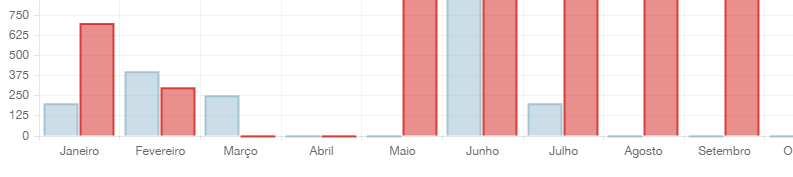
Estou com um problema aqui, que pode ser até simples, não sei Estou usando um frame pra gráfico, onde eu posso colocar as labels que eu quero para então ela ser exibida a cada barra. Ficando assim:
Cada item (Janeiro, Fevereiro, Março... corresponde a uma label no seguinte código:
var data = {
labels: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho", "Julho", "Agosto", "Setembro", "Outubro", "Novembro", "Dezembro"],
Eu estou querendo trazer estas labels pelo banco de dados que uso, e até faço isso normalmente, e exibo o array normalmente. Porém, estou tentando o seguinte código:
var data = {
labels: ["<?php foreach ($fase as $fase){ echo $fase->nomefase;} ?>"],
datasets: [
O problema neste código, é que não consigo inserir uma vírgula para separar os itens do array que eu busco do banco de dados. Na hora de entrar a vírgula, o foreach termina, e começa novamente, fazendo com que exiba nenhum item, ou se eu tiver apenas um item no array, ele exibe o primeiro e só.
Tentei quebrar diversas vezes em fragmentos e tentei tanto pra fazer funcionar, porém ele dá erro.