Dentro do backoffice de uma loja baseada em Prestashop V.1.6.1.3.
Quando tento cadastrar um produto, acontece problema muito estranho que não apresenta erro em nada mesmo usando o modo debug ligado:
define('_PS_DEBUG_DEV_', true);
define('_PS_MODE_DEV_', true);
Problema: Quando seleciono o botão submit, usando a navegação com tab e clico em ENTER, ele submete o formulário, porém quando clico no botão ele não envia o formulário.
Considerações: Quando estou usando o Fedora Linux, com o Chrome Versão 52.0.2743.82 (64-bit), o formulário submete com click e salva o produto sem problemas. Porém, quando submeto o formulário usando o virtualbox, com o Windows 7, com o Chorme mais atual: 54.0.2840.59, ele simplesmente só salva o produto depois da quinta tentativa com (click) ou através de tab até chegar no botão e pressionar "ENTER".
O mais estranho é que mesmo apagando todo o cache do navegador, e testando em várias máquinas, com "windows 7, windows 8 e windows 10..." este erro ocorre, somente usando o Firefox no Windows e no meu Linux não apresentou este problema. Isso é um comportamento muito estranho... Por isso, estou sem ideia do que poderia ser este erro, e não faço ideia de como poderia consertar o problema.
Código:
Esta é a cabeça do formulário:
<form id="product_form" class="form-horizontal col-lg-10 col-md-9" action="index.php?controller=AdminProducts&token=9aa71815d1823d502542e0ddedffdcdb&addproduct" method="post" enctype="multipart/form-data" name="product" novalidate="novalidate">
E estes são os botões do rodapé:
<div class="panel-footer">
<a href="index.php?controller=AdminProducts&token=9aa71815d1823d502542e0ddedffdcdb" class="btn btn-default"><i class="process-icon-cancel"></i> Cancelar</a>
<button type="submit" name="submitAddproduct" class="btn btn-default pull-right"><i class="process-icon-save"></i> Salvar</button>
<button type="submit" name="submitAddproductAndStay" class="btn btn-default pull-right"><i class="process-icon-save"></i> Salvar e permanecer</button>
Trecho do javascript do admin.js:
function bindSwapSave()
{
if ($('#selectedSwap option').length !== 0)
$('#selectedSwap option').attr('selected', 'selected');
else
$('#availableSwap option').attr('selected', 'selected');
}
function bindSwapButton(prefix_button, prefix_select_remove, prefix_select_add)
{
$('#'+prefix_button+'Swap').on('click', function(e) {
e.preventDefault();
$('#' + prefix_select_remove + 'Swap option:selected').each(function() {
$('#' + prefix_select_add + 'Swap').append("<option value='"+$(this).val()+"'>"+$(this).text()+"</option>");
$(this).remove();
});
$('#selectedSwap option').prop('selected', true);
});
}
/** make sure that all the swap id is present in the dom to prevent mistake **/
if (typeof $('#addSwap') !== undefined && typeof $("#removeSwap") !== undefined &&
typeof $('#selectedSwap') !== undefined && typeof $('#availableSwap') !== undefined)
{
bindSwapButton('add', 'available', 'selected');
bindSwapButton('remove', 'selected', 'available');
$('button:submit').click(bindSwapSave);
}
PS: Esta loja utiliza smarty.
O comportamento normal, era quando clicar, salvar e apresentar uma mensagem de sucesso. Mas mesmo deixando os campos obrigatórios em branco, ele nem sequer validou. E no console, Mesmo com o Javascript habilitado. Parece bruxaria.
