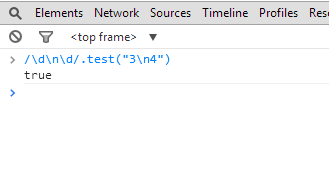
A pergunta já foi amplamente respondida, então apenas farei uma sugestão, ao invés de utilizar .match() para detectar quebras de linha, use .test() para verificar se o conteúdo a testar contem ou não quebras de linha, algo assim:
verificarQuebra = function()
{
var valor = $('#div1').html();
if (/[\n|\n\r]/.test(valor))
{
alert("Existem quebras de linha!");
} else
{
alert("Não existem quebras de linha!");
}
}
Demonstração aqui.
Existe diferença entre .match() e .test()?
A função .test() Faz a busca entre uma expressão regular e uma string especificada. Retorna true ou false. Já .match() é utilizado para obter os resultados ao combinar uma string contra uma expressão regular. Retorna uma array com os resultados ou nulo se não há nenhum. Logo null == false se a string não tem um resultado, o valor booleano será false.
O MDN cita o seguinte sobre:
Se você precisa saber se uma string corresponde a uma expressão
regular, use RegExp.test(str).
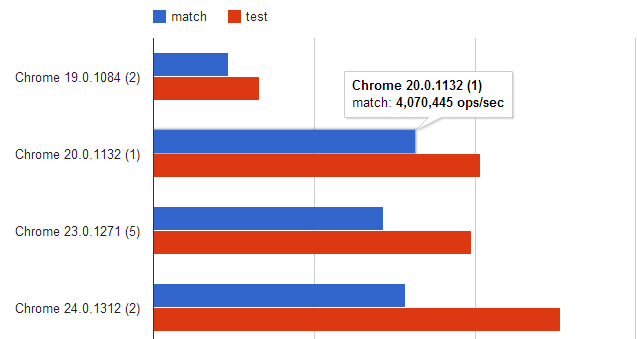
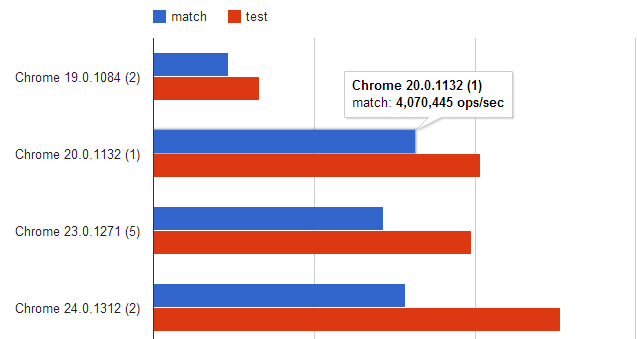
Em relação a performance existe uma diferença significativa? Segundo o JsPerf, sim, a diferença é de aproximadamente 30% ~ 60% dependendo do navegador. Detalhes retirado dessa resposta.



\r\n? Quebra de linha é meio variável...