="img/i1ttvhpETnaA7fesSv1p_LogoGebram.jpg" style="display: block; width: 100%; height: auto; margin-left: auto; margin-right: auto;">
</div>
<div id="login-markdown2" style="text-align:center;" class="show-list-numbers-and-dots">
<p style="color:#000000;">
<strong>Login</strong>
</p>
</div>
<form id="login-form4" class="list">
<label class="item item-input" id="login-input5">
<input type="text" placeholder="CPF/CNPJ" ng-model="CPF_CNPJ">
</label>
<label class="item item-input" id="login-input6">
<input type="text" placeholder="SENHA" ng-model="Senha">
</label>
</form>
<a id="login-button1" class="button button-positive button-block" ng-click="WS()">OK</a>
</ion-content>
</ion-view>index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script>
<!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above
<link href="css/ionic.app.css" rel="stylesheet">
-->
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<style type="text/css">
.platform-ios .manual-ios-statusbar-padding{
padding-top:20px;
}
.manual-remove-top-padding{
padding-top:0px;
}
.manual-remove-top-padding .scroll{
padding-top:0px !important;
}
ion-list.manual-list-fullwidth div.list, .list.card.manual-card-fullwidth {
margin-left:-10px;
margin-right:-10px;
}
ion-list.manual-list-fullwidth div.list > .item, .list.card.manual-card-fullwidth > .item {
border-radius:0px;
border-left:0px;
border-right: 0px;
}
.show-list-numbers-and-dots ul{
list-style-type: disc;
padding-left:40px;
}
.show-list-numbers-and-dots ol{
list-style-type: decimal;
padding-left:40px;
}
</style>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
<script src="js/routes.js"></script>
<script src="../Scripts/jquery-3.1.1.js"></script>
<script src="js/directives.js"></script>
<script src="js/services.js"></script>
<!-- Only required for Tab projects w/ pages in multiple tabs
<script src="lib/ionicuirouter/ionicUIRouter.js"></script>
-->
</head>
<body ng-app="app" animation="slide-left-right-ios7">
<div>
<div>
<ion-nav-bar class="bar-stable">
<ion-nav-back-button></ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view></ion-nav-view>
</div>
</div>
</body>
</html>
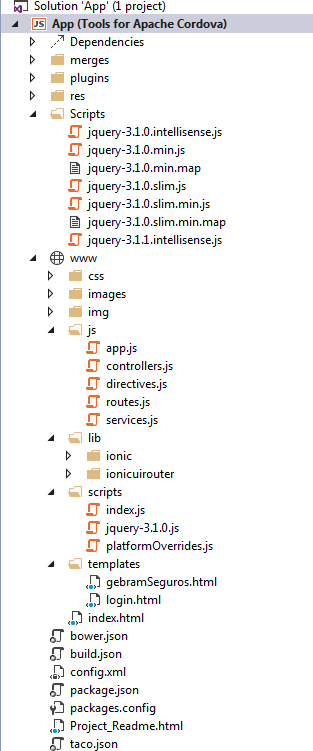
jqueryno projeto? De acordo com o erro, não está definido: $ is not defined at ChildScope.jquerymas pelo que percebi a lib está sendo incluída dentro do seu template. Retire e adicione no index:<script src="../Scripts/jquery-3.1.0.js"></script>