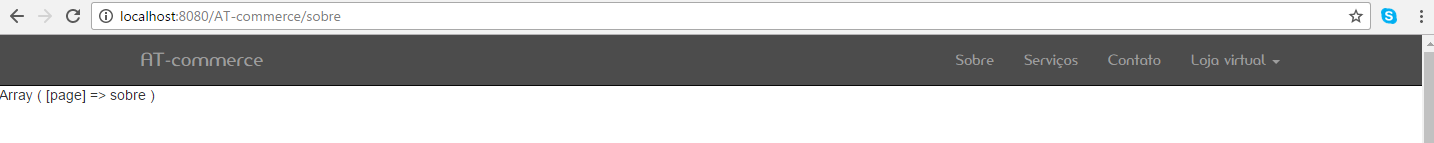
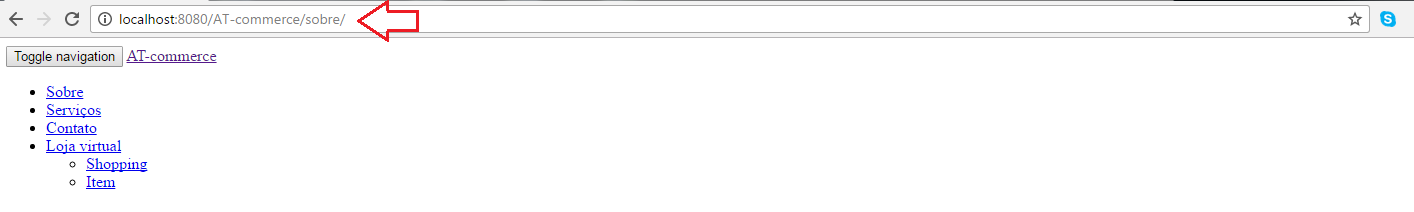
Galera, eu estou estudando urls amigáveis e me deparei com um problema. Toda vez que coloco uma / (barra) no final da url, o css some e a página fica com html puro.
Gostaria de entender o que está acontecendo e arrumar. Segue abaixo as imagens para melhor compreensão.

1 Resposta
A melhor solução (dependendo da sua aplicação) é usar a tag base do HTML5.
<base href="http://seusite.com/" target="_blank">
Veja um exemplo no site da w3schools.
Outro método é você obter a pasta root do sistema e jogá-lo numa constante. Como você não mostrou qual linguagem server side está usando, irei mostrar o exemplo em PHP.
<?php
define("ROOT", __DIR__); //obtém pasta root
Dai no seu código você usa
<img src="<?=ROOT?>/stickman.gif" width="24" height="39" alt="Stickman">
Existem ainda vários outros exemplos, mas acredito que esses possam ser o suficiente para sanar sua dúvida e lhe ajudar.
-
1obrigado, é em php mesmo. Deu certo aqui. Muito obrigado! Commented 8/11/2016 às 17:41

htaccessvai tratar aquelastringcomo uma pasta.