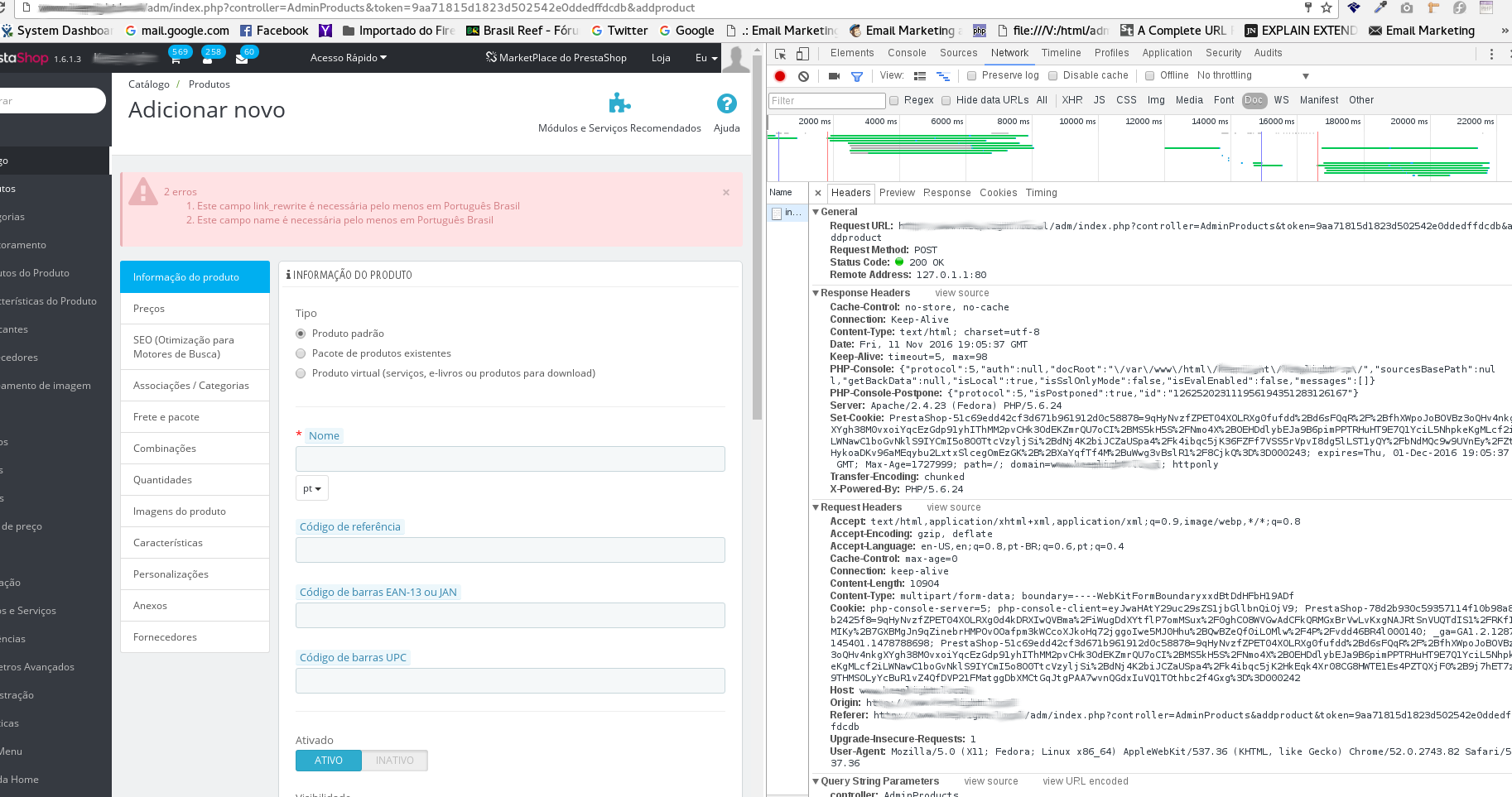
Veja na imagem como está sendo enviado sem erro de código, porém não submete:
 E esta é no Fedora Linux, que submete normal:
E esta é no Fedora Linux, que submete normal:

Novas informações: Acabei de descobrir que se trata do ícone do disquete que esta sobrepondo o botão.

<button>ou<input>, o que faz com que ele não seja clicável. O que eu te sugiro fazer é: Clique com o direito no ícone > inspecionar e veja como está organizado o html do botão e as regras do css. Se achar necessário pode postar uma imagem ou o bloco de código para analisarmos.