Olá, estou com um probleminha ao adicionar uma caixa de email no meu blog, aquelas que cadastra para o usuário receber atualizações por email. Eu coloco a cor da font branca mas nn faz efeito, mesmo adicionando "!important".
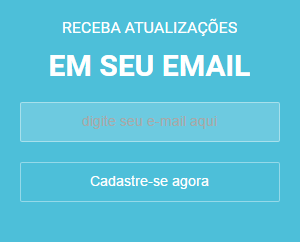
aqui está a imagem
/* CSS EMAIL SUBSCRIBE */
#email-subscribe {padding:20px;background:#4dbfd9;}
#email-subscribe h4.title {font-size:16px;color:#FFFFFF;font-weight:400;line-height:1;text-align:center;text-transform:uppercase;margin-bottom:0;}
#email-subscribe h4.title span {display:inline-block;font-weight:700;font-size:30px;margin-top:15px;}
#email-subscribe input.email-field {color:#fff;background:#4dbfd9;margin-top:0px;}
#email-subscribe input {color:#fff;border:1px solid rgba(255,255,255,.4);width:100%;text-align:center;-moz-box-sizing:border-box;box-sizing:border-box;padding:0.662em 1.247em;margin:0;box-shadow:none;outline:0;border-radius:2px;font-size:14px;line-height:19px;}
#email-subscribe input.submit {background:#4dbfd9;color:#fff;margin-top:20px;font-size:14px;font-weight:300;cursor:pointer;transition:all .3s;}
#email-subscribe input.submit:hover {background:#fff;color:#4dbfd9!important}<div class="email-subscribe" id="email-subscribe">
<h4 class="title">Receba Atualizações<br /> <span>EM SEU EMAIL</span></h4>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/vYnG', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" _lpchecked="1">
<input class="email-field" type="text" value="" placeholder="digite seu e-mail aqui" name="email" />
<input type="hidden" value="blogspot/vYnG" name="uri" /><input type="hidden" name="loc" value="pt_BR" />
<input class="submit" name="submit" type="submit" value="Cadastre-se agora" />
</form>
<div class="clear"></div></div>