Estou estudando Asp.Net MVC e estou com dificuldades para definir a URL da tag
HTML:
<!-- menu profile quick info -->
<div class="profile">
<div class="profile_pic">
<img src="~/Views/Home/images/img.jpg" alt="..." class="img-circle profile_img">
</div>
<div class="profile_info">
<span>Welcome,</span>
<h2>John Doe</h2>
</div>
</div>
Minha duvida é, esta certo essa URL: src="~/Views/Home/images/img.jpg"?
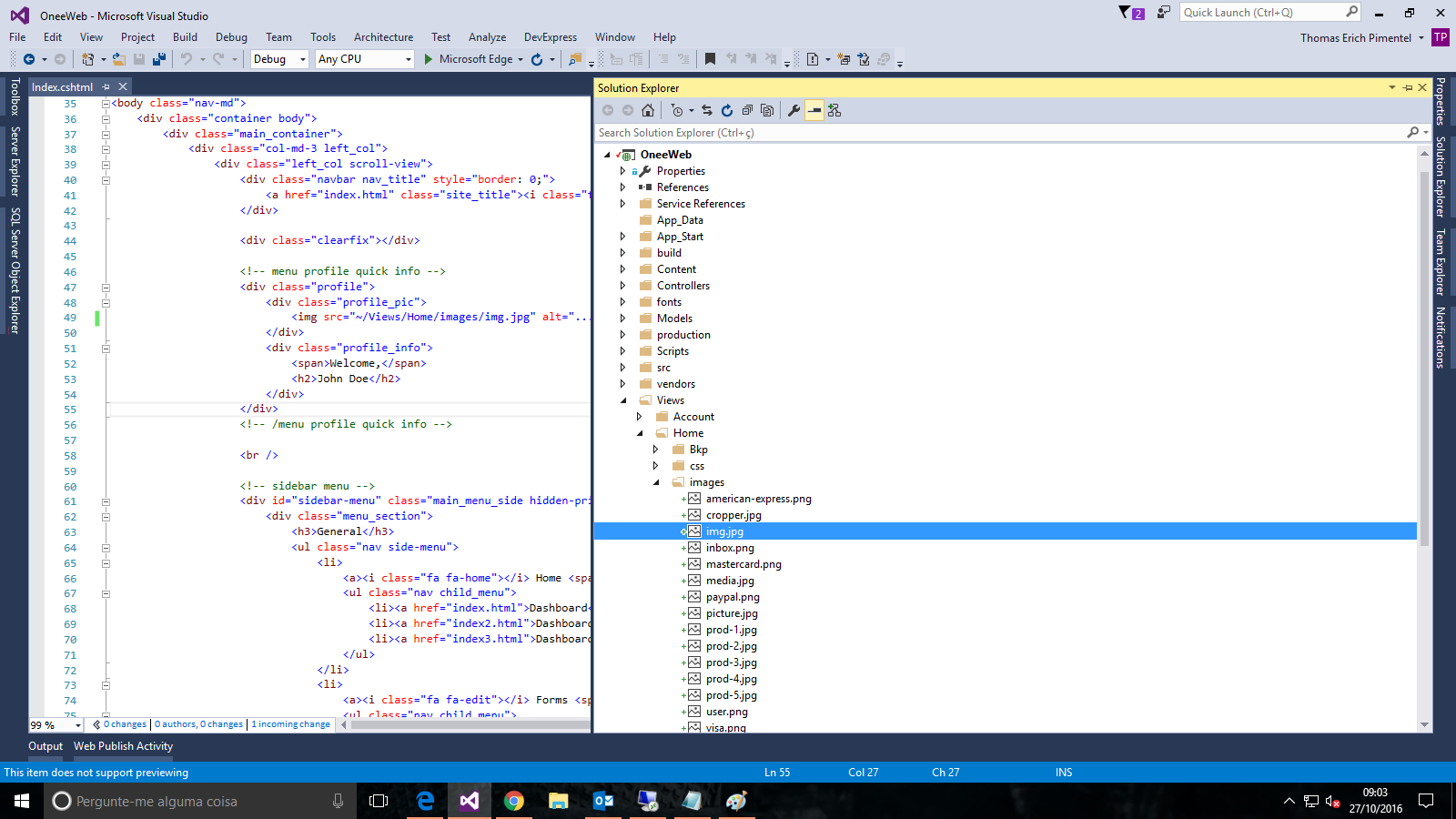
Minha hierarquia do projeto:
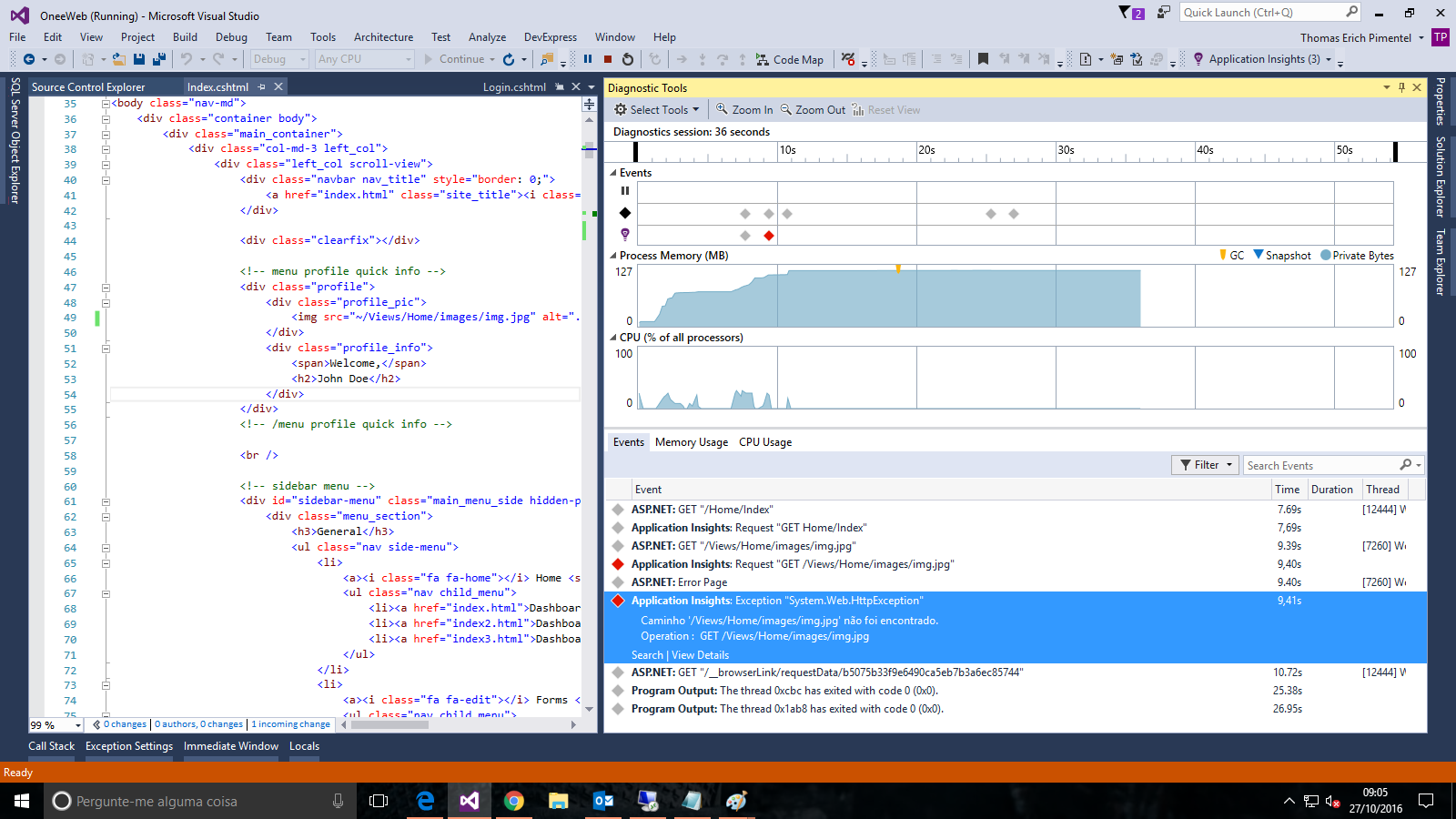
Pois, ao executar, estou tendo o erro: