Veja se o exemplo de cores mostrado nessa documentação te ajuda.
Tem alguns softwares de Color Picker que fazem pelo nome (imagino que esses sejam nomes universais). Um online que faz isso.
O ideal seria fazer um código que gerasse todas elas, inclusive com o conteúdo que deseja. Dá para fazer isso facilmente usando reflexão lendo todos membros da classe e usando as cores no que quiser. Na verdade alguém já fez isso com outra classe de cores e deve ser muito fácil adaptar para sua necessidade. Lá tem exemplos também.
É possível usar qualquer da palheta RGB, ou seja, cerca de 16 milhões de cores, normalmente usado o hexadecimal (ex.: #C010FF). A classe é uma facilitadora com cores bastante usadas.
Note que onde espera uma cor espera uma estrutura https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.color.aspx que é composto por 3 bytes, uma para cada cor básica (existe uma quarta de camada alfa, mas isso não importa nesse contexto). Então o que você coloca ali é um número que você pode por em hexadecimal ou decimal. A cores desta classe são apenas nomes para valores predefinidos, você não coloca um nome lá e sim um número, o nome é só pra te ajudar. Não custa ressaltar que variáveis são apenas nomes para uma posição na memória, que possui valores. Não existe nada de especial nisso.
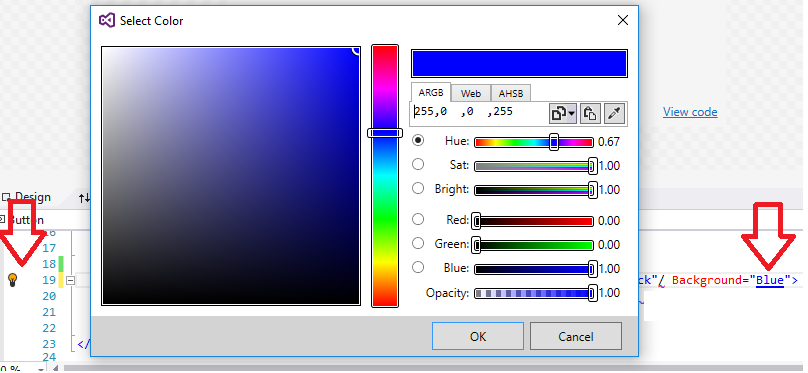
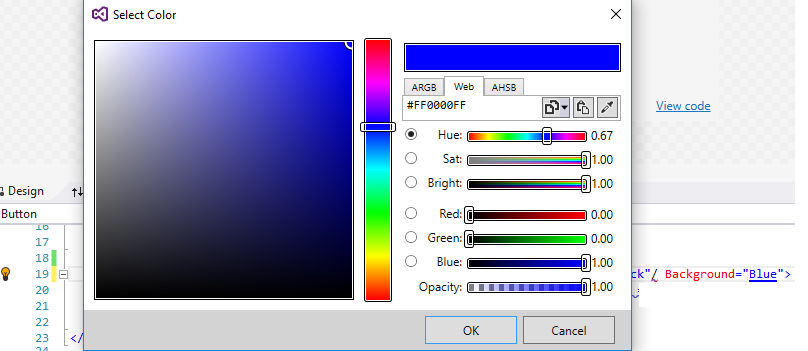
O que tem de especial é que o XAML identifica sozinho se está usando um nome ou valor. Isso é feito internamente através de type converters, mas você nem precisa saber disto para usar.