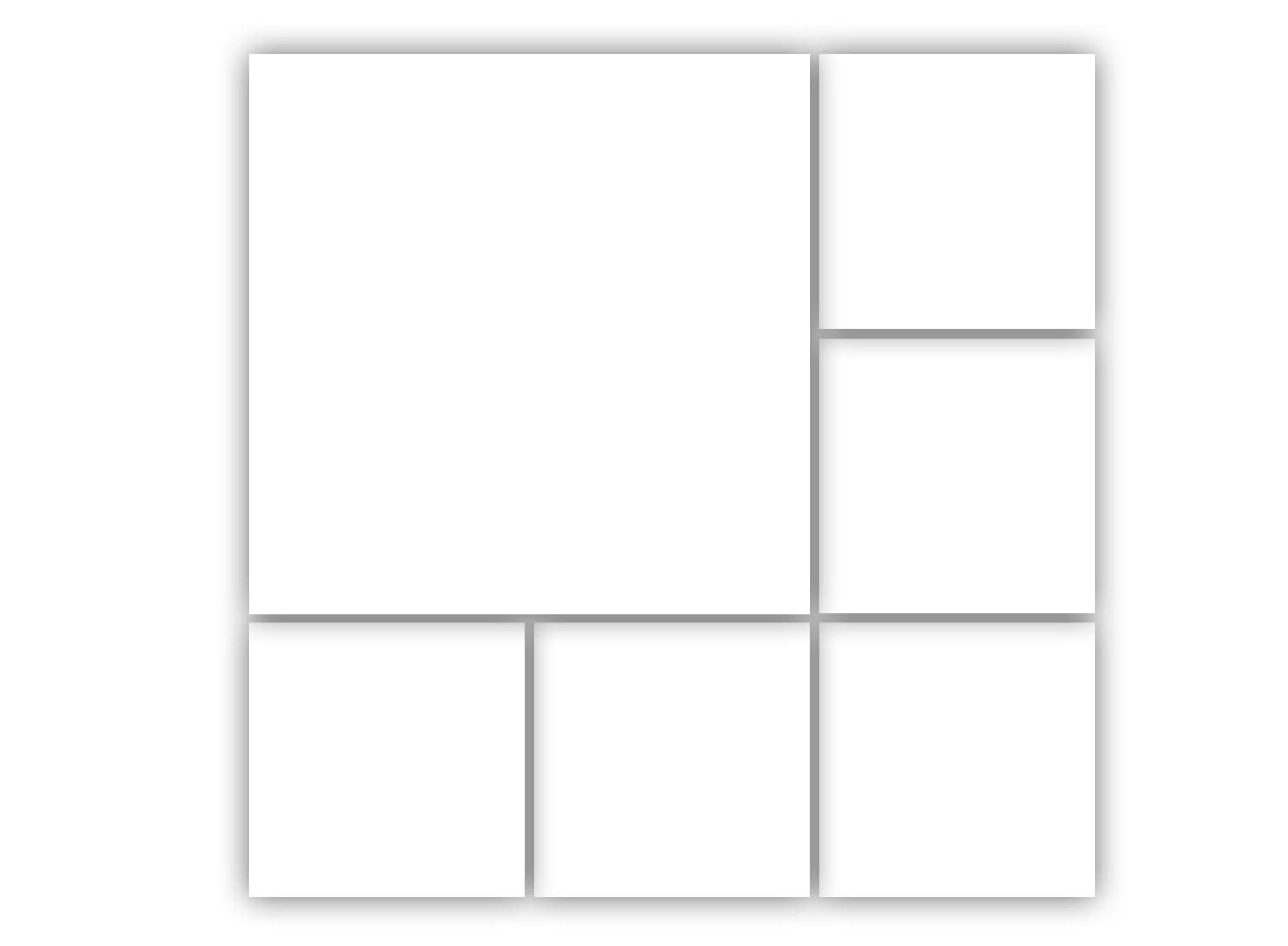
Seria isso?
Para aumentar o tamanho da galeria, é só aumentar o tamanho a <div id="galeria">
E relembrando que o seletor not exclui um elemento da seleção como, todos os blocos possuem o mesmo tamanho, menos um, então apliquei a todos a mesma regra, menos ao bloco maior, e por isso a utilização do :not(.img01)
Espero ter ajudado
#galeria{
width:300px;
height:300px;
box-shadow:4px 4px 4px #ccc;
}
#galeria .img01{
height:66.66%;
width:66.66%;
float:left;
box-shadow:inset 4px 4px 4px #ccc;
}
#galeria div:not(.img01){
height:33.33%;
width:33.33%;
box-shadow:inset 4px 4px 4px #ccc;
float:left;
}
<div id="galeria">
<div class="img01"></div>
<div class="img02"></div>
<div class="img03"></div>
<div class="img04"></div>
<div class="img05"></div>
<div class="img06"></div>
</div>
E aqui em baixo outro exemplo, com margem, e sombra para fora. Como você não deixou nenhum código. Vou deixar os dois exemplos:
#galeria{
width:300px;
height:300px;
}
#galeria .img01{
height:65%;
width:65%;
float:left;
box-shadow:0px 0px 20px #747474;
}
#galeria div:not(.img01){
height:32%;
width:32%;
box-shadow:0px 0px 20px #747474;
float:left;
}
.img02,.img03{ margin-left:1%; margin-bottom:1%;}
.img05{margin:0 1%;}
<div id="galeria">
<div class="img01"></div>
<div class="img02"></div>
<div class="img03"></div>
<div class="img04"></div>
<div class="img05"></div>
<div class="img06"></div>
</div>

positione tal, mas não consegui, então gostaria de aprender do zero mesmo :